
Time:
2018-11-10 10:02:15
Author:
limo
想要把一个网页设计变成“可爱的东西”,首先你得试着弄清楚是什么让一件东西变得可爱,而这正是它变得困难的地方。整个概念自然是主观的,这是一种模糊的温暖和模糊的情感,似乎与我们想要微笑的冲动直接相关,但它带来的影响可能有很大的不同。
无论你用什么可爱的销售,暗示了在互联网上关于猫的gif图片的必要笑话,在我们生命中的某一时刻,我们会被要求做一些可爱的东西,因为这是客户想要的,我们会开始无所事事地思考这是否意味着要把所有东西都变成粉色。不要这样做,请阅读这篇文章。
1、图像
使用可爱的形象几乎是欺骗,意思是,你只是把一些可爱的东西,扔进你的设计中,然后结束它。但不要忽视这个想法;廉价和简单并不意味着它没有效果。尽管有些乖戾的人,当我们看到人类的后代时,人类在生理上就会在大脑的快乐中枢受到伤害,而其他的东西也会有一些和婴儿一样的特征(比如。小狗,小猫,大熊猫)。库存照片可以是一个很好的开始,但记住,插画可以是一个很好的方式来触发相同的反应。如果你需要使用原始图像,雇佣一个插画师也比让婴儿或动物保持静止要容易得多。
示例:Wonderbly同时使用照片和插图。

2、颜色
图像是好的,但是如果你想把这种温暖而模糊的感觉嵌入到你的设计的DNA中,而不仅仅是在内容中呢?这是我们转向颜色的地方。再重复一遍:粉红色不是唯一可爱的颜色。
事实上,“可爱”的颜色是一个根据不同文化而有所不同的概念。首先,婴儿的颜色各不相同。不过,要遵循的一般规则可以归结为三个词:初选和蜡笔。明亮的原色和柔和的粉彩主导着全世界的“可爱美学”。如果你想为小孩子们设计一些可爱的东西,使用更大胆的色调。如果你要为成年人设计一些东西,使用彩色蜡笔,这对眼睛和疲惫的大脑来说要容易得多。
示例:Kapu玩具对原色要求很严格。

3、其他类型的可爱
到目前为止,我已经从人类后代和相关事物的角度讨论过可爱。事实是,“可爱”这个词最初并不是用来形容婴儿的,而是用来形容头脑敏锐的人。随着时间的推移,它逐渐被用于吸引人的年轻人,最后被用于婴儿和其他类似婴儿的东西。
从那以后,它也开始包含一些东西,这些东西虽然与婴儿无关,但仍能产生一种温暖而模糊的感觉。让人感到舒适、满足和“家”的东西也可以用“可爱”这个词来形容。
例如:“多么可爱的桌布啊!”“那是一把可爱的摇椅。”“可爱的花束。”等。
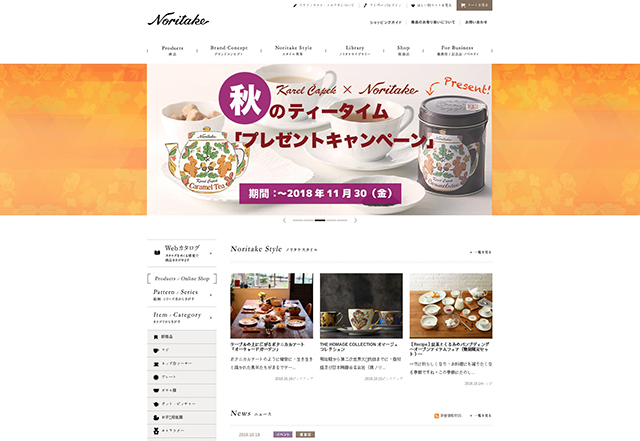
Noritake向我们展示了这个可爱的本土概念是如何超越西方国界的。

额外形式的可爱不仅局限于国内,也进入了时尚世界。当你知道自己今天看起来很漂亮的时候,你会感到一种温暖和满足,因此你会说:“这裙子真漂亮!”这个词的用法也和它用来描述一般有吸引力的人的用法相似。
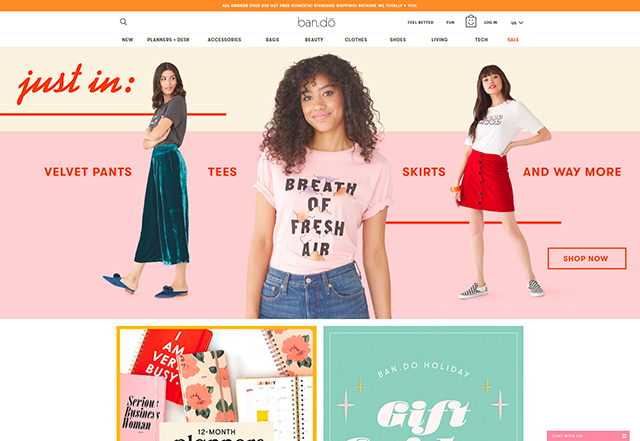
Bando提供了一个完美的时尚可爱的例子。

4、文案里的可爱
所以我们已经讨论了可爱在图像、颜色和设计整体感觉上的使用。那么,你如何在你的网站上写可爱的东西呢?这一切都归结于你想要唤起的情感。萌这个词涵盖了很多可能的主题,但最主要的情感是:温暖。
你不会为了说服别人以你的方式看到你页面的主题而一遍又一遍地写“可爱”这个词。你想要传达的舒适的家,你爱,全面深度和信任的眼睛一只小狗,一只猫的笨拙滑稽的惊讶,或穿一套衣服的乐趣,让你给自己的老上下看镜子。
像“优雅”这样的概念本质上是视觉化的,所以把它们设计成一个网站纯粹是视觉化的练习。像“可爱”这样的概念要感性得多。虽然你可以调整任何东西的视觉特征,让它看起来很可爱,但值得记住的是,概念的情感方面可能会变得相当复杂,你的副本应该反映出这一点。
5、细节上的可爱
记住,你并不总是需要让你的网站充满可爱的氛围,很多父母的孩子都喜欢小黄人,他们可能会告诉你,过多的“萌”过一段时间就会让人紧张。对于大多数与孩子或家庭装饰无关的网站,你会想要在这里和那里到处炫耀一些可爱的东西,而又不会让用户不知所措。
喜欢的一个例子就是Zurb这样的网站,网站的大部分内容都是公司化的标准,但其中也有一些可爱之处,比如隐藏的奶牛、项目吉祥物,以及有趣的缩微版。这是一个轻触,但足以使他们脱颖而出。






