Time:
2018-04-23 06:39:09
Author:
limo
极简主义的网页设计在建筑学或任何其他艺术中都有相当长的历史和极简主义。然而,我们大多数人看到的网站充斥着元素、图片和弹出窗口,这些都远非简约。如果你对这篇文章感兴趣,你可能并不是那些过于拥挤的页面的最大粉丝。
极简主义布局的第一个适配器可能是谷歌。在20世纪90年代,他们选择了简单的感知,而这一趋势正在被跟踪。这种方法的成功使得更多的公司专注于最小化而不是最大化其在线页面的视觉元素数量。如今,许多知名的现代品牌都只使用极简主义来促销。设计师们将“少即是多”这一概念应用于用户界面,以增加流量。这确实很有道理。
根据眼睛定量,较低的反弹率可以与清洁设计相关联。虽然清晰度是主观的,但明显的是,屏幕上的功能更少有助于人们集中注意力在重要的信息上,而不是为了寻找生活必需品而四处乱跳。另一个好处是减少了加载时间,这在一个似乎没有时间的世界中也很重要。极简主义风格更有可能被称为信息和省时。
到目前为止,你可能已经开始考虑简约的网页设计灵感了。这正是我们接下来要讨论的。有5个最流行的技术被极简主义设计师用于理论部分和5个漂亮的极简主义者网站的例子。您可以查看它们,并可能为您自己的模板提出一些很酷的想法。
5种技术用于构建完美的极简主义网页
注意,它们可以单独使用,也可以一起使用。这就是你真正有创造力的地方。在添加东西的时候,你可以很容易地完成它;然而,最小化可能是一项更容易的任务。仔细想想这些技术,试着找出那些可以为你的产品、服务或任何可能出现在你的主页上的东西增加价值的方法。
1.巧妙地使用负面空间

一旦去掉了不必要的元素,它们的位置就会出现一些空白。这个界面的白色区域通常被称为阴性。而且,它也可以被称为所有极简设计的支柱。不需要它是白色的,但它肯定是空的。即使是空的,它在向客户发送信息方面也扮演着重要的角色。首先,它可以防止分心和烦恼。其次,它引导用户的注意力,帮助用户直接获取信息,而不需要与其他元素进行斗争。
当你想在你的网站上创建消极的空间时,有一些因素需要考虑。其中有:
内容重要到可以放在页面上
层次结构的元素
与信息交互的简洁性(或相反?)
不同分辨率的负空间变化。
实际上,没有普遍的答案。对于每个特定的项目,考虑这些因素是很重要的
2.单色调色板或完全疯狂的颜色

人们常常认为,极简主义的网站只能是黑白的。这不是真的。这里最重要的是使用你选择的任何颜色,这样他们就不会过多而直接的关注。颜色使用的主要原则也在这里,也就是说没有必要把所有的变化都放在你的公司风格中。然而,不要只把自己局限于黑白。
尽管许多漂亮的极简主义网站使用单色调色板,或者用一种大胆的颜色来强调,但这并不是一种法律。当然,50种不同的颜色和色调永远不会被称为极简主义,但同时,也有可能会让纯黑白的字体显得过于拥挤。
实际上,由于有大量的负空间,你可以使用明亮的颜色来填充平衡和非破坏性的色彩图案。做得漂亮,你的页面将会非常出色,与其他人群不同。另外,要特别注意商标。它通常看起来像一个小元素,但在简约的设计中,它仍然是必不可少的。它的颜色可能会在你的视觉整体上演奏第一小提琴。
3、平面纹理

这种纹理没有任何渐变,阴影,突出或特殊的图形效果。在这种情况下,所有UI元素看起来都是简单的,并且是最简单的。然而,让所有的元素平并不是一个简单的个人网站的普遍食谱。平面和极简设计是两种不同的东西。他们确实经常一起出现,但要小心地感受不同。
一个极简主义的网站可以有一个令人惊奇的三维动画和阴影之类的东西在它的中心,并且仍然是极简主义的核心。与此同时,对于一些设计师来说,尽量减少平面结构可能会更容易些。选择方法时,您应该记住您对不同页面的一般公司风格或其他模式。平并不是唯一的好东西。
4、大背景元素

