Time:
2018-11-22 10:01:54
Author:
limo
还记得那些用来买杂货的大型购物车吗?这些实体购物车是推出最佳购物车网站设计的灵感来源。 基本功能被改编成虚拟对应物,使在线购物者能够“持有”他们正在考虑购买的商品。使用这个在线购物车,他们还可以查看、删除和添加商品,然后继续到虚拟收银员——结账页面。
网上购物车有更多的功能,一个合适的购物车页面设计可以自动计算总成本,它可以“保存”物品,如果仍然可用,你可以稍后购买。以下是最好的购物车网站设计和购物车创意,以帮助您为您的客户提供最好的用户体验。
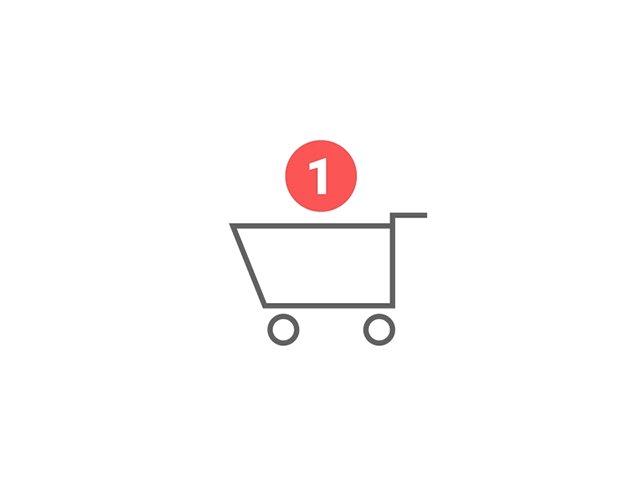
1、当商品添加到购物车时通知用户

向购物车添加商品的确认通常只是改变购物车图标上的数字,有一种风险是,大多数网上买家,尤其是新买家,会错过这一小部分人。为了吸引买家的注意,最好使用一个次要的、更值得注意的指标来确认一个产品已经添加到购物车中。
一个显示产品被添加到购物车的动画弹出框是一个“不能错过”的指示器,用户体验(UX)设计者鼓吹在线行为应该反映真实世界的行为。添加一个动画确认应该会产生一种类似于一个人从商品店货架上拿东西并把它放在他们的购物车里的体验。
包括产品的图像和相应选项的列表,不要过度使用弹出动画。在静态页面中进行少量的移动会吸引注意力,但过度移动会分散注意力,可能会惹恼客户。
购物车页面设计必须考虑实时库存,如果没有存货,就不应该下订单。在购买过程中,你会发现该商品没有库存,这并不是一个好的用户体验。
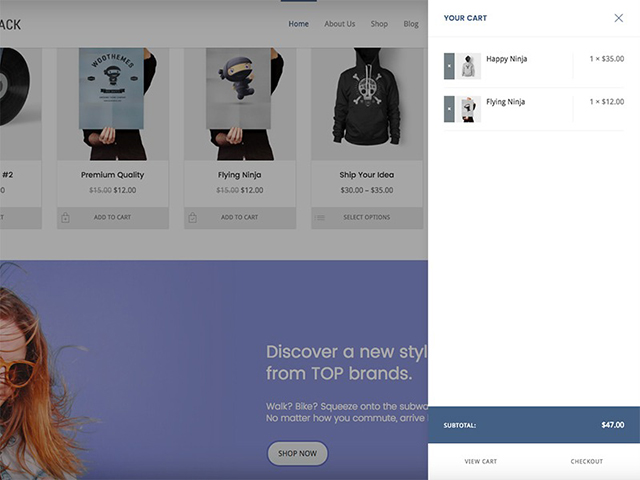
2、迷你购物车(弹出)

网上购物手推车有两种形式,一个是一个完整的页面购物车,其中包含客户交易的所有细节。另一种是“迷你”购物车,本质上是主购物车页面的图标或快捷方式。这个迷你购物车通常位于侧边栏或页面上方。
最好的购物车网站设计实践是包含两个购物车,因为它们是互补的。迷你购物车应该尽可能少地显示相关信息,它位于顶部角落或侧边栏的原因是为了防止它影响页面的视觉效果,同时持续提醒客户的行为。
一个好的迷你购物车模板显示选定的产品详细信息,通常是通过弹出窗口,然后在迷你购物车图标上反映商品、数量和价格,这允许客户在产品页面上继续购物。它为客户提供了一个快速查看工具来监视他们的项目以及他们将要花费多少。
3、显示项目的数量

