
Time:
2018-05-14 10:14:59
Author:
limo
我们知道网站设计中每一个条件都有他的重要性,我们知道它加载快,阅读得好,视觉效果看起来很棒,以这些附加条件来维护你的品牌形象和用户体验。今天我们来讲讲视觉效果中的色彩搭配这一项,通常选择一个颜色需要经过很多方面的考虑,企业文化、行业属性等等。
对一个网站的正确配色方案的重要性
让我们来看看为什么选择正确的调色板对你的网站至关重要的几点:
首先,在商业领域,选择合适的方案可以让你比竞争对手更有优势。一个很好的例子就是红色可口可乐的标志。红色是一种明亮的主要选择,当与其他标志放在一起时,它绝对是突出的。这意味着它将吸引更多的潜在客户来关注产品,从而带来更多的销售。
另一个不容忽视的特质是,颜色能够引发个体的情绪反应。有趣的研究表明,个体的情绪和情绪以及他们如何看待色彩斑斓的调色板之间存在着联系。许多公司利用这一点来促进销售,创造了各种各样的计划,并制造出一种最好与之相关联的情感。这样,公司就能吸引更多的注意力。
人类的思维总是创造出与色彩缤纷的物体的联系。这是因为它有能力保存可以进一步探索的隐藏信息。颜色可以激发人们对人类思维的兴趣,最终导致与特定行为的联系。此外,有些颜色已经具有普遍意义。例如,所有国家都承认红色是停止和绿色的标志。圣诞节已经与红色和绿色的调色板联系在一起,明亮的视觉感知与快乐联系在一起,而黑色的色调则与黑暗有关。
此外,通过了解设计调色板的重要性,并遵循上述技巧,你不仅可以创造出一个好看的图案,而且还能让人记忆深刻。当你为你的网站设计选择调色板时,记住你的个人喜好并不重要,这是明智的。该方案被认为是设计工具的一部分,以吸引更多的关注你的产品或服务。
3个小贴士,帮助你为网站选择最好的调色板
为了克服为网站挑选调色板带来的各种困难,你首先必须充分了解你的网站的主要作用。有了这些信息,任何必须做出的决定都可以轻松完成。
那么,你如何在你的网站上自信地选择一个调色板呢?这些是设计师应该问自己的问题:
我的标题或标志应该使用什么调色板?
什么样的颜色组合适合我的网站?
我网站的哪些部分必须有颜色?
当然,误差幅度很大。幸运的是,您将能够创建一个完整的图片,我们将看到如何为网站获得最佳配色方案的建议。
1、寻找一种优势的颜色,可以很好地为你的网站

主导色彩对你的网站来说是最重要的。这是每个人都会联想到你的网站或品牌的调色板。例如,当可口可乐网站出现时,每个人都会想到红色。
人们必须能够与你的品牌建立联系,与调色板的连接非常重要。正如前面提到的,这可能会触发某些情绪,而这正是你想要达到的目标。
理解一个主要的颜色的重要性并不意味着你应该随意地选择任何想到的东西。如果你还没有下定决心,可以使用下面的方法来帮你选一个合适的选择。
红色一直伴随着危险、兴奋和激情。它总是从所有其他变体中脱颖而出,很容易引起任何个人的兴趣。
友好与橙色有关。它也有能力吸引游客和路过的人的注意。
黄色是非常亮的,应该少用。它代表着青春和乐观。
人类有能力轻松处理绿色。它不仅代表自然,而且有镇静作用。
许多银行和金融机构选择蓝白两色作为他们最喜欢的选择,因为它们代表着安全与和平。这可以帮助建立信任。
黑色和灰色分别代表复杂和技术。
每个人都有自己的偏好。考虑到这一点也很重要。当针对特定的性别或目标受众时,尤其如此。
男人通常喜欢鲜艳的颜色,而女人喜欢柔和的颜色。男性也比女性更喜欢芳香型或固体类。
女人会被蓝色、紫色和绿色所吸引,而男人则会被吸引到绿色或黑色。这一信息创造了一个交集,可以用于针对男性和女性的网站。
一旦你选择了你的主导调色板,确保你把它插入到你想让你的顾客注意的地方。
2、选择口音的颜色

