Time:
2018-07-19 09:46:55
Author:
limo
与心理学的力量和原则相结合,营销的设计是最有效的。了解人们对图形的反应将有助于指导您的设计工作。如果你不考虑心理学因素,那你只是在赌博,希望你的图片能吸引人们。虽然心理学是一个复杂而充满活力的领域,但这并不意味着你需要一个专家才能在设计时发挥作用。因为有些心理学概念是很简单的,在不理解其背后的理论的情况下也可以使用。有许多心理学原理,你可以用来改进你的网页设计。让我们看看10个可以帮助你的设计的吸引力、可用性和理解。
1、内脏反应
最初的情绪反应开始于你的中枢神经系统。这些反应会在潜意识层面上影响你的行为——这意味着你甚至没有注意到这些情绪反应正在影响你的决定或行为。大多数人认为——或者喜欢相信——他们完全控制了自己的行为和决定。不幸的是,这与事实相去甚远。你的大脑可能想让你认为你所有的决定都是分析的结果,但实际上,你做的大多数事情都受到你与生俱来的生存本能的影响。当你接触到食物、危险、繁殖或庇护所时,这些所谓的本能反应就会被触发。它们来自你的中枢神经系统,到达你的大脑的速度比意识思维快得多。这些本能反应会影响你的每一个想法、行动和决定。

你有没有看过你喜欢的一幅画,但不管你怎么努力,你都无法准确地表达你喜欢它的地方?如果你有的话,很可能是一种发自内心的反应让你喜欢这幅画,而不是你的意识。内脏反应来自于基因记忆,使它们在所有性别、人口统计学和文化中非常相似。这可以帮助你的设计吸引更广泛的受众,而不是在一个更严格定义的利基。一些能引起内脏反应的元素可能是像使用一种类似淡水的蓝色或者明亮的颜色来让你联想到一种特定的水果。使用一个干净的设计也可以引发一种身处安全环境的感觉。
2、成本效益分析
成本效益原则是一个类似于本能反应的概念。它表明,与潜在奖励的感知价值相比,行为与任务的感知难度直接相关。大多数心理学家认为,人类的基本行为可以概括为两种模式:威胁规避和机会寻求。例如,你的大脑在基因上被设定为寻找能提供最多能量的食物。这就是为什么你在节食的时候会想吃像巧克力或披萨这样高热量的食物。这也是为什么当你饿的时候,水和卷心菜并不是那么美味。在史前时代,食物是稀缺的,寻找食物对于生存足够长的时间来繁殖是至关重要的——这对我们物种来说是最有利的。正是由于史前时期对食物和能量的强调,我们人类下意识地避免了劳累,甚至吃了比我们需要的更多的热量。
早期人类没有能力在7—11便利店买一袋薯片。这就是为什么他们会节约精力,只在他们认为有益的情况下才去做一件事。虽然时代变了,但我们的心理并没有变,现代人类至今仍然表现出同样的行为。我们的大脑总是在潜意识层面上权衡任何给定任务的成本和收益。

这也转化为网络行为。如果一个任务看起来很困难,用户不会完成它,除非承诺的奖励对他们来说足够有价值。因此,能够体现站点、服务或产品价值或目的的可操作的标识通常更有效。这个原理最常见的一个例子就是形式疲劳。在网上填写表格会耗费很多精力。大多数用户不会填写表格,除非提供有价值的东西作为填写表格的交换。如果你的网站消耗了太多的能量,用户很可能会去另一个提供相同信息但更轻松的网站。能量消耗超出了体力活动、精神活动也可以是能量消耗。
你的网站看起来越简单,用户停留在上面的几率就越高。
3、希克斯定律
Hick的法律规定,一个人的选择越多,他们做出决定的时间就越长。虽然大多数人说他们更喜欢更多的选择,但他们的行为却恰恰相反。一些案例研究甚至表明,如果选择太多,人们根本不会做出决定,因为这项任务被认为太耗时。希克定律与心理学的成本效益原则直接相关。在网上,这条法律教导你应该赞美简洁。

无论是图像还是导航标签,它们之间的交互作用越小,它们之间的交互作用就越小。干净、清晰的用户界面、标识和其他设计通常在这里胜出。使用这条法则的最佳方法是整理你的主页,删除所有不必要的图片、元素和链接。简单也会减少压倒别人的机会,使他们更容易处理可用的信息,然后将其保存在他们的长期记忆中。
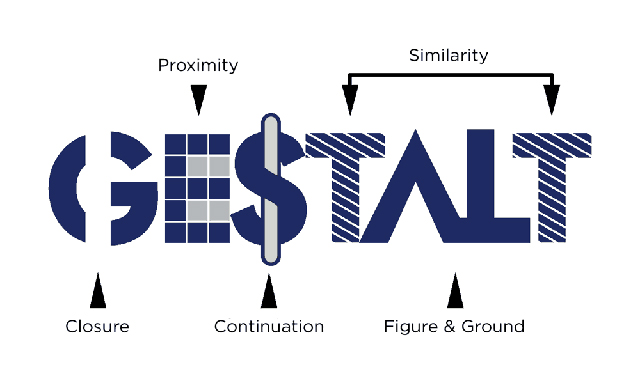
格式塔理论心理学
20世纪20年代,一群德国心理学家发现,如果两个不相关的元素彼此接近,人类的大脑就会认为它们是相关的。相似也会影响我们的大脑是否认为两个相互关联的元素。在设计时,你必须仔细控制不同方面的接近性和相似性,以确保只有相关的项目在心理上是成对的。

