
Time:
2018-10-16 09:20:52
Author:
limo
你还记得你最后一次访问没有图片的网站是什么时候吗?作为网页设计师,我们喜欢在我们的设计中添加图片,因为图片是令人难忘的,并且给我们提供了一个直接沟通观众大脑的渠道。此外,图像是普遍的,我们的大脑处理图片的速度比文本快。这就是为什么“故事”媒介(带有特效和叠加效果的短视频)和表情符号吸引人们的部分原因。
但自“web 2.0”出现以来,其他事情也在发生。互联网上大量使用图片,其中一些是由用户生成的内容推动的,这给网页设计师带来了一个问题,他们必须在图片数量不断增加的情况下提供丰富的体验。
在接下来的部分中,我们将详细讨论在现代设计智能、图像丰富的网站时需要记住的技巧。
1、提高性能
每当有人想到网络上的图片,他们的内容、分辨率和风格就会立刻浮现在脑海中。但最重要的因素是提供更好的用户体验的图像实际上是性能,这甚至比图像本身更重要。这是因为大多数访问您网站的访问者不会费心等待您的图片加载。
简而言之,图片丰富的网站不能慢下来。负载时间每增加一秒,转换就减少7%。这意味着,一个加载缓慢的电子商务网站,如果每天的收入为1000美元,每年的销售额就会减少25万美元。
瑞安航空(Ryanair)和玛莎百货(Marks & Spencer)等大公司进行了大规模的网站重新设计,但由于关键的性能问题,这些设计都以失败告终。因此,一定要记住,以用户为中心的网站首先是基于性能的。您可以在许多方面提高性能,这是一个很好的起点。
使用优化和响应的图像。只有在用户需要的时候,以及他们需要的时候,才能向用户展示图片。以下是三个基本的建议。
技巧1:使用SPRITE表
在web上加速加载时间的最古老的技巧之一。加载多个图像需要时间和资源。但是,加载单个映像并显示其组件要快得多,因为这样做可以减少服务器请求的数量并优化带宽。
通过级联图像样式表(Cascading Image Style Sheet, CSS)精灵,浏览器只加载了一张图片,比如一排社交媒体图标,只在相关位置显示其中的一部分。
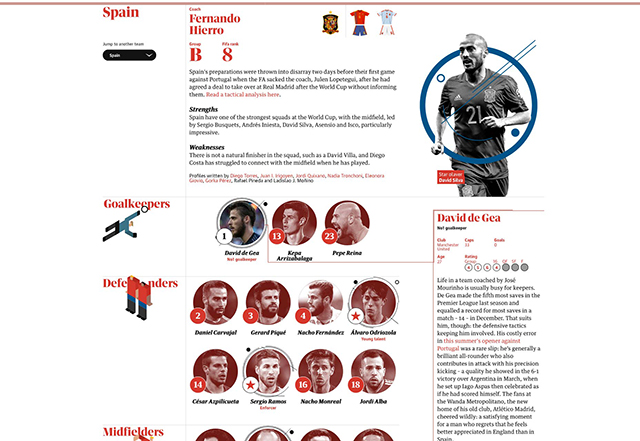
最近卫报的2018年世界杯信息图表就是一个很好的例子。一开始,页面就出现了一个问题,显示了大量的图片:32支参赛队伍,每个队伍都有超过20名球员。作为一个解决方案,该网站利用CSS精灵来显示每个球队的球员。下面的页面显示了西班牙国家队的23名球员,页面来源只有一张图片,加载速度非常快。