在网站上坚持一个选项会给它带来一种单调感。因此,您必须找到其他的变体来帮助您的页面看起来更漂亮。
这是设计过程中非常有趣的部分。它还将使您能够突出页面的某些部分,这将有助于引起观众的注意。
然而,色彩的混合是一个很难掌握的概念。选择一个随机的选项来补充主流颜色是不明智的,因为不匹配的几率非常高,而这个错误决策的结果可能会导致观众反应不佳。
当找到互补型的变体时,最大的问题是它真的很累人。使这个过程更容易的唯一方法是使用人工软件,基本上可以为你做,或者你可以打电话给专业的专家来帮助你。
在决定了最后的组合之后,你可以将它添加到你的页面中,看看它是否真的看起来很好和专业。
调色板通常被添加到一些区域,包括你仍然喜欢在页面上突出的次要信息。这些包括辅助按钮、字幕和其他重要的信息框。
记住,强调颜色的数量应该是最小的,这一点非常重要。推荐的数字是1或2。有太多的选项会让访问者感到迷惑,所以你最好确定网站的哪个部分最需要注意。
3、为你的网站选择一个合适的背景

你的网站的背景颜色也应该仔细选择。它实际上可能是一个典型访问者在你的页面上花费多少时间的决定性因素。
目标是让调色板尽可能的舒缓,但要记住——它不需要枯燥。在设计过程的这一步,你仍然可以很有创意。
它必须适合你经营的业务类型和你提供的服务。大多数为电子商务目的而开发的网站,在很多情况下,通常都有一种中立的背景,比如白色。
这里的主要目的是让访问者关注主要内容——销售产品——而不是网站本身的设计。
对于那些试图推销自己品牌的企业来说,坚持自己的主板是最好的选择;然而,他们必须使用不同的颜色为他们的网站。这将使用户能够始终将这个特定的调色板与品牌联系起来。
当企业试图推销产品时,他们通常使用白色作为网站背景。在这种情况下,用户将被自动吸引到您希望他们看到的信息。
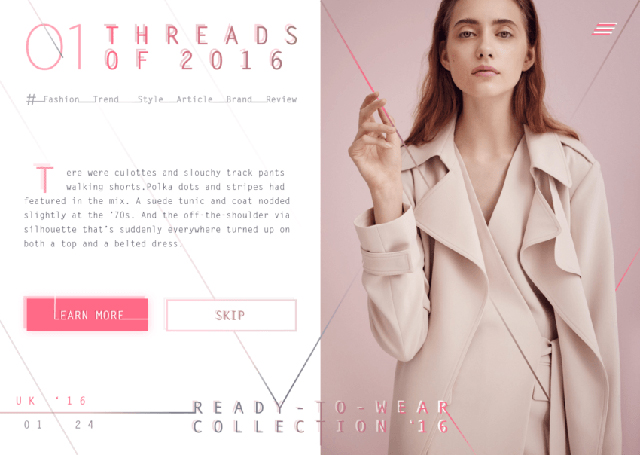
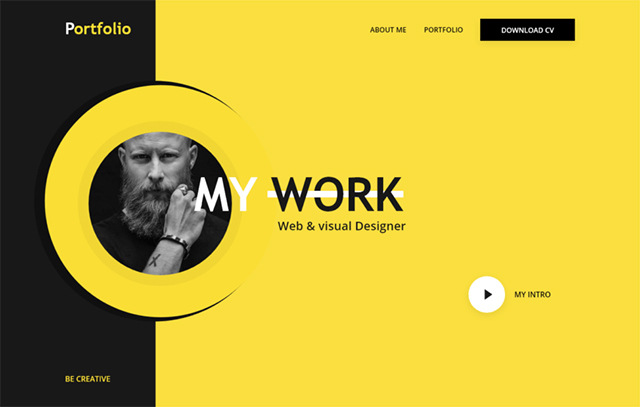
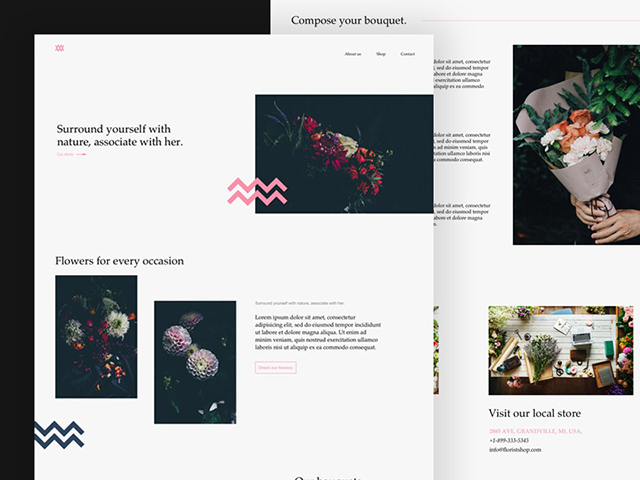
为时尚、设计摄影等创建的网站需要更多的艺术感。对于这样的网站,你可以自由使用任何你喜欢的背景颜色或图片。
为2018年选择最佳网站配色方案的例子
在web页面颜色方案中,对您正在寻找的内容有一个很好的了解只是第一部分。接下来的部分是寻找让你的计划成为现实的最佳方法。
这就是工具的切入点。虽然您可能有一个伟大的远景,它的成果将取决于您将使用的工具类型。
这里是2018年实现伟大网站色彩调色板的最佳工具。
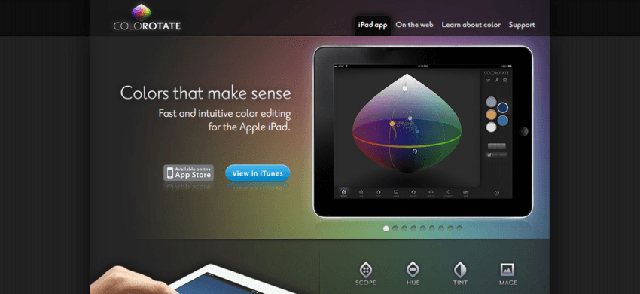
1、Colorotate

