
Time:
2019-02-20 08:50:43
Author:
limo
5个关键元素可以决定你的设计成败
乍一看,设计一个只有一页的网站设计似乎在直觉上很容易,特别是与构建多页的网站设计相比。设计一个页面的工作量是设计三个页面的三分之一,对吧?
实际上,设计单页网站通常要困难得多。你面临的挑战是必须在一个页面上获得所有必要的信息。同时,您需要确保页面具有视觉吸引力和用户友好性。
这个设计单页网站的指南围绕着5个关键元素,这取决于您如何考虑它们,它们可以成就或破坏您的设计。
在概述这些关键元素时,同时会提供示例的网站设计。它们将举例说明它们的重要性。
1、目标:确定并理解你的网站的目标,并为之努力
你可能无法完全理解你的网站想要达到的效果,那么,继续进行它的设计就没有什么意义了。它需要有一个单一的目标,您的设计需要带领用户踏上实现该目标的旅程,并做出相应的响应。
目标是推广还是销售?
是邀请访问者来查看您的作品集吗?
你打算宣布一项活动还是一系列活动?
一旦你确定了目标,你就几乎完成了一半。但你仍然需要考虑你需要做什么,在访问者点击CTA按钮之前,您需要避免让他们离开页面。
一些用户对页面加载速度非常敏感(有很多用户是过度敏感的!)因此,您可能会选择避免会降低页面加载速度的特效(比如视差)。
Bistro Agency

本网站的互动效果是以上折叠,他们不妨碍其加载速度。
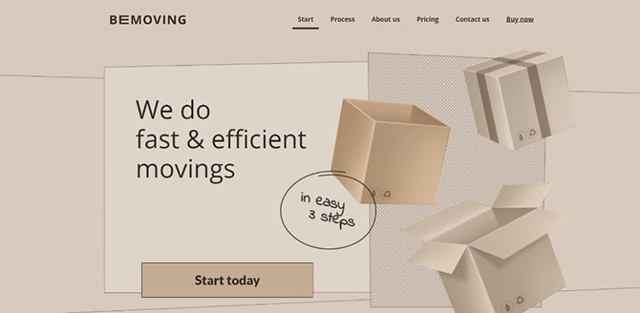
Be Moving 3

动态图像会影响加载速度,这个BeTheme预构建的单页导航具有静态图像的特性,该图像具有动态的外观。
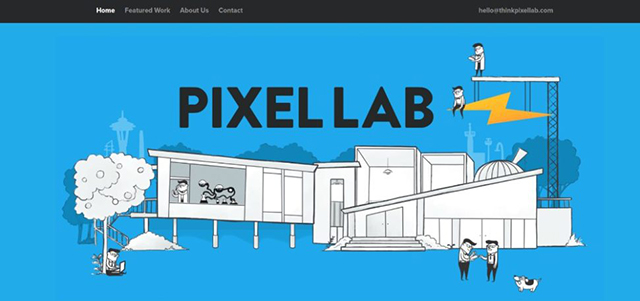
Think Pixel Lab