技巧2:延迟加载图像
另一个关键问题是延迟加载,尤其是在大量图像的情况下。原理很简单:只在浏览器的视图中可见时加载图像,而不是通过加载整个图像集合让访问者等待。
作为一个经典的例子,向下滚动Unsplash主页。
技巧3:首先加载一个网站骨架
图像永远不会提前出现,这就是为什么你必须考虑感知性能。
在网站的图片为访问者创造更好的体验之前,先加载一个基本的框架版本。然后他们就会知道接下来会发生什么,在某些情况下,他们甚至可以开始与网站进行交互(在加载图片之前)。
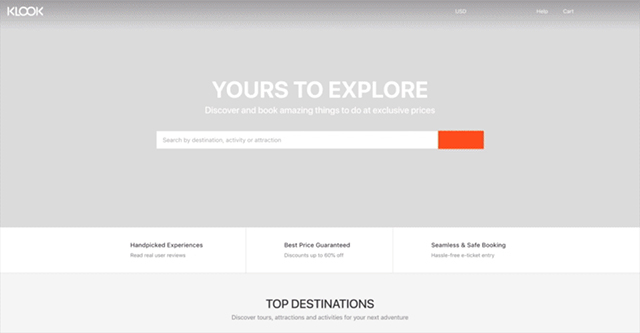
考虑Klook的加载顺序:

在这里,对于每个图像,浏览器首先加载站点的轻型版本(带有白色背景),然后加载实际的背景图像。对于某些人来说,这种方法可能看起来很快或微不足道,但要记住,不同连接和设备的性能是不同的。
(如果您正在使用React或Vue,您可以使用这个很酷的工具来创建框架组件。)
2、将图像作为设计的一部分
这条规则似乎很明显,但经常被忽视。图像是设计中不可分割的一部分,因此必须加以考虑。因为设计服务于一个目标,所以页面的相关图像和组成必须支持这个目标。
设计图像补充
记住要确定页面的目标,并对其进行优先级排序。无论您的目标是征求时事通讯的注册或提供浏览目录,您的图像必须补充预期的目的。
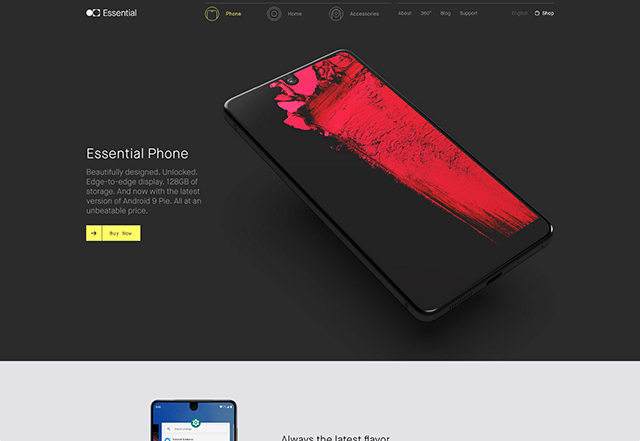
例如,Essential Phone的登录页面上显示了该产品的一个醒目图片。黄色的“现在购买”按钮突出显示,引导访问者的注意力到预定的动作上。因为图像显示的是产品本身,所以它不会被截断,也不会作为文本的背景。

有图像采取后排
尽管以图像为中心的设计通常会带来更好的结果,但一定要遵循基本的可用性原则,因为这些设计不能保证成功。例如,通过为主元素和辅助元素分配相同的权重,您可能会忽略视觉层次结构。
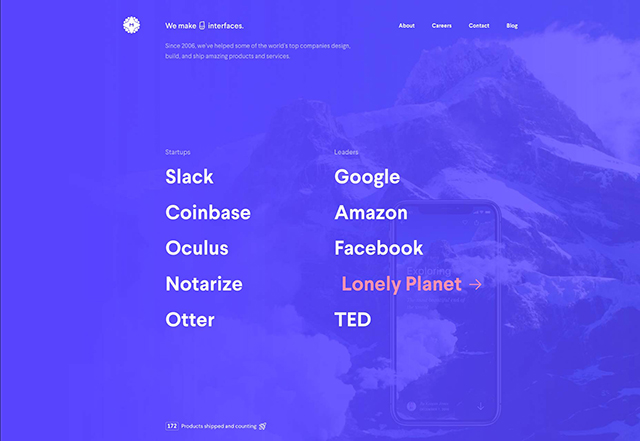
MetaLab是一家专门设计界面的设计公司。第一次展示的时候,它的单层登录页面只显示了纯色背景,只有很少的文字,主要是客户的名字。然而,当你鼠标移到一个公司名称上时,背景会发生微妙的变化,显示一个上下文图像。这意味着在每次切换上下文的过程中不会再有痛苦。这样的主页设计巧妙地传达了这样一个信息:MetaLab的客户数量之多令人印象深刻。