5、模式匹配
模式识别是视觉感知的基础,是心理学的基本原理。无论是面孔、文字还是物体,我们理解复杂视觉刺激的唯一方法就是寻找熟悉的模式。当你认识到一种类似于过去所见的模式时,你的大脑也会回想起你与之相关的认知联想。你看到的东西越多,感觉就越熟悉,因为你的大脑更容易适应这个模式。另一方面,很难匹配的视觉效果会让你觉得更陌生。不寻常的视觉效果可以让人震惊并抓住他们的注意力。
6、面部识别
面部识别是我们大脑中最关键的模式匹配过程之一。人类是社会性的生物,几千年来,我们都是面对面的交流。正因如此,我们必须能够识别人,区分出不同的人。面部识别在历史上如此重要的另一个原因是评估一个陌生人的意图。当然,任何人都可以假装微笑,但他们的微表情却能揭示他们真实的情感。如果是恐惧或恐慌,他们可能会计划攻击你。这样,面部识别对生存至关重要。

它帮助我们识别人类,并确定他们对我们是友好的还是敌对的。表情咄咄逼人的人会吸引你大脑的更多注意力。在网络设计的心理学原理中,面部识别也延伸到网络行为。看到一个人微笑的照片会让观众感到受欢迎,而看到一个悲伤的孩子没有食物的照片会让人感到绝望。当你可以代替股票图片时,给真实的人拍照。真实的情绪会触发真实的反应,观众的感觉会和你照片中的人的感觉很相似,这就是为什么你应该总是避免拍那些有自我意识的人的照片,因为观众很快就会注意到这一点。
7、社会影响
穴居人依靠团队合作生存,避开捕食者,寻找食物,并繁殖所有需要的人,以达到同样的目标。虽然生存不再是唯一的优先事项,我们的大脑仍然重视他人的意见。影响这一点的最好方法是做高质量的工作,得到优秀的反馈。永远记住“喜欢”规则——看到别人喜欢的东西的人也更可能喜欢它。
8、选择性漠视和改变失明
虽然你可能认为你的大脑处理你周围发生的一切,但事实并非如此。这是由于一个叫做选择性漠视的概念。我们的大脑没有足够的力量来处理我们看到的一切,所以它忽略了它认为不重要的元素。选择性漠视最常见的例子是旗帜失明,互联网用户已经学会在潜意识层面上忽略在线广告。
但这并不仅仅适用于心理学的广告原则。你的大脑会忽略任何与你当前任务无关的东西。正因为如此,所有的基本要素都应该显得相关,并且非常明显。选择性漠视的另一种变体是改变失明。当你的大脑忽略了某些元素,从而忽略了明显的变化时,就会发生改变盲目性。我们的大脑会尽一切可能来节省能量。最好的方法是假设所有的东西都保持不变,除非你告诉别人——就像web浏览器显示网站的缓存版本以节省时间一样。一定要做出任何改变,以确保它不会超过人们的头脑。
9、进展信息披露
学习并不容易,它需要大量的注意力、精力和精力去吸收新的信息,有意识地处理它,然后把它转移到你的杏仁核中去长期储存。放松点,你不需要理解学习理论来利用这个技巧,你所要做的就是意识到人们会识别现有的信息而不是学习新的信息。当一个人想要学习什么东西的时候,总有那么一段时间,如果他或她不首先存储他或她先前吸收的数据,他或她就无法获取更多的信息。这是因为,如果你给他们太多的信息,大多数人会开始浏览文章。你不需要减少你网站上的信息量,但是你必须做的是给人们少量的信息,这被称为渐进式披露。这就像给别人一小份的食物,帮助他们吞咽食物,而不是窒息。这将防止用户被淹没,并帮助他们保留他们学到的信息。
如果你想写一篇大师级的指南,不要发表一篇一万字的文章,而是把它分成十到二十部分,让用户更容易理解和理解。这就是为什么你会看到很多指南以系列的形式出现,而不是单独的,更多的延伸。
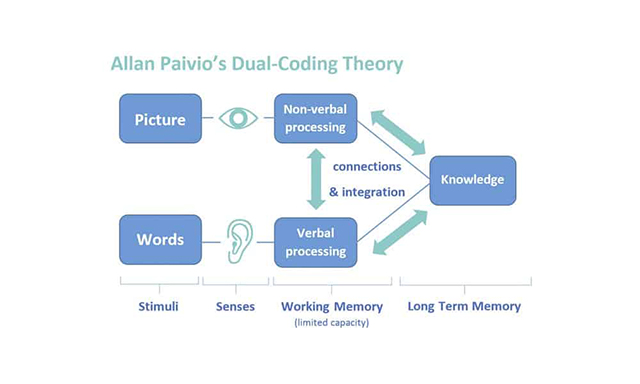
10、双重编码理论
双编码理论首次发表于1986年的《心理学原理》,该理论通过非语言和语言的媒介来分析记忆和学习之间的关系。这一理论表明有两种认知系统,一种用于处理图像,另一种用于感知言语刺激,如口语。

长久以来,设计师们就提出了这样一个问题:视觉效果在与文本结合时是否更易于处理。大多数研究表明,当人们同时受到两种刺激——基于图像和语言——时,他们会更容易学习和记忆事物。大多数人处理基于图像的刺激比口头刺激快,当你将基于图像的和口头的交流形式结合在一起时,人们更有可能记住信息,这就是为什么更多的人应该用视频、图像、信息图表甚至gif来补充他们的内容。这些视觉元素将帮助人们保留信息。
总结网页设计的心理学原理
我们希望你们已经从我们今天讲过的心理学十项原则中学到了一些东西。记住,有无数其他的心理概念可以用来补充你的设计技能。利用这些心理学原理的最好方法是不要太沉迷于这些原理背后的科学,而是尝试找到一个角度,让你把它应用到你的设计中。学习是伟大的,但是如果你不能应用你所学到的,那又有什么意义呢?