购物车应该总是清楚地显示物品的数量,一次偶然的双击或单击可以很容易地在客户不知情的情况下添加另一个商品。大多数购物者使用移动设备,他们很容易忽略这个错误。
可以想象一下,有一位客户打电话给你们的热线,要求处理一份“重复”的订单。一直都在告诉你,没有人同时订两个订婚戒指。
顾客应该能够从他们的购物车中查看和更新订单数量,他们永远不能失去修改购物车内容的选择,直到他们购买过程的最后一步。
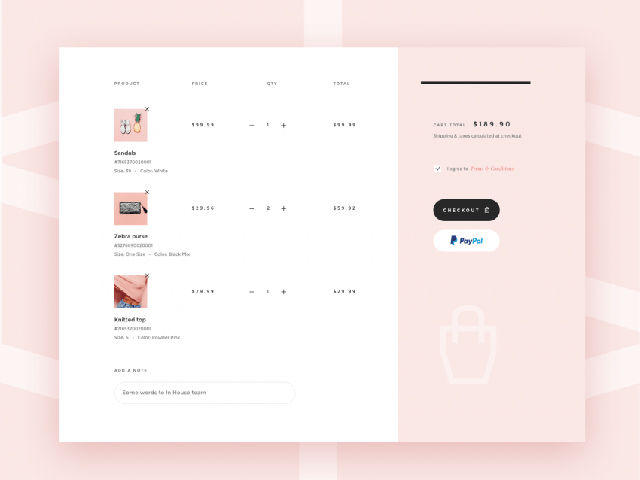
4、列出产品形象和细节

您的客户在整个购物车页面上做出他们的最终购买决定,这是他们在结账前的最后一个步骤。购物车的作用现在变得加倍重要,购物车作为一个工具来组织购物者的物品。但当他们完成寻找他们想要的商品时,购物车的唯一功能是现在引导顾客付钱。
重要的是,这个页面提供了要购买的物品的清晰摘要。您的购物车设计团队应该包括以下相关信息:
产品形象-形象应该足够大,以便买家识别项目。一个小小的缩略图是不行的,尤其是从移动设备上看。图像应该以正确的颜色显示项目,使一个选项,以便用户可以适当地审查产品。
产品细节-包括尺寸,颜色,价格,型号,铭文,品牌和其他重要细节值得一提。完整的产品描述将允许用户区分他想要购买的商品和其他类似的商品。
数量——我们再怎么强调清楚地展示这些信息的重要性也不为过。这将影响总购买价格,可能还会影响运输成本。
有了所有这些信息清楚地提供在购物车将允许客户审查他们的订单之前购买,这让客户有机会看到并纠正错误。最后,包含一个从购物车中的每个项目返回到产品页面的链接。通过这种方式,客户可以查看并重新阅读整个产品描述。
5、允许客户编辑购物车中的商品

允许您的客户在购物车页面上轻松编辑他们的订单,在编辑订单时,不应将它们从购物车中删除或重定向回产品页面。你应该不惜一切代价把它们放在购物车页面上。
在购物车页面设计中,有两种常见的方法可以做到这一点。一种是通过内联编辑,另一种是通过弹出屏幕。产品图像和详细信息应该更新,以反映用户所做的任何更改。
在可操作的项目上提供清晰的标签或图标,加号(+)或减号(-)符号是众所周知的符号,应该用于可视化添加或删除项目。
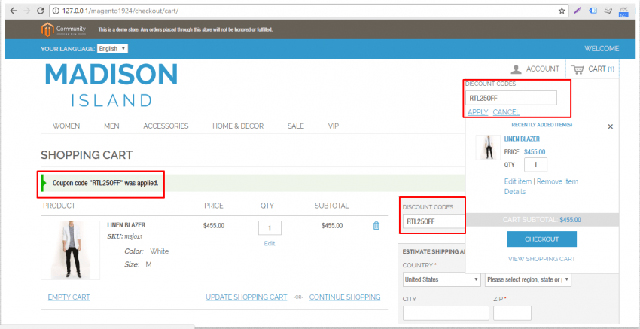
6、正确使用优惠券字段

