
Time:
2018-11-30 08:59:06
Author:
limo
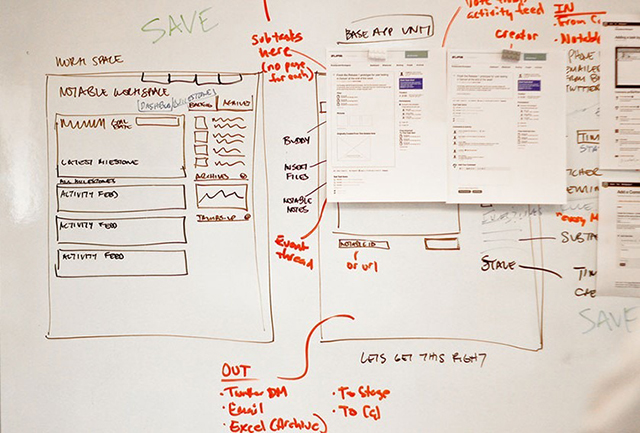
上周小编给大家推荐了一组网站设计常用的线框软件,今天给大家再科普一下网站设计采用线框图的重要原因。下面的要点说明了为什么在创建网站时应该采用线框图的原因,这是创建网站的一个重要步骤,因为这将对你网站的流量产生重大的影响。
1、视觉架构

当你有一个大型站点地图时,它可能太抽象了,但是一旦你把它转换成一个网站设计线框,它就会开始成型了。这是创建站点的第一步,它把抽象的东西转换成真实的东西。你的团队的所有成员可以立即开始在你的站点上工作,它还将确保参与构建站点的每个人都明白目标是什么。
2、明确定义的网站功能

线框图为站点开发人员提供了一个清晰的概念,即他们希望在站点中包含哪些特性。声明每个特性很重要,因为一些客户可能不理解某些特性。一旦你陈述了它们,就可以很容易地解释每个特性的功能以及它将被放置在何处。然后你可以决定哪个特性更适合你的站点,当你尝试一个特性时,如果它不适合你想要的布局,则很容易将其删除或替换为另一个特性。
3、增加可用性

页面的布局对站点的可用性起着重要的作用,以用户交互为中心的网站总是能吸引很多用户。所以,如果你想提高,你应该转向线框图。事实上,线框图的主要任务是改善用户体验,重点应该放在确保所有功能都能提供最好的在线用户体验。
4、迭代设计过程

网页设计者可能犯的一个错误是试图同时创建站点的所有方面,分离每个方面并单独构建每个方面是朝着正确方向迈出的一步,可以借助线框图来完成这项任务。
每次创建一个流程时,你的团队就有时间来共享反馈,如果需要,这些反馈可以帮助你尽早进行更改。在站点开发早期获得反馈的一个优点是,在进行更改之前更容易进行更改。
5、表明一个网站是否可以成长

判断一个网站是否有发展潜力的一个很好的方法是在网页设计中使用线框图,这就是为什么你应该使用这个网站设计工具。为了网站的成长,有必要创建一个模型来适应成长。除此之外,设计线框将有助于分析潜在的增长领域。
6、时间效率

节省时间的一个有效方法是创建某种蓝图,即网站设计线框。你究竟如何节省时间?首先,你会有一个更精确的方法。这意味着你知道该做什么,以及何时创建网站的特定组件。
同时,你的团队也会有一个向导来指导他们应该朝哪个方向走。这是由于更好地理解如何建立你的网站。在这种情况下,你清楚地知道要创建什么内容,这意味着你将减少尝试创建对用户有用的内容的时间。
7、改进的导航设计

用户倾向于呆在那些他们不难找到网页的网站上。当从一个网页导航到另一个网页成为一个挑战时,用户会放弃你的网站。为了避免这种灾难,你可以使用线框图来测试导航示例,这比等待机会来测试站点导航要好得多。在这种情况下,你可以查看导航是否有任何问题,从而有机会一次性解决它们。
8、更好的内容

当为一个网站创建内容时,明智的做法是注意SEO目的以及人类读者。一个响应性的网站给你带来了两方面的优势:吸引更多的用户,提高你在搜索引擎中的排名。
要做到这一点,你必须专注于使用适当的字体、项目符号列表和标题等元素。线框图的作用是允许你选择各种元素,查看它们是如何工作的,最后,决定哪个元素最适合你的站点。
总结:
客户需要了解网站将如何运作,网站设计线框是确保布局和可用性符合标准的最佳方式。除了改进布局之外,线框也是确保站点具有强大功能的关键组件。从长远来看,它也会节省你的时间和成本。





