
Time:
2018-04-18 11:46:43
Author:
Chris Song
说起列表页设计,本人刚刚从事网页界面设计时常用的方法就是用表格table来搞定的。列表页的主要作用就是呈现列表信息,把用户目标定位的信息、页面、栏目等通过列表的形式,有规律,有个性,有对齐的陈列出来。在网站架构上,除了公共的头部和尾部、菜单导航之外,就是列表信息及检索、面包屑、翻页等相关配置。别看这么简单的一个页面,它在类似手机淘宝天猫京东等电商网店平台中,是除了首页和详情订购页之外,访问率最为高的一个页面。如果用最普通的元素设计出高大上的列表页,让用户得到良好的用户体验又不是美观艺术,确实需要一定的技巧。

先来看看列表设计的形式吧,常用的列表设计的分类如下:
- 普通常规列表
- 图文列表
- 标文列表
- 瀑布式
- 时间轴
- 卡片式
- 轮播
- 泳道
- 宫格

根据不同内容和需求选择不同的形式布局。
掌握并善用一下七个设计原则,手机app列表页界面设计定会上一个档次!
留白的把控
-
空白空间的重要性是不言而喻的,字体元素之间的空间关系是很微妙,需要巧妙地处理。虽然列表没有像构成那样需要富有表现力,但是咱还是不能忽视它。紧凑的或者疏离宽松的,张力的或者安静的…好的留白是一种升华。

界面信息的对齐
-
左对齐,右对齐,居中对齐,两边对齐,根据元素来选择文字对齐方式。边距、间距统一对齐。无规矩不成方圆嘛~~只有在规整的情况下,才能更加精细,经得起推敲。

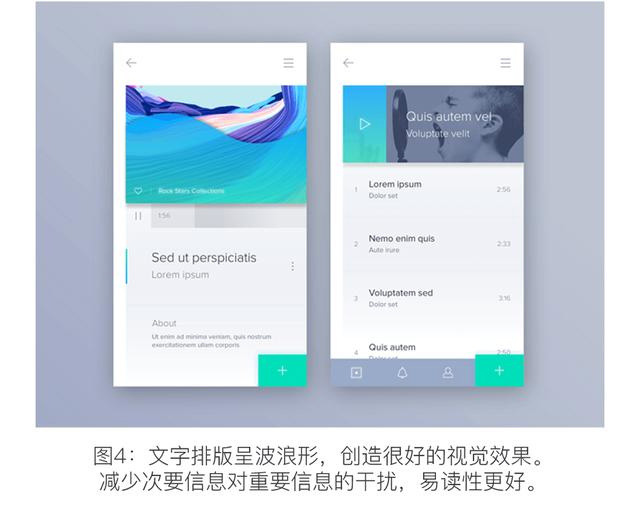
粗细对比,主次信息分明
-
对比在字体上的运用,很重要哦。巨大的字号让信息更加醒目,大小的元素组合更有节奏。

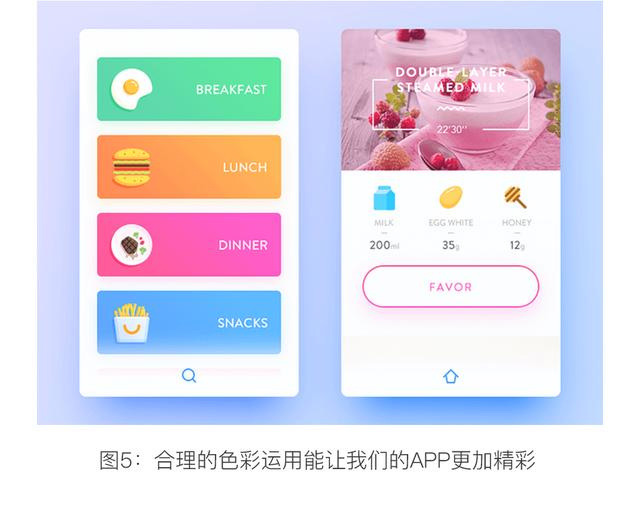
色彩搭配合理
-
明亮的色彩让言语更“响亮”,你想表达什么,你想突出什么,色彩精彩让人印象更深刻。

