
Time:
2018-08-09 10:11:34
Author:
limo
视觉感知在我们与这个世界互动的过程中扮演着关键的角色。在视觉印象的基础上,我们做出决定,建立我们对所处环境的个人看法。考虑到视觉感知的力量,不将其用于您的网络业务将是一个重要的遗漏。
在线企业家花了几周甚至几个月的时间来改进他们的网站和产品,为了取得成功,他们参观了各种致力于趋势和个人品牌发展的活动。但结果仍然令人不满意。那么原因是什么呢?为什么你的竞争对手赢得了客户的注意,而你却没有?是不是因为几年前你没有向10位朋友转发这条连锁消息?不,原因比你想象的要简单得多。在处理网站访问者数量大幅减少时,您需要解决的主要问题之一是用户界面。
介绍了网站UI设计的重要性
当访问者访问您的网站时,您的业务的第一印象就会产生。这种印象将极大地影响他们对你的业务的未来决定。
让我们来分析这个过程。互联网用户点击一个链接,一个网站就会出现在屏幕上。这个人可以立即回答以下两个问题:
我需要这个网站吗?
我喜欢这个网站吗?
如果您提供的产品或服务满足了访问者的需求和期望,那么他们就有机会浏览您的网站,并以签出结束,或者至少将其添加到收藏夹中以供以后签出。然而,如果第二个问题的答案是“不,我不知道”,那么你肯定已经失去了一个潜在客户。
市场上到处都是有吸引力的报价,所以用户不必继续浏览一个没有吸引力的网站。在大多数情况下,负面的第一印象不会导致购买或放弃。这对客户和你来说基本上都是一种糟糕的体验。
你如何解决这个问题,让访问者停留并享受你的网站?在本文中,我们列出了构建最佳用户界面网站设计的顶级技巧,并收集了最成功应用程序的模板。
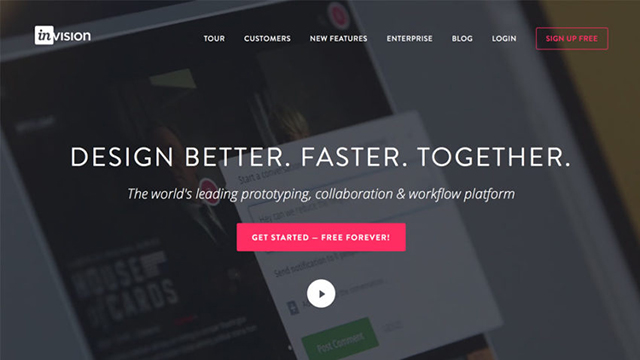
视觉层次产生了影响

为了吸引访问者的注意力,你应该在呈现界面中包含的每个想法的方式上努力。强调信息的每一部分,从最重要的和一般的事实到感兴趣的客户需要的特定信息。
将较大的元素放在焦点中,无论它们是文本还是图形。让用户首先识别网络页面的主要思想,然后继续进行更具体的细节。它将使你的网页界面设计看起来更好,并保持访问者的注意力更长时间。
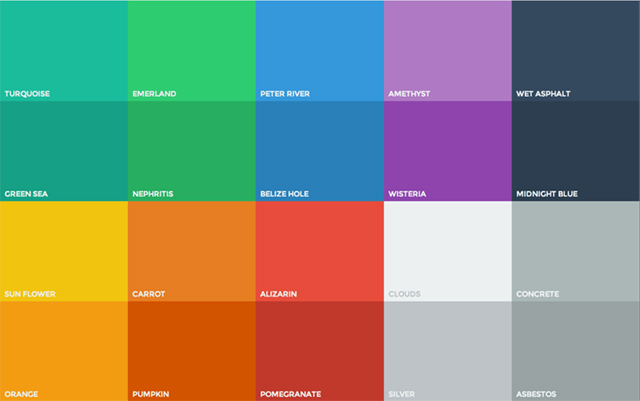
这是关于颜色

为你的网站选择合适的配色方案并不像看起来那么容易。首先,它需要符合你的品牌信息。例如,把租车网站设计成亮粉色是错误的。色彩感知的心理学也必须被考虑在内——我们指的不仅仅是你网站的主色,还有每个元素的颜色。在颜色的帮助下,您可以在每个元素层次中画线,并将网络页面划分为更小的部分。
试着在你的配色方案中加入尽可能少的色调。让它看起来平静而自然。不要过度使用对比:只用于引起注意。请注意,较深的颜色往往被认为是“沉重的”。避免使用它们,或者只用它们来强调最重要的事情。
优化每个元素