优惠券代码字段是您在迷你购物车附近找到的小表单框,它是客户输入产品或存储特定优惠券代码的门户。这些代码通常是折扣或免费项目。
设身处地为顾客着想,您正在悠闲地购物,当您即将结账时,您会看到这个闪亮而空的优惠券代码字段。不幸的是,您没有优惠券代码。你可能会说"这肯定是个错误,我应该有一个优惠券代码因为购物车页面是要我的优惠券代码"
这个小小的误解可能会导致您几乎付费的客户寻找这个难以捉摸的代码,一项搜索可能会把他们引向另一个电子商务网站等待的怀抱。
如果你想要放一个优惠券代码,这里有3个购物车例子关于如何避免“优惠券搜索流失”
您可以放置一个可点击的链接,让客户在购物车页面上搜索可用的优惠券。
在没有优惠券代码的情况下,向客户隐藏优惠券代码字段。
稍微隐藏或减少优惠券字段的可见性,有优惠券代码的用户会寻找表单字段,而没有的用户可能甚至不知道表单字段的存在。
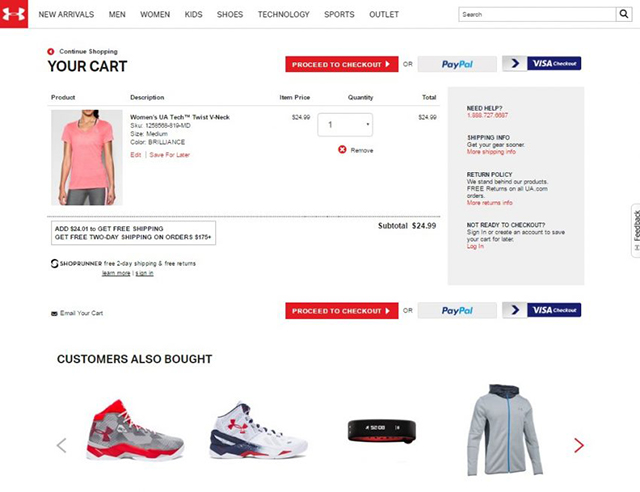
7、显示支付和发货选项

支付选项-显示所有可能的安全支付选项将使您的客户的付款过程无摩擦。选择必须以客户可以在一个视图中看到所有选项的方式显示。这允许他们比较和选择最优的选择。您还可以添加支付安全印章,以及在您的支付选项旁边放置图标。
运输成本-购物车应该能够计算这个成本基于交付地点。如果客户是回头客,运费应该基于列出的默认送货地址。
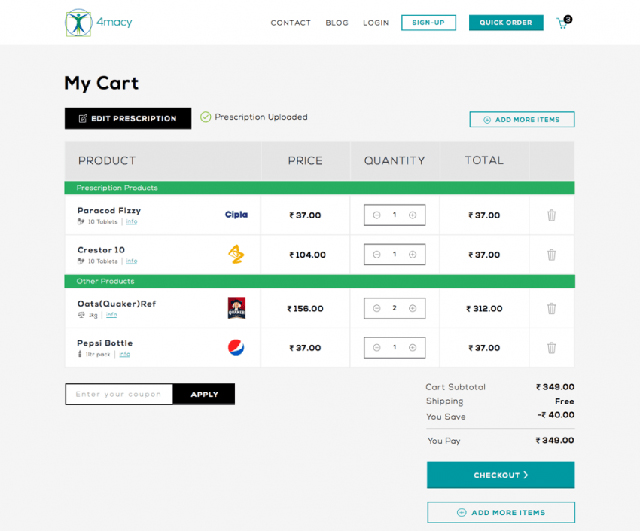
8、显示总成本

说到钱的问题,重要的是让顾客对他们的购买感到放心。以下是最佳购物车网站设计的黄金法则
一切费用必须清楚地写下来
不应该有隐性成本
任何具有货币价值的东西——小成本、税收、运输成本,最后是总成本——都必须在购物车中有自己的项目。
在客户进入结帐页面之前,他们必须能够看到他们将支付多少钱以及这笔金额的细目。数字和货币值应该对齐,有适当的间距,即使从移动设备上观看,视觉上也容易阅读。有些设计将所有值放在一个表中。
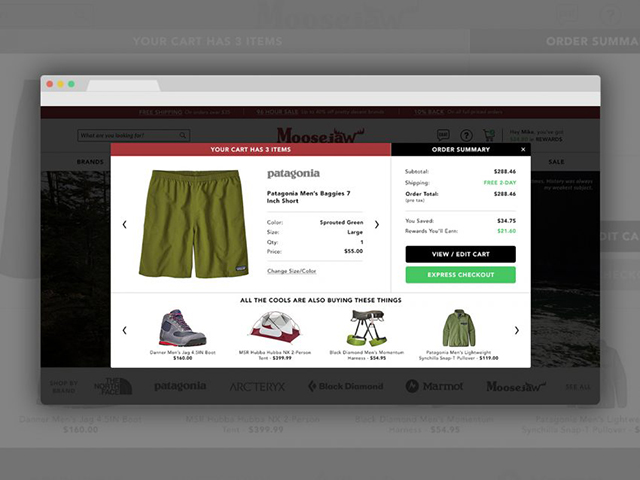
9、交叉销售或向上销售