让这个页面的插图生动起来的小动画项目不会减慢任何东西的速度。
Be Product 2

有时候,是页面的新鲜感才会带来销量。
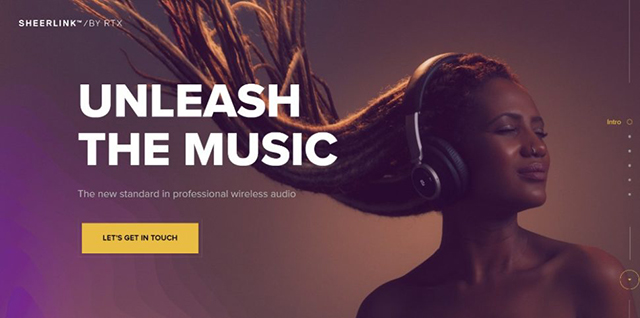
Sheerlink

这里有一个例子,大图像和滑动面板将吸引用户。
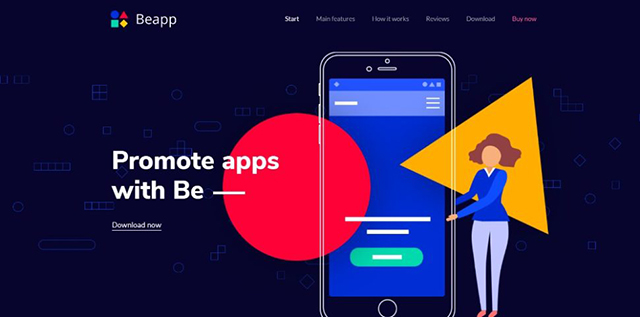
Be App 4

你不需要一篇详细的技术论文来推广一个应用程序,而一个很酷的视觉展示就可以达到目的。
2、将其保持在最低限度并使其易于阅读
单屏网页以笨重的文本块或读起来像一本书为特点,可以吸引访问者一秒钟。有时,在他们去别的地方之前甚至更少。文本要简短,并且要有很好的行距,剥去信息的精华。
依靠醒目的标题、简短的段落和项目符号列表来表达你的观点。
以下是几个值得收藏的例子,供日后参考:
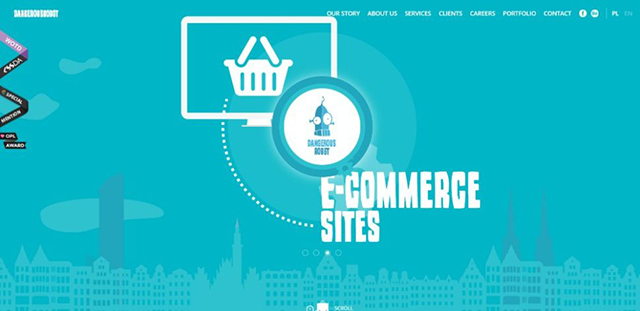
Dangerous Robot

这个例子展示了一个单页网站是多么的有趣。
Be Tea 3

这是一个精心组织的好例子。
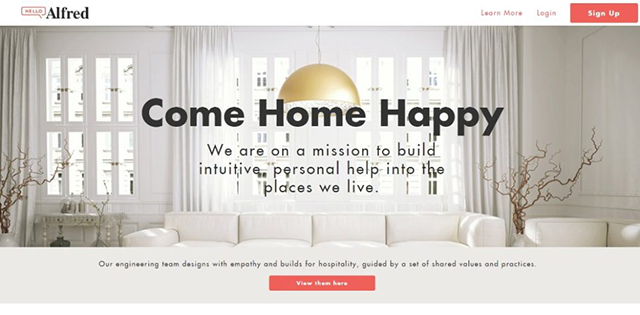
Hello Alfred

基本信息是最重要的,使用项目符号列表有助于使消息尽可能地简单明了。
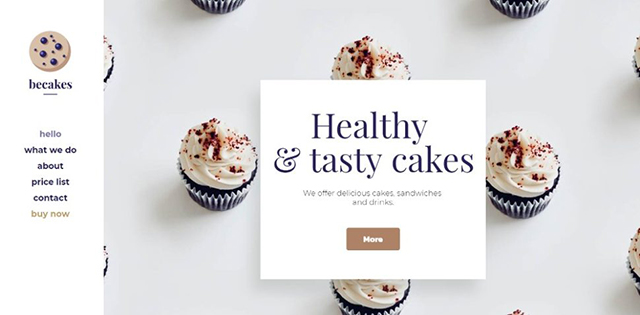
Be Cakes

这个预先建立的网站说明了当大的有吸引力的图片和合理放置的文字段落在一起时,是如何帮助销售的。
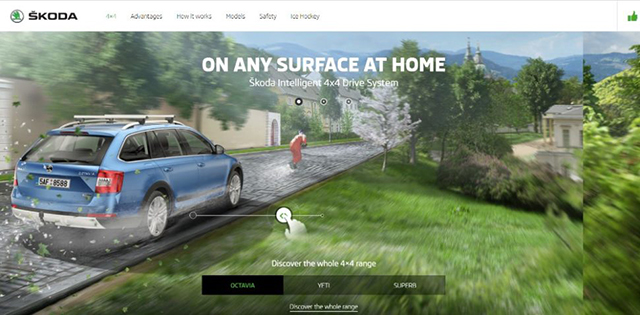
Mercedes-Benz

当一辆车有奔驰车那么高时,高质量的图片和少量的文字就足够了。
3、视觉效果:确定正确的模式,明智地使用消极的空间
知道大多数人是如何浏览页面是有帮助的,人们倾向于以F模式阅读文本,以Z模式扫描图像。当您混合元素时,请记住这一点。你希望信息的自然流动朝着你的目标,明智地使用空白是有帮助的。
Chris Connolly

在这个例子中,空白的使用是平静的,并提供了一种秩序感。
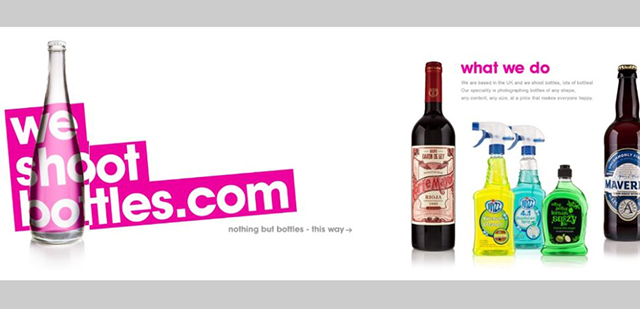
WeShootBottles、com