每个按钮和字段应该很容易找到和单击。如果我们正在谈论重要的联系我们按钮,它不应该隐藏在大量的文字或图片下。它不能是小的或颜色在一个无法辨认的阴影。
每个按钮的大小应该允许轻松地在其上放置光标,以及执行拖放或其他操作。用明亮的颜色强调按钮和它的重要性。使按钮“热”:例如,红色负责快速识别和唤醒一种紧迫感。将导航字段放置在网络页面顶部,以简化搜索。继续改善互动。
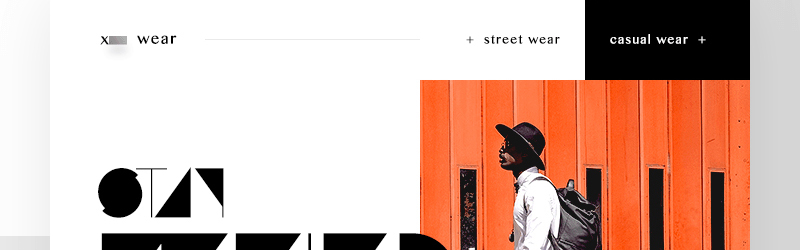
使用独特的图像

我们都知道互联网上到处都是小猫的照片,美丽的风景或办公室的例行公事。但由于每个业务都是独特的,侵犯作者的权利,复制内容或添加标准图片到您的网站是不可接受的。你需要定制照片或者从内容平台上购买。无论你选择什么,你都必须是独一无二的。
选择吸引随机访客和感兴趣客户注意的照片。你选择的图形需要突出你的业务细节和加强你的立场。
了解顾客的愿望

为了得到最好的结果,您需要清楚地了解这些结果应该是什么样子。游客的愿望也是如此。
确保你的网站布局帮助客户理解每一个新步骤。使结帐按钮易于注意和触及。另外,让它直接引导客户完成购买。添加到网络页面的每个按钮都应该符合其特定的用途。当你的访客需要做一个严肃的决定时(比如订购服务或付款),要求额外的确认。让界面的元素在过程中扮演一个特殊但明显的角色。
绑定类似元素

如果在划分元素背后有一个原因,那么碎片化是很酷的。如果没有,最好合并或合并类似的对象,以简化用户的感知。
对于相关内容使用相似的字体和类型。在提供类似信息时,避免出现对比。这一步将帮助用户一致地感知数据,从而改善他们对您的网站的印象。
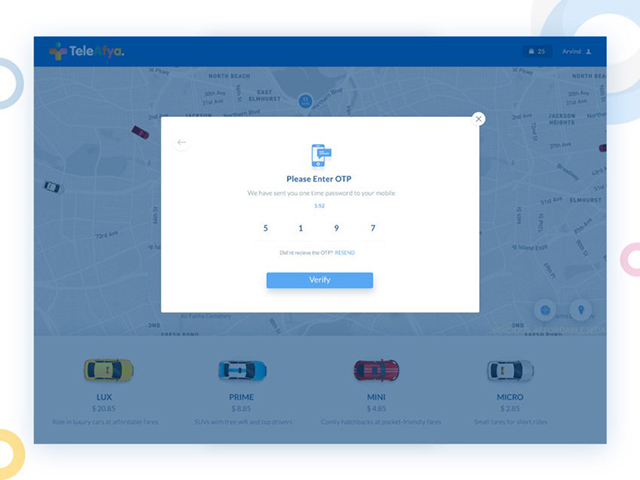
保持简单

游客们讨厌处理99种形式的表格,其中包括关于他们祖母的初恋的问题。如果你真的想让你的访问者访问你,那就在你的网站界面中添加尽可能简单的形式。例如,您可以只要求潜在客户的电子邮件,然后在讨论交易时收集更详细的信息。
通过简化表单,你不仅能让你的网站看起来更有条理,还能让你的访问者看到你关心他们的时间。问问自己:对你来说,收集关于数百名用户的一般信息或与其中10名用户熟识哪个更重要?
定义客户的旅程

为了改善界面,你必须通过客户的眼睛来观察你的网站,回顾他们的步骤,看到他们体验的全貌。
首先,确保点击和滑动以及拖放功能在所有设备上都能正常工作。相当多的用户会通过手机浏览器访问你的网站,所以给他们提供舒适的环境。
此外,你应该根据你的目标受众做出决定。如果你知道你的大多数客户更喜欢使用电脑进入你的网站,那么改善鼠标移动和应用关键命令。每个从一个元素到另一个元素的移动都需要快速且无缝。
考虑组合

用户界面是各种图像、文本和字段的复杂组合。每一个元素都必须增加整个画面,并满足游客的期望。元素之间的协调交互将导致所需的结果。
例如,如果你在你的网站页面上发布高质量的图片,但是没有详细的描述,你可能会失去一部分用户。与此同时,如果你的文本太有创意,不包含简单的单词,不能被谷歌索引,你将失去你在搜索结果中的位置。因此,请记住,出色的网站用户界面设计还需要与用户体验、专业文本和网站的整体氛围紧密合作。
遵循的标准

如上所述,独特性很重要。然而,遵循现有的模式也是必要的。
在构建UI时,不要试图让客户大吃一惊。例如,如果你在一个电子商务网站工作,把用户资料放在右上角。使用产品列表,并将AddtoCart按钮放在每个出售对象的右侧。使用照片更新每个产品描述,并添加选项,以在单击产品时查看更多信息。添加Up按钮以简化用户的旅程,并享受结果。





