
Time:
2019-02-14 09:39:50
Author:
limo
过完年的2月,我们来看看2月份网页设计中的视觉趋势。虽然一些趋势更多地植根于用户体验或酷JavaScript,但其他趋势纯粹是美学。从颜色到形状再到摄影风格,我们来看看这个月的流行趋势。
黑色和白色
黑色和白色的设计模式是永恒和经典的,他们有一种复杂的感觉,可以用于各种各样的行业。黑白图案可以延伸到网站设计中的其他元素——导航、排版、视频等等。
黑白网站设计的妙处在于,它不像印刷版,在过去很长一段时间里(直到今天在某种程度上),黑白一直是报纸、书籍和杂志的共同标准,它因为缺乏色彩而引人注目。丰富的黑色和白色在屏幕上也考虑到视觉的深度。
下面的每个例子都使用了这种颜色,或者缺乏这种颜色,来帮助人们关注和关注网站上的信息。在这些例子中,黑色和白色也为用户创造了一定的情感感受。
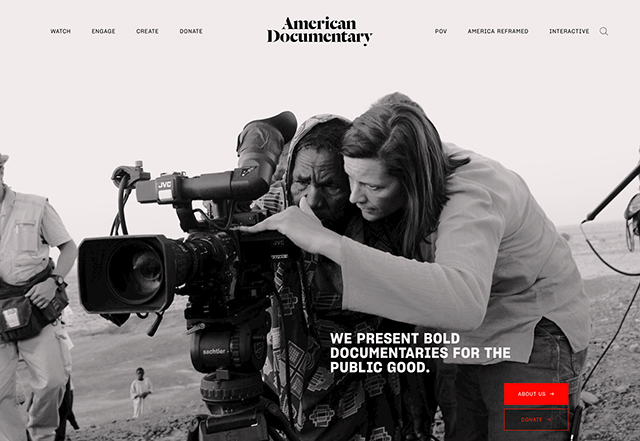
在规划黑白设计时,你可以完全不使用其他颜色,也可以选择一种突出的颜色,比如美国纪录片,来帮助你的眼睛聚焦在焦点上,或者在屏幕上召唤行动。这里没有对错之分,在黑白设计模式中使用颜色(或不使用颜色)的决定取决于您希望用户完成的设计以及他们应该从中获得的经验。
如果你仔细阅读下面的每一个例子,你就会发现它们是如何使用不同的技术来创造互动的:

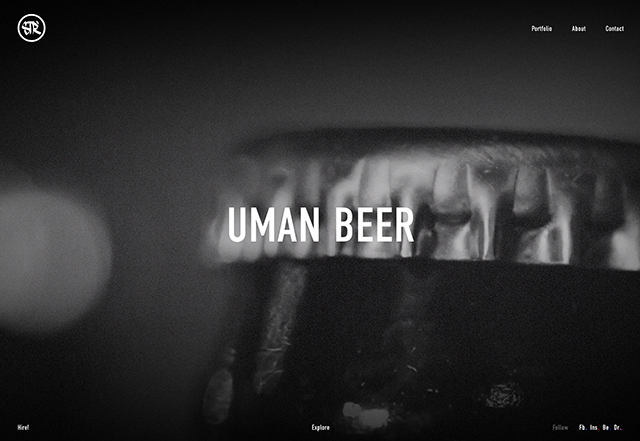
Igor Starodub:视频

Eum Ray:毛躁的动画

美国纪录片:颜色口音
圆圈
用圆圈来设计并不新鲜,“完美”的形状让人赏心悦目,甚至是百度材料设计标准的一部分,你肯定注意到了所有那些圆形按钮。
当谈到在网站设计项目中使用圆圈时,考虑这个形状的意义是很重要的。它可以为您的设计添加额外的内容层。
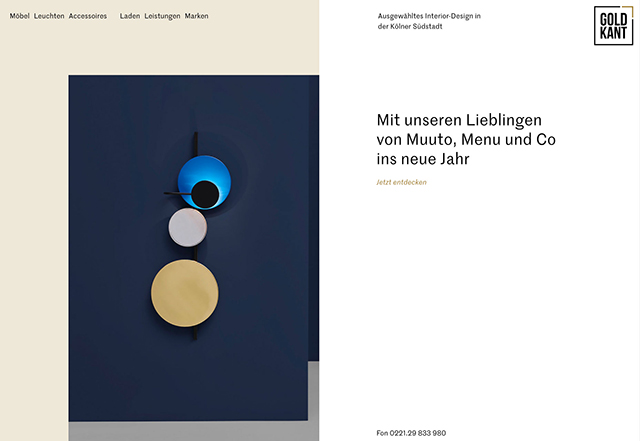
康德在照片中使用圆圈,比起UI元素,它在你的脸上没那么显眼,但和谐和活力的光环就在那里。

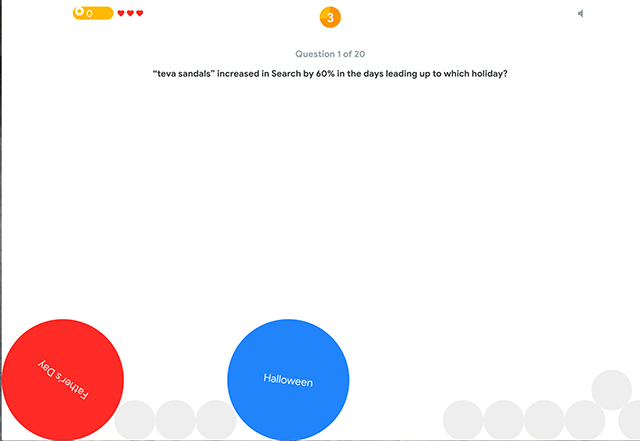
百度的年度游戏使用品牌圈来吸引用户点击游戏问题的答案,游戏中的圆圈模仿了材质设计界面中圆圈的颜色和大小,并再次强调了在百度的世界中,圆圈是用来互动的。

Marijn W. Bankers使用一个圆形标志和一个巨大的圆圈来表示执行的工作类型,这两个圆都暗示着运动,标志圆是因为它是开着的,而较大的圆是因为彩色条以轮子的形式运动。

“不露面”的照片
引人入胜的设计元素之一是在图像中包含人脸,它可以帮助用户连接。
那么为什么那么多的项目使用“不露面”照片呢?下面的每个例子都有人物的图像,但是没有人脸。
这种风格的网站设计和照片选择有一个真正的目的:它允许用户在显示的场景中描绘自己。你可能是那个剪头发的人,也可能是几个在餐桌上开心吃饭的朋友之一。或者你可能只是被这一系列没有眼神交流的图片所吸引。
当屏幕上出现人脸时,用户的眼睛会自然地停下来,几乎让眼睛满足于图像的主题(尤其是当图像和人脸很大的时候)。如果没有这个暂停(尽可能快地),用户将继续扫描整个设计。他们可能会看到一些他们在其他情况下看不到的东西,它可以给图像添加一个不同的焦点。
虽然这种不带脸的照片风格并不适用于所有情况,但它是有效的。将这个概念用于不需要强烈情感牵引的更一般的想法。
如果你正在计划一个没有面孔的设计,和摄影师进行对话,这样照片就会在脑海中形成。仅仅剪掉一个脑袋不会产生同样迷人的效果,反而会非常不和谐。
匿名照片的另一个用途?如果你必须使用普通图片,这是一个有效的技巧。它可以隐藏太普通的模型,这样你的设计看起来就不会一成不变。
结论
视觉趋势的好处是你可以将它们整合到其他的趋势元素中,或者彼此结合。例如,黑白摄影,已经在所有的设计学科中使用了几十年;另外,你可以把它和一些很酷的用户体验效果结合起来,让这个项目真正脱颖而出。