在这里,一个极具创意的设计被泼洒在白色的画布上。
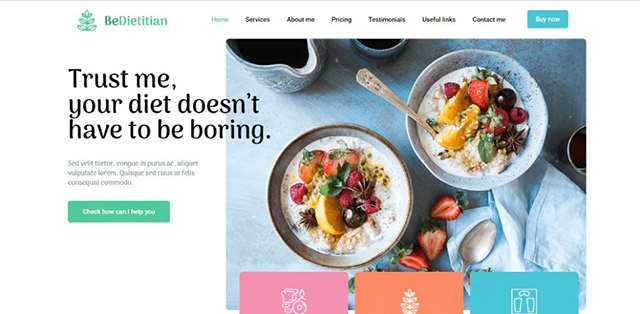
Be Dietician 2

这个预先构建的单页寻呼机中的空白会让不同的部分出现在您面前,需要您的注意。
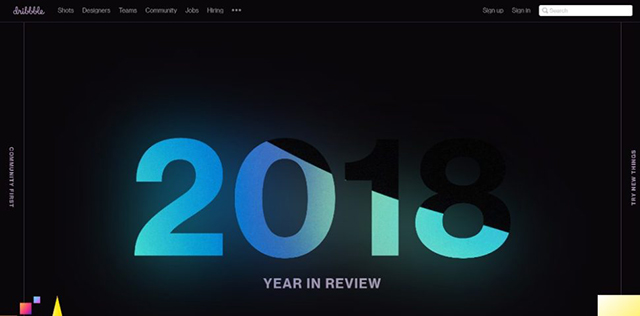
Dribble’s Year in Review

最大限度地有效地使用几种不同的设计原则是一个挑战,但这是可以做到的。
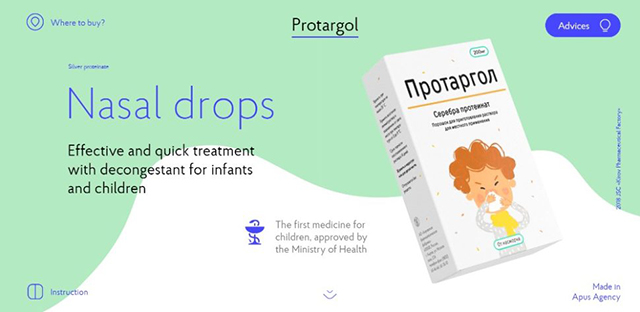
Nasal Drops

对一个寻呼机来说,这不是一个特别令人兴奋的话题,不是吗?这种巧妙地使用幻灯片、空白和动画的方法实际上成功地使单页滴鼻剂令人兴奋。
4、导航:让它很容易导航和娱乐滚动
当你有一个长形式的单页网站时,你必须密切关注你如何管理导航。根据您的方法,您可以将访问者锁定在页面中,也可以将他们赶出页面。
替代导航是这里的关键,水平粘贴菜单或侧边栏菜单都是例子。你的目标应该是让用户只需点击一下就能跳到他们想去的地方,而不是滚动鼠标。自动滚动链接使访问者能够看到页面进行滚动,这是另一种方法。
Sergio Pedercini