交叉销售或向上销售发生在许多业务和不同的形式,它本质上是为消费者提供一个购买额外产品的机会,这些产品要么是对他们当前购买的商品的赞美,要么是提升他们当前的购买。
简单的一句话“你要配薯条吗?”这是一个成功的例子,它帮助麦当劳卖出了不计其数的薯条。当你决定买更多的薯条时,那些精明的营销人员甚至会做一个“大号”的推销。
早在2006年,亚马逊就报告称其35%的收入来自向上销售和交叉销售。10多年过去了,这种商业策略仍然是一个强有力的收入来源。大多数电子商务网站都采用了这种方法,并取得了普遍的积极效果。
平均而言,交叉销售和向上销售占电子商务销售增长的10% - 30%。您可以通过推荐个性化产品或显示其他客户购买的商品来最大化购物车页面。这也是最好的销售机会,因为你有一个付费客户的全部注意力。
10、在按钮上指定对动作(CTA)的调用

当您的客户到达购物车页面时,应该只显示两个对动作的调用(CTA)。一个是“继续购物”,另一个是“结账”。
将CTAs放在可点击的按钮上,可以让它们与页面的其他部分截然不同。以下是设计购物车CTA按钮时要遵循的基本指导原则。
它需要上色,最好不是白色、灰色或黑色,它应该是一种引人注目的颜色。
它需要从背景中脱颖而出
它必须放在最显眼的地方
它需要吸引顾客的注意力
您最好希望他们单击Checkout CTA,这样就必须比Continue Shopping CTA更突出显示这一点,它必须是购物车页面中最大胆和最大的元素。
这必须位于购物车页面的右上角和右下角,根据购物车页面设计,它也可以放在左边,但大多数购物车示例将它们放在右边。
签出CTA应该清楚地指示当单击或激活该按钮时将发生什么。用户必须清楚他们将要购买和支付物品。不要使用令人困惑的标签,不管它们听起来有多酷。简单而传统的“立即付款”或“继续付款”就可以了。
11、添加一个评论页面

始终包括一个回顾页,以显示订单摘要。这个特性给了客户最后一次机会来检查和验证他们是否购买了预期的商品,然后他们再承诺支付过程。
在评审页面上,您应该再次包含关于产品的所有信息。它类似于完整购物车页面上的表格视图。审查页面还应该包含客户的个人、运输和支付信息。
最佳的购物车网站设计实践允许客户取消或改变他们的订单。他们还可以通过单击Continue Shopping CTA添加商品。如果一切顺利,这将使您的客户有信心继续进行结帐过程。
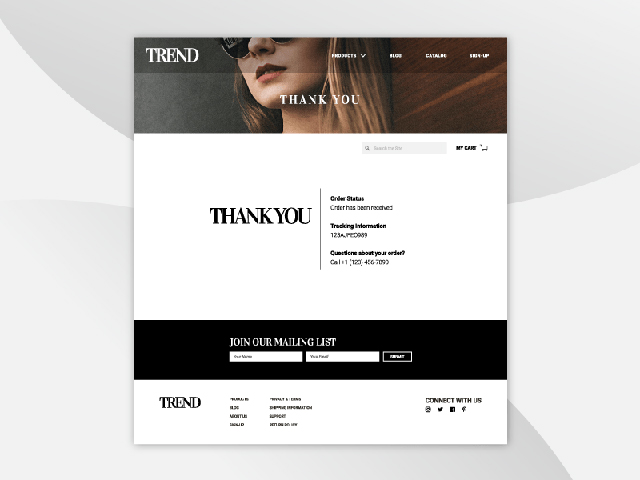
12、添加一个感谢页面

有效的购物车网站设计总是包括一个感谢页,此页面应包含确认订单已发送且正在处理的说明。包括重要的信息,如订单跟踪号码和谁在延迟交货时联系。
这也是一个向你的客户表示感谢和加强你的联系的机会,首先要给对方一个温暖的私人信息。考虑一下这个问题,如果可能的话,添加一个个人签名。
你也可以提供这些前面提到的优惠券代码在这里作为感谢信息的一部分,你甚至可以把顶级销售项目的链接作为你的向上销售努力的一部分。
遵循这些技巧,就可以得到最好的购物车网站设计。拥有一个高效的、以客户为中心的购物车页面,会给你在电子商务领域取得成功的最大机会。如果您需要进一步帮助您的购物车或网站设计,我们将很高兴帮助您。请给我们发邮件或打电话,所有信息都列在我们的联系页面上。