
Time:
2019-02-11 08:22:46
Author:
limo
消费电子产品是日常生活不可或缺的一部分,然而,随着我们在2019年走向完全市场饱和,消费电子网站可能面临许多挑战。
将网页设计从众多独特而时尚的消费电子网站中脱颖而出变得更加困难,虽然有一些公司击败了竞争对手,成为市场上最知名的公司。
为了纪念这个日益发展的行业,我们列出了几个具有代表性的5家电子商店设计。让我们来看看这些网站如何使用网页设计策略来充分利用已经成功的利基市场。
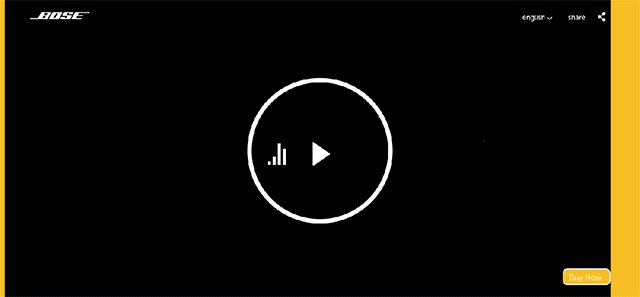
Bose
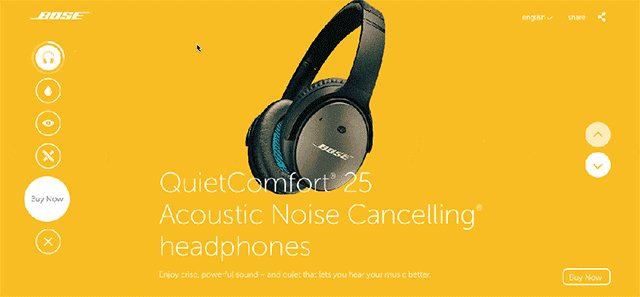
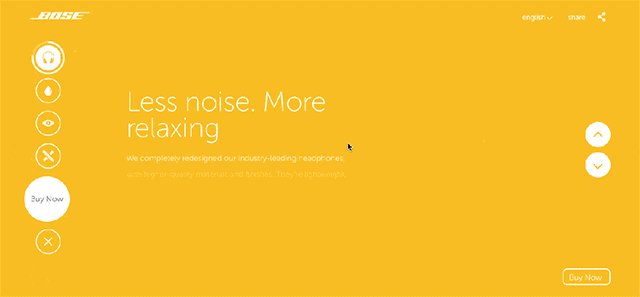
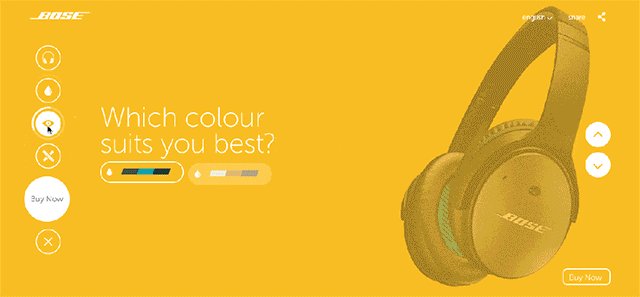
这家耳机制造商采取了更先进的方法,并创建了一个网站设计,帮助其品牌超越购物体验,并将其转化为更具互动性和趣味性的东西。

主页上的华丽色彩和动画吸引了客户的注意力,不要让他们考虑放弃浏览网站。以互动的方式展示产品Bose让客户有机会在众多变化中选择项目。

每个带有Bose产品的页面都展示了滚动产品功能,各种颜色选项,照片库和技术规格。
Bose网站上最令人惊叹的细节之一是图标设计,只需点击左侧的时尚平面图标,即可到达您需要的子页面。
Boom Botix
我们可以将这个品牌称为特别,因为它只有一个产品具有视觉上令人惊叹的网站。这个网页设计赢得了两个最酷的设计奖项,FWA和Awwward。我们可以从这个品牌中学到一些东西。

产品会在屏幕上显示出来,爆炸性动画引起了用户的注意,并且在你观看这个讲故事的视频结束之前不会让你离开网站。
此动画是滚动激活的,并在Boom Botix网站体验开始时将网站访问者置于驾驶员座位。

向下滚动网站,您可以按屏幕查看有关产品屏幕的信息,一个位置巧妙的粘性CTA用于购买,产品价格在右下角不显眼地使潜在客户考虑进行购买。
尽管互动元素具有美学吸引力且引人注目,但它们可能会在访问网站时分散访问者的注意力。 考虑到这一点,网页设计师通过在屏幕左侧放置导航栏,使网站控制过程变得更加容易。
然而,该网站似乎对于一个产品来说太奢侈了,它仍然激发了诸如可以用于任何其他产品的鼠标控制观点之类的华丽想法。
GoPro

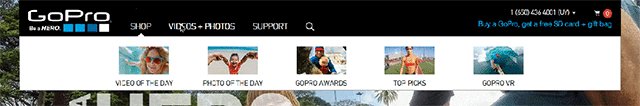
由于GoPro主要处理的是照片设备,所以在网格显示的产品上方悬停显示的是用某种类型的GoPro产品拍摄的照片样本。这可以让客户更好地了解产品如何使他们受益。
进入GoPro的网站,首先吸引眼球的是一个以父母为目标的时尚英雄形象,并创造一种可能的情感联系,以父母为目标。
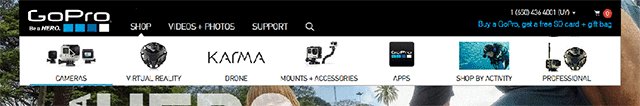
动画下拉菜单利用了其极简主义的产品类别,使用图像比长长的与客户无关的产品类型列表更快地进行交流。
Beoplay
耳机制造商的另一个视觉效果惊人的网页设计,最近,耳机不仅作为一种可穿戴设备进行营销,而且作为一种时尚配饰进行营销。
这就是为什么Beoplay的创造者一直在尝试根据不同的身份和个性定制他们的产品。看看他们时尚的网站,它看起来更像是一个时尚品牌,而不是一个消费电子网站。

我们喜欢Beoplay的设计师如何使用充足的白色空间和柔和的灰度调色板来强调当今不同行业的微妙和极简主义趋势。
有趣的是,网站的导航菜单上有清晰的平面图形,可以帮助访问者找到他们想要的东西,尽管他们不知道它的技术名称。
这个网站的另一个特点是非传统的产品页面,每一个都充满了大型的艺术图像、视频、简短的产品描述和滚动触发的动画。
但Beoplay网站独特而有效的部分是其非常规的产品页面,每个产品都有自己的长滚动页面,其中包含大型艺术图像、视频、简短的复制说明和滚动触发的动画。
这个品牌绝对有值得我们学习的地方,看看他们的网站,它看起来更像一个企业网站而不是产品主页,但这就是它如此诱人的原因。
总结
设计师最重要的任务之一就是在尝试新事物和使用毫无疑问有用的东西之间取得平衡,聪明才智是有回报的,但只能与久经考验的传统相结合。
上面的4个网站设计结合了传统的基础和参与的时刻做一些客户从未见过的事情,不管你卖的是什么,你必须学会什么时候在线条内上色,什么时候让创意引导你的手。