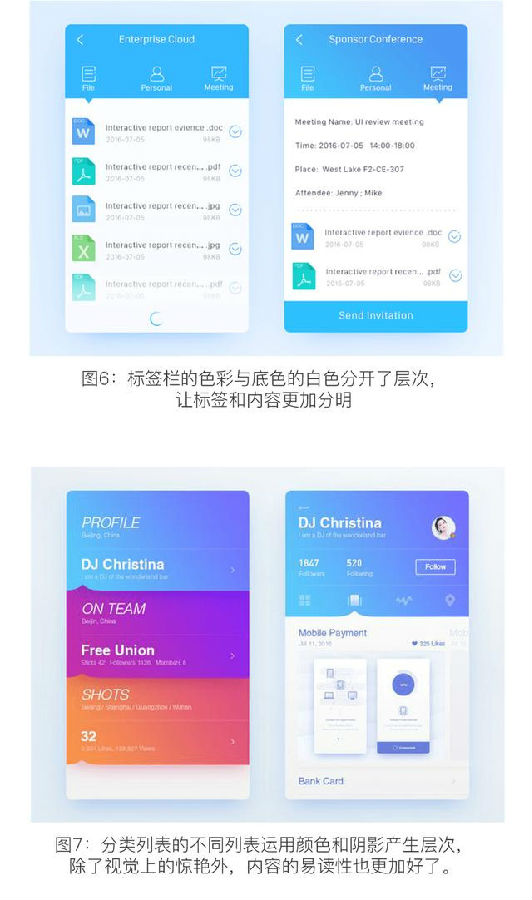
层次分明
-
一些列表的设计是需要层次的,区分并突出层次关系,让内容更加分明。

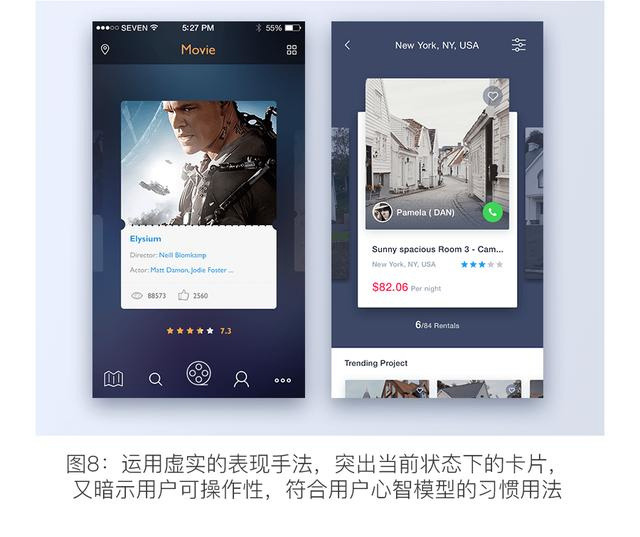
虚虚实实,实在前
-
若隐若现让主体更实更近,卡片以及按钮的虚虚阴影,让他们突出,与其他的元素形成空间感,浮于上层;加上动效,体验感更佳。

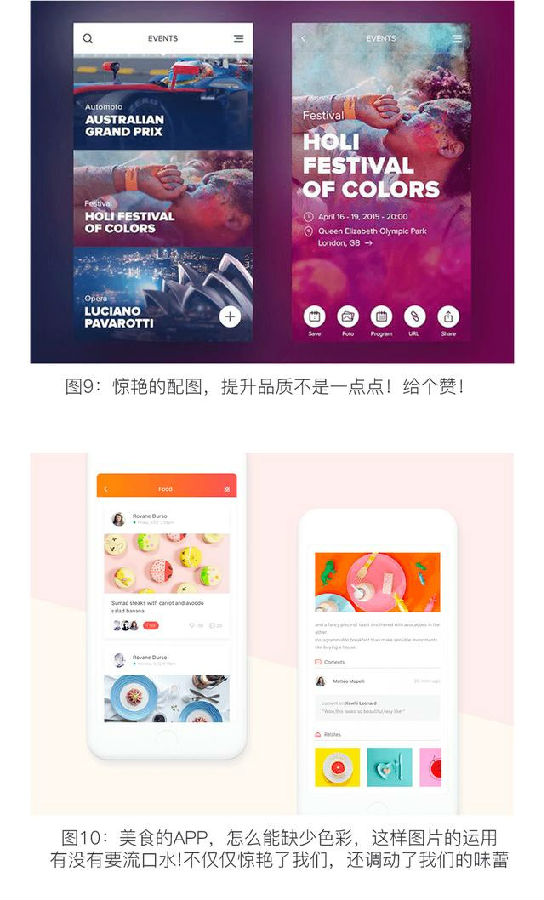
美图相配,更神气
-
美图相配,想不好都难。 除了设计细节的精美外,图片也需要赏心悦目的,高大上的感觉不能配个俗不可耐的图吧,适合的图,很重要,可以说是点睛之笔了。往往首先吸引人的就是美美的图。

小结
-
看了上面分享的设计技巧,我相信如果你从来没有这样思考和做过一定就有所领悟了。列表页界面设计的主要目的,还是方便用户快速找到想找的商品或信息,用户体验为第一,其次才是界面的美观和个性。