3、让文字和图片成为朋友
在同一个页面上同时显示文本和图像可能是一件棘手的事情。挑战是为你的网站找到文本和图像的完美平衡。
将文本放在一个软背景叠加上
在软背景叠加上放置文本是呈现对比图像和文本最简单的技术之一。Indiegogo的登陆页面就是一个典型的例子,在这个页面上,每个产品的图片上都有一个柔和的黑色叠加,上面显示着标题和描述。文本易于阅读,没有牺牲视觉吸引力。

混合文本和图像
Airbnb的主页采用了文本和图像的完美结合。
home类别的图像包含图像本身内部的措辞,使设计师能够在照片的覆盖对象之间隐藏文本。这种方法可以无缝地工作,说明文本和图像不需要是单独的实体。
(关于可访问性的补充说明:请记住,在图像中使用文本也意味着搜索引擎除了在图像的alt标记中指定的关键字之外没有关键字,除非使用aria标签,否则会在可访问性方面造成问题。您的最终选择取决于设计上下文和页面的目标。
将文本和图像组合为一个交互单元
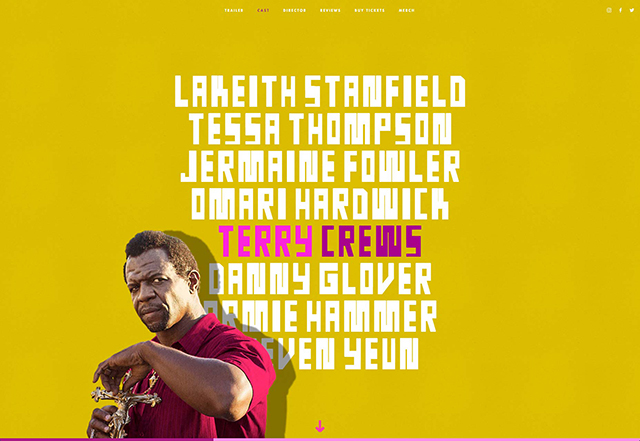
2018年电影的登陆页很抱歉打扰你,每个演员的形象只显示在一个鼠标悬停的成员的名字上,同时延迟加载的形象。虽然文本是由活动文本(列表元素)组成的,但是它使用样式字体和颜色以及图像的投影,使呈现看起来像一件艺术品(或电影)。图像和文本之间的界限很模糊。
在正确的时间显示正确的图像体现了一种有趣的和引人入胜的用户体验。

4、应用正确的布局
正如我们所知,用户体验很大程度上取决于网站的布局。对于媒体丰富的网站,常见的布局选择通常是网格。这是因为网格的模式完美地显示了一组图像,而且每个图像都并排显示。
下面的部分描述了三种主要的网格类型,每个类型都有一个示例。
应用一个经典网格
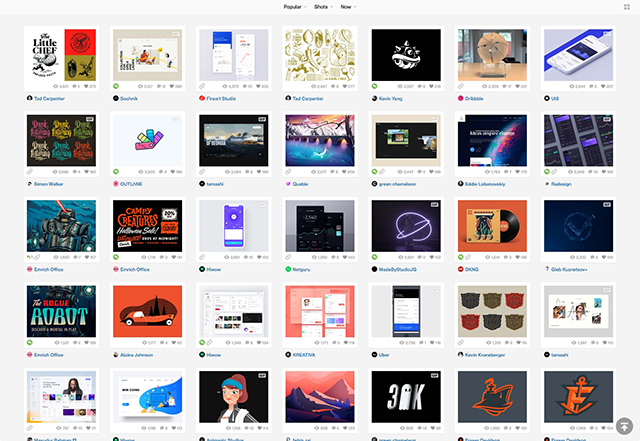
典型的网格是包含大小相等的正方形图像拇指的网格。它带来了一种平衡感和和谐感,适用于图像不是主要扫描项目的页面。卡片列表是一个经典网格的选项。想想常见的用例,比如YouTube和Dribbble。