你不仅可以用这个工具编辑调色板,你还能尽快地完成。它还可以让你高效地工作,增加3D范围。
这个工具可以通过使用平板电脑从苹果商店下载,也可以让设计师尽可能舒适地工作。
2、配色方案设计师

这个工具在设计师中很受欢迎,已经有一段时间了。它的功能对于选择正确的调色板仍然非常有用,而且新功能通常会添加到工具中,使它成为你的创意盒子的一个现代添加物。
3、COLOURlovers拿来

色彩爱好者可以让世界各地的人们分享想法,谈论最新的流行趋势和模式。这是一个很好的参观的地方,特别是在网站上寻找灵感和建议,以及为2018年网站的最佳颜色更新。
4、Adobe Kuler

这是一个类似于色彩爱好者的网站应用。它使你可以看到其他设计师的项目,这可以给你进一步的灵感,可能想出最好的网站配色方案。
5、Copaso

这个调色板生成工具与我们上面提到的颜色爱好者服务相关联。它通常被认为是一个高级的调色板生成工具,具有许多令人惊异的特性。一个很好的特性是能够组合各种模式,以找到最适合您的模式。
6、颜色混合器

当你想要寻找一种与你的网站优势相匹配的辅助颜色时,这个生成器是非常有用的。
使用这个工具,您所要做的就是选择您喜欢的调色板,然后让它完成剩下的工作。就像这个名字所暗示的,它将根据你选择的主要选项来创建色彩缤纷的混合。这也是为你的网站寻找背景调色板的好方法。
结论
你的网站应该脱颖而出。它应该很容易吸引个人浏览你的登录页面。这可以通过使页面在视觉上吸引人来完成,最好的方法是开始关注调色板。设计方案在商业中的重要性并不是什么新鲜事,它肯定会影响到你的竞选成功。
为网站寻找正确的想法和最好的颜色组合需要大量的思考和灵感。这是一个耗费时间的过程,对于那些不知道自己在做什么的人来说,这是很令人沮丧的。坦率地说,这比你想象的要普遍得多。
正确的设备最终使你的网站调色板成为现实是另一件值得关注的事情。仅仅有一个想法并不能保证你会成功。工具的可用性将帮助您快速有效地完成您的目标。
你可以和我们联系。为您的网站配色方案看到最好的结果。我们相信所有网站的潜力。在大多数情况下,它归结于设计的有效性,但是我们理解调色板是它的一个非常重要的部分,并且会不知疲倦地想出最好的主意!