这种技术在2018年仍然很流行,而且很有意义。有一个大的视频或图像实际上可以帮助人们直接关注在这个或那个页面上的一个特定的信息。它还涉及HTML5支持的背景元素。过去几年的趋势是设置一个带有大元素的背景图像,并可能添加视差。这是为了原创,往往是极简主义,因为在这些页面上几乎没有其他东西。
在极简设计中,背景通常具有重要意义。随着元素数量的减少,它扮演了一个主要叙述者的角色。这种方法的缺点是,有时可能很难构建具有大元素背景的页面响应性版本。
5.网格布局和关注中心的顶部区域

网格布局在极简的数字设计师中尤其受欢迎。除了对内容组织方便之外,这样的模式还会使页面看起来更亮。在博客或现代数字媒体上可以很好地看到在网格中代表新文章的东西。即使有一大堆新文章不断出现,也不会有任何超负荷。
另外,如果你想为移动设备创建一个响应性的版本,那么网格服务很好,因为它通常需要与桌面设备有显著不同的图像。它不是关于极简主义本身,而是与它成功地共存的东西。以及在页面顶部定位最重要的信息。它显然是定位它的地方,但对于极简设计来说更是如此。无论你想拍什么,都应该在你的极简主义的第一个屏幕上。
一些极简主义的网页设计实例希望能成为你的灵感
为了让你更好的了解你能想到什么,我们想分享5个最简约的网站设计。它们大多不像极简主义的苹果网站那样广受欢迎,但出于不同的原因,它们确实值得关注。他们可能会激励你为我们的下一个列表创造一些令人敬畏的东西。
1.天鹅绒锤

一家名为“天鹅绒榔头”的音乐管理公司表现完美。它使人想起一首优美的曲子。对称,线条和元素的清晰,简单的黑色边框。这样的设计有时候看起来就像是没有投入进去,这完全不是真的。精确地定位每一个微小的细节是一个只有熟练设计师才能完成的任务。
2.Nua自行车

这家公司只专注于自行车,没有不必要的介绍和干扰。你可能需要知道的关于自行车的东西就在设计中。屏幕上有很多元素,没有太多的负空间。然而,简约的感觉就在眼前,不是吗?
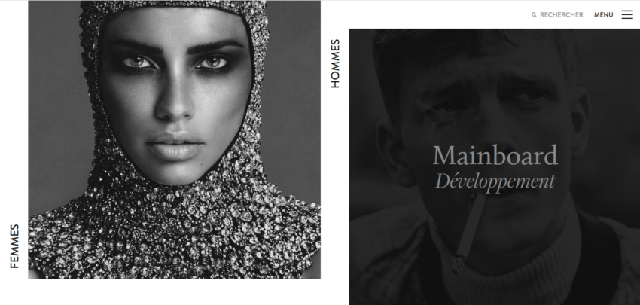
3.精英模特公司

这个网站可以为它的极简主义网站标题设计而感到自豪。有标识和两张图片代表两种途径。这就是我们所说的“不分心”的意思;然而,当你开始浏览的时候,令人惊奇的图片实际上会分散你的注意力,并且占用你很多的时间(要小心)。
4.Maaemo

在挪威,一家名为Maaemo的米其林星级餐厅的网站与众不同。这里的极简主义展示了它的不同之处,以及高级别的。背景视频在设定的氛围中,开始讲述网上的故事,只有当你找到时间,并在线下参观时才会正确地结束。这就是吸引注意力的方法!
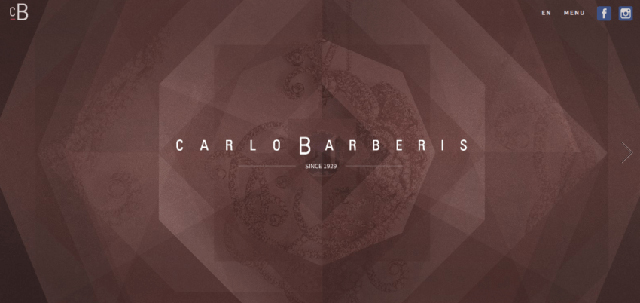
5.Carlo Barberis

在本例中使用了上述所有技术。每一页上都有负面的空间,背景上有大元素的图片,平面的图画,精心的配色方案——所有这些都让浏览者专注于传递的信息。