应用一个BRUTALIST网格
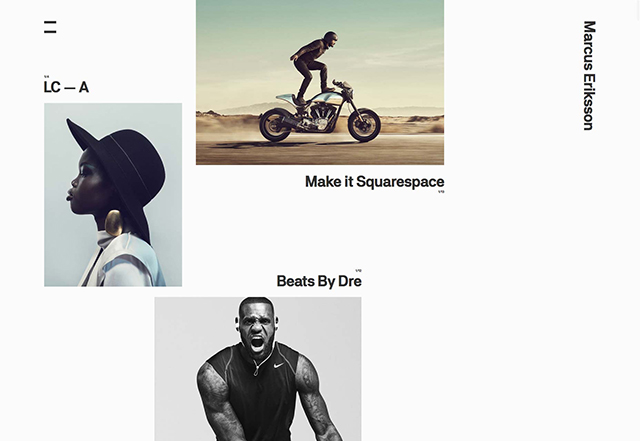
下面是一个投资组合站点的例子,该站点不遵循非常熟悉的网格布局,但仍然关注内容。马库斯·埃里克森(Marcus Eriksson)是一位炙手可热的摄影师,他的客户包括耐克(Nike)和ESPN等顶级品牌。他的网站以非传统的网格布局为特色,在不牺牲可用性的前提下吸引观众的注意力。这个站点的延迟加载也非常好。
如果你想让你的访问者关注几个单独的图片,使用这个模式。混乱的布局是非常迷人的,有一个惊喜的元素。然而,要注意的是,有些图片可能会从所有的喧嚣中“迷失”。

应用砌体网格
谷歌艺术与文化的艺术调色板实验将流行的艺术品分解成基本的调色板。相反,它还可以根据您选择的调色板显示艺术形式。
对于我们的目的,艺术调色板网站是鼓舞人心的。这是一个很好的砌体网格的例子,显示不同大小的图像,同时保持它们“有序”。这是显示大量图像的最佳方式,同时保持原来的长宽比。
(你可以用这个插件建立你自己的砌体网格。)
关于性能的补充说明:还记得前面提到的骨架技术吗?艺术调色板站点通过首先加载一个延迟加载的、占主导地位的色块,然后逐步加载低质量的图像占位符(LQIP),使其达到一个新的高度。强烈推荐的举动!
5、为目标添加动作
运动元素增加了网站的视觉天赋。然而,就像文本一样,在处理大量图像时,要确保运动和图像一起工作。
在谷歌的材料设计中提到了一些运动设计原则的最佳实践。下面是一些如何在网站中使用动画来支持用户体验的例子。
宣布布局变化
在很多情况下,页面布局的变化会让访问者感到不安,就好像页面上的所有东西都在改变位置,地面也在改变一样。动画可以帮助你的访问者软化变化。
考虑这个例子,它在一个典型的网格中显示图像。当鼠标移到一个图像上时,一个微妙的动作会将访问者的注意力转移到这个元素上。换句话说,动画巧妙地将访问者从网格布局引导到单图像布局。简单而有效。
负载轻松
另一个有趣的例子是优步的设计网站。由于用户的主要操作是简单地向下滚动页面,这会触发图像加载,因此网站通过平滑的过渡和微妙的动画来丰富浏览体验,同时以一种清晰、容易访问的方式呈现相关信息。
切换图像
Fubiz使用动画技术在图片库中的图片之间切换,显示出每个图片的内部信息。
加入动画来讲述一个故事
最后一个例子是Avocode的2017年设计报告,在这份报告中,每一页都有一个故事与一些世界顶尖设计人才创作的插图分享。这份报告就像连环画一样,每一个插图的制作和动画都是为了加强报告的关键发现。
不要忘记视频的优点
这里有一个很好的经验法则:如果你可以发布视频而不是图片,那就这么做。看看这个耐克产品图库的例子,其中一个项目,伪装成一个图像,实际上,是一个视频。在加载视频之前会显示一个图像,这样购物者的体验就不会被抽象出来。
结论
必须处理大量图像或视觉媒体的显示并不意味着你应该忽略设计原则,设计一个不考虑用户体验的时尚网站总是失败的。规划图片作为你网站目标的一部分,执行性能,并结合动画可以使壮观的体验和枯燥的体验完全不同。