这个设计师的网站有3个不同的自动滚动链接。
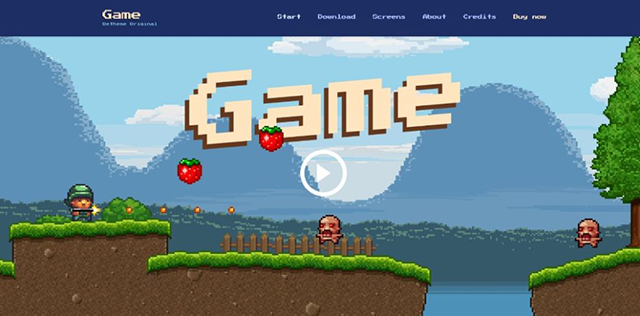
Be Game

Be游戏的导航体验有些与众不同,甚至有点娱乐性。
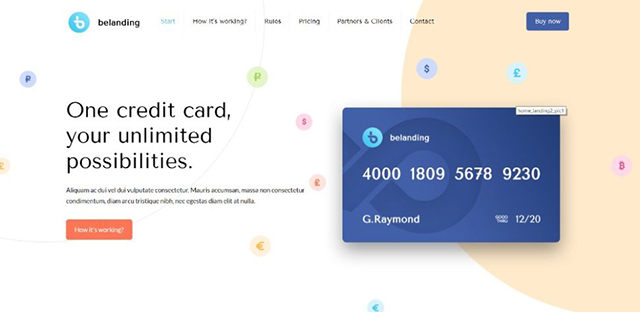
Be Landing 2

在这个示例中,颜色方案、布局结构以及如何使用3个鼠标卷轴扫描页面都非常突出。
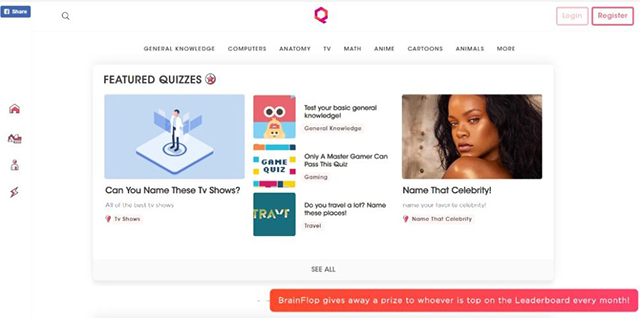
Brainflop

这些人真的想帮助你快速浏览他们的网站通过提供一个菜单在顶部和一个在左侧。
5、行动的召唤:确定正确的CTA,毫不犹豫地使用它
单页寻呼机的好处在于它的目标是让人们采取单一行动,这通常需要使用一个CTA按钮。但是,您也可能会销售一些产品或服务。然后,您可能希望在每个主要部分的末尾放置一个CTA按钮。
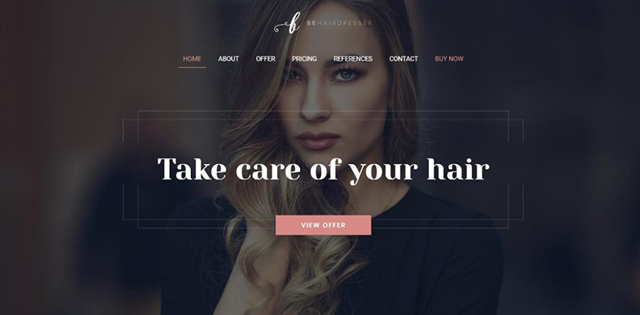
Be Hairdresser

在Be理发师预建的网站上,一个CTA按钮在折叠上方,一个在菜单中。
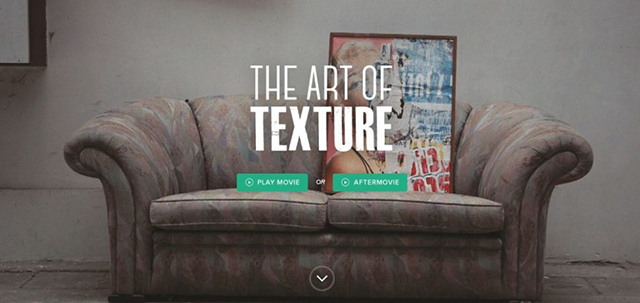
The Art of Texture

放在折叠上方的两个CTA按钮可以让用户选择他们想看到的内容。
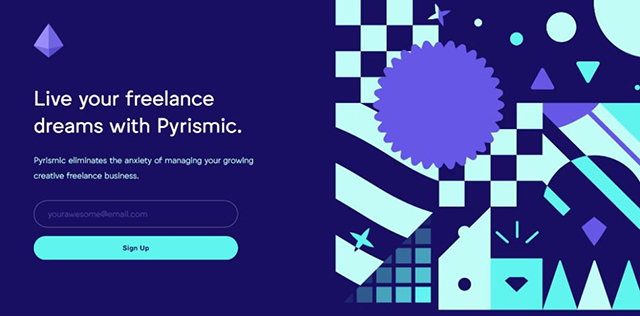
Pyrismic

Pyrismic站点使用一个简单的带有粗体CTA按钮的可选表单。
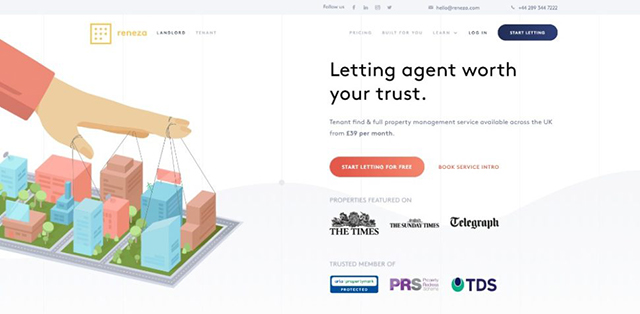
Reneza

这个站点不会在CTA按钮的使用上浪费时间,但是,它们的使用是明智的;并有合适的颜色和文字大小的选择。
Wrapping It Up
现在你知道了5个关键的单页网站元素,只是和他们一起练习,直到他们习惯为止。
乍一看可能很简单,一旦你开始将它们混合在一个寻呼机中,并试图做到一致性,你会发现这是一个相当大的挑战。





