
Time:
2018-07-02 11:53:15
Author:
limo
随着夏季的炎热来了一点设计放缓,但仍然有很多项目值得您关注。目前正在发生的大多数主要设计趋势都是网站设计的结构性组件,如交互层或多列文本。还有一个“小”的国际赛事也有一些影响——足球世界杯。以下是本月的设计趋势:
1、交互层
设计师们不断地尝试开发方法,使用户对设计感兴趣的时间更长。使用更多的交互性是一种方法。将交互性与层次化效果相结合是另一种具有较高视觉兴趣的方法。很像在一段时间内,视差滚动是如何工作的,交互层为用户提供了一些与设计有关的东西,通常是滚动,而屏幕上的元素以不同的方式移动。分层的效果让一切看起来更真实,更不那么卡通化,有助于增加参与度。它是信息和游戏化的混合体。下面三个例子中的每一个都以不同的方式来完成。
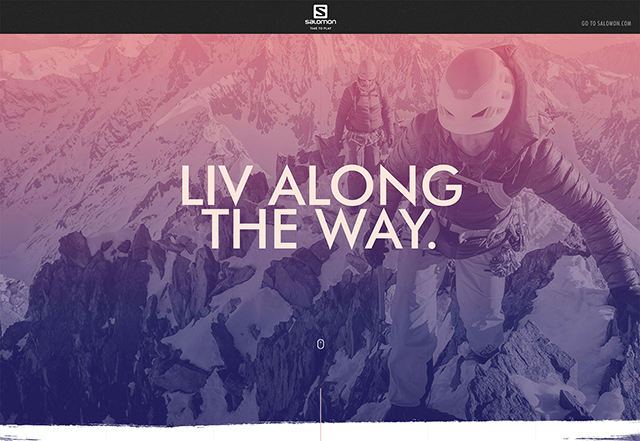
所罗门使用了一个滚动的故事,在背景图片上层层叠叠的好照片,有深度和大量的事实支持。几乎随意放置的照片保持滚动动作的明显,这样用户就不会停止在内容中移动。

ENO在背景中讲述了一个带有视频和声音的故事,而一个简单的前景层将用户引入场景中的产品。 这就像看电影一样,确切知道产品的位置是什么,所以你可以看到它们。 此外,冒险风格即刻吸引人。

Martin Laxenaire使用有趣的颜色和动画悬停状态来提供顶层的内容,并在背景中提供类似的视觉效果,以获得深度和视觉感。看到动画如何在屏幕上移动和塑造元素是很有趣的。

2、三列的文本
虽然多列文本块在一段时间前就已经被淘汰了,但这一趋势似乎正在逆转。更多的设计采用了三列文本。(也许是因为用户的桌面屏幕更宽?)读三列稍微不那么麻烦)。
有很多科学来支持这一观点,即三中的元素有一种自然和谐的感觉。长期以来,“三原则”一直与内容创作和演讲写作联系在一起,作为一种将一套观点带回家的方式。想想所有的故事都有三个特点——三只小猪,三个火枪手,三个走狗——在文学剧中有三个动作。在幻灯片和演示文稿中使用三个要点来支持事实也是一种常见的做法。
三分法则可以帮助您理解用户如何以及在哪里查看视觉元素,甚至可以帮助摄影师和插图画家创作他们的作品。因此,它似乎也是一种组织视觉内容的自然方式。
对文本块使用三列结构可以使设计更容易分解。全宽度的文本块很难读取,除非文本太大。在桌面,每一行的理想字符数大约是65个字符,因此屏幕的大小和文本的大小都要考虑进去。
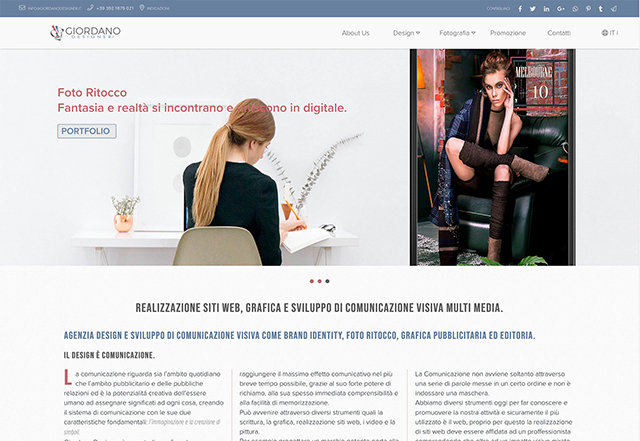
下面的每个示例使用三列格式来组织信息。虽然第一个示例使用了三列来分割一个文本块,但同样的概念在东方也适用于三个不同的复制块(如其他示例)。当所有三个文本元素都具有相似的权重和内容样式时,该结构的视觉效果最好。



3、世界杯热潮
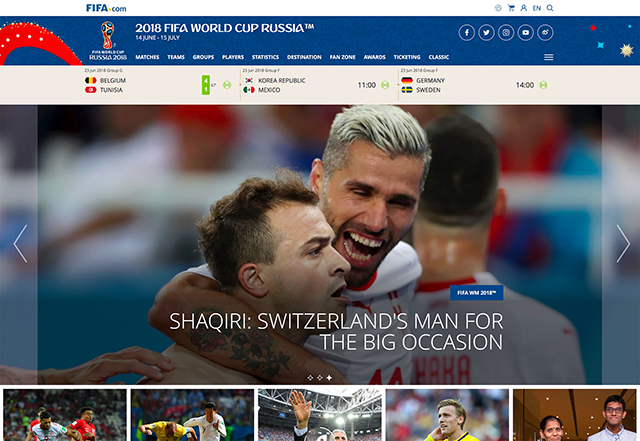
似乎几乎每个人都有世界杯热。随着国际足球锦标赛持续到7月中旬,这项运动无疑是最重要的。从关注赛事本身的网站设计到从赛事中汲取灵感的网站设计,世界杯对设计产生了影响。想想世界杯的设计元素:
大胆的颜色选择,如国际足联品牌和设计的亮红色和蓝色。
字体设计的选择,如大写字母、弯曲字母在主标志中使用。
世界各国国旗的颜色组合,其中许多采用鲜艳的颜色和红色、蓝色和绿色。
足球场地的灵感与更多的格子或块风格的设计。
一个传统足球上的嵌板形成了六边形。
受World cup启发的项目还为您提供了大量的空间来试验不同类型的数据可视化,比如下面FifaTwenty18的cool calendar网格。体育赛事中充斥着数据点,用于策划、分析和可视化。

这个事件也是为用户提供一些足球历史的一个好理由,比如下面的网站信息图表中使用的球类型的视觉探索。现在有很多人对这些主题的网站感兴趣,所以找到素材和大量的网站去寻找灵感应该不难。

最后
这个月最喜欢的趋势肯定是所有的足球项目,很高兴看到世界的影响,以及像重大事件这样的事情如何影响设计项目的情绪和视觉构成。





