Time:
2019-03-12 11:27:10
Author:
limo
时光飞逝不知不觉又过了1个月,老规矩,我们来看看本月的网站最新设计趋势吧。下面这些网站设计都做得非常好,非常得具有创造性。但有时候这些网站设计的用户体验和可访问性会受到影响,例如,这些站点中的许多站点完全依赖JavaScript来显示它们的内容;对用户体验来说这是不太好的体验。网页设计师们,如果你发现一个你喜欢的想法,并且想要适应在你自己的网站设计中,请记住一定要负责任地实现它!
John Henry Müller
约翰•亨利•穆勒(John Henry Muller)的网站设计在几方面做得非常正确,首先,快速反应的排版处理方式让人感到内心温暖而模糊。其次,非常喜欢它在首页和其他东西之间点缀推荐信的方式。
任何一个能同时从塞尔曼和自己母亲那里得到好评的人都应该在这个名单上。
平台:静态网站

Victor Vergara
如果你想在动画和华丽的东西上全力以赴,就像维克多·维加拉一样。网站加载速度快,3D对象保持简单,动画运行平稳。整个网站的美学在很大程度上融入了复古3d的感觉,看起来非常棒。
就目前的网站而言,这很好。继续,假设已经做了一些关于回退的抱怨,但是其他方面都很好。
平台:静态站点

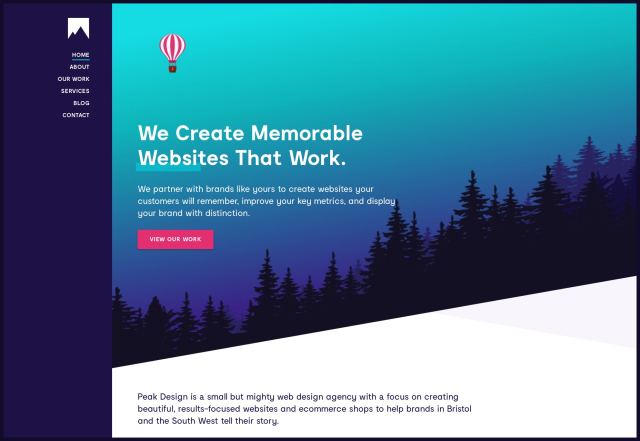
Peak
Peak通过对角线、轮廓和一个我绝对喜欢的酷炫配色方案,实现了一些简单而美妙的效果。另外,他们实际上是在实现侧边栏中的logo布局,真的是花了很长时间才搞清楚。
WordPress平台:

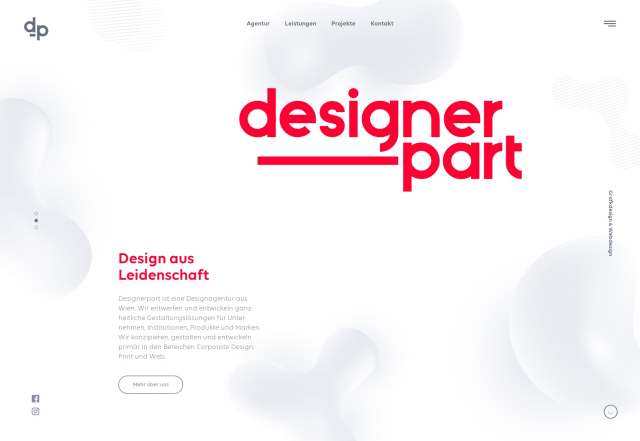
Designerpart
Designerpart让我想起了过去,所有东西都必须看起来像一个闪亮的矢量,但要以一种好的方式。这一次,他们在背景中使用了闪亮的向量团作为主题,虽然我认为他们本可以让顶部的一些文字变得更暗一些,但整体效果是怀旧和现代的。
喜欢上“水滴”作为一种潮流是不是很奇怪?
WordPress平台:

Florian Monfrini
许多网站都采用拼贴的外观,但弗洛里安·蒙弗里尼(Florian Monfrini)的作品集是少数几个真正在大分辨率下使用全屏的网站之一。为什么不呢?如果你想用你的作品覆盖屏幕,那就真正地覆盖它。
在那之后,它是相当标准的后现代主义集会,但它确实看起来很好,它确实脱颖而出。
平台:静态网站

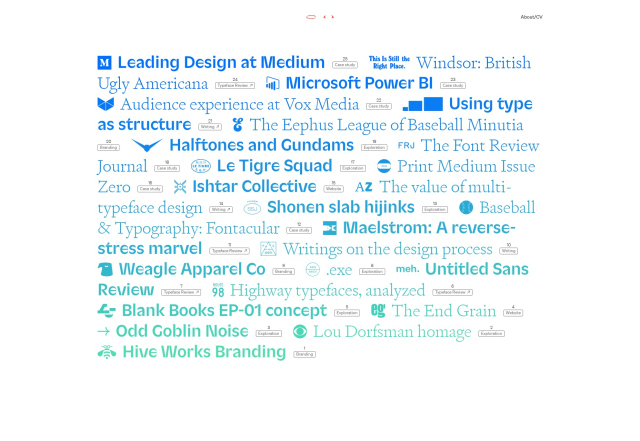
Bethany Heck
Bethany Heck的网站设计中有一个可能是我一直以来最喜欢的网址:heckhouse。com。此外,整个网站设计由项目标题组成,有时还包括与项目相关的徽标。其中一些链接指向外部链接,另一些链接指向具有完美排版的轻微艺术指向的子页面。
它是如此简单,但它把你的眼球与大量高质量,高调的工作,在同一时间。
WordPress平台:

Nicky Tesla
如果你关注各种设计博客和新闻网站,你可能已经看到了尼基•特斯拉(Nicky Tesla)的网站设计,理由很充分:它是一个电子表格。不,它看起来不像电子表格,我们以前有过。它实际上是谷歌工作表上的一个公开可用的电子表格,并附带一个域。
不认为它是最有用的网站,虽然有一些文本对比的问题,但总的来说,它是有效的。这确实很有趣。还有一款专为手机设计的版本,阅读起来要容易得多。
平台:谷歌表

Pixelfish
Pixelfish是一个相当标准的商业站点,但是它看起来很漂亮。只是一个简单的好网站。周围永远不会有太多这样的人。
Concrete5平台:

Alex Faure
Alex Faure的作品集给我们带来了更多的斑点,但是里面有图片!该网站的其他所有内容几乎都是“标准优雅的极简主义作品集”,但这些小块让它在同类网站中脱颖而出。它是美丽的。
平台:静态站点(或基于节点的CMS)

Ada Sokol
Ada Sokol的网站设计使用了许多艺术类网站设计中流行的“悬停预览”技术,但在组合中添加了一种伪3d涂抹效果。布局的其余部分与重叠的元素是不对称的,但是看到一个小的新扭曲添加到一个旧的公式中总是很好的,即使公式实际上还没有那么老。
WordPress平台:

Shonen
据悉,Shonen是某种艺术作品集。它对极简主义、单步字体和一种叫做MAD sans的字体进行了严格的处理。
平台:Squarespace

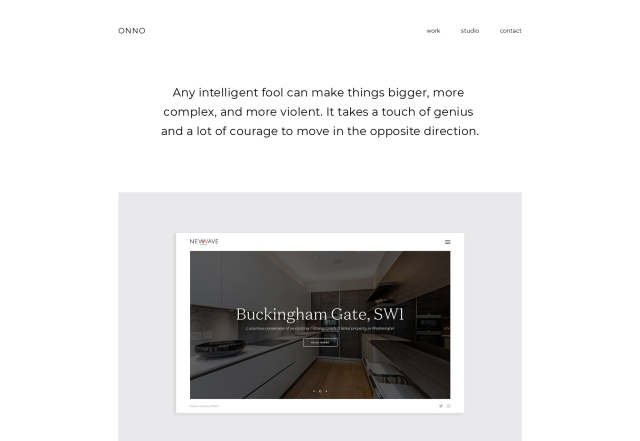
ONNO
ONNO为我们带来了一个经典的现代主义(这是一个东西,现在?)它简单、可靠,而且看起来总是很优雅。而且它不用JavaScript也能工作!
平台:静态网站

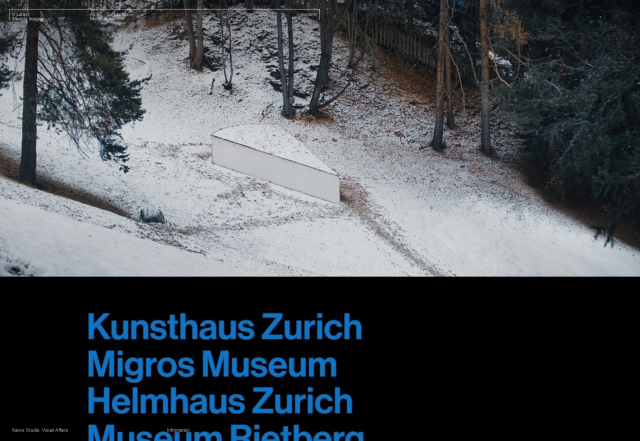
Kairos Studio
Kairos Studio是我们本月榜单上唯一一个专注于视频的网站。他们保持简单:向下滚动观看视频(无声!)这个导航特别棒,因为它结合了主导航和基于网站位置的上下文导航。当然,文本有点小,想进一步探讨基本概念。
平台:静态网站

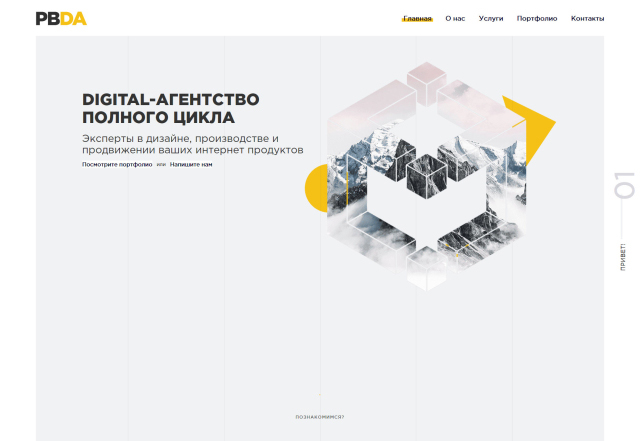
PBDA
你见过俄罗斯半后极简主义拼贴风格的工业艺术网站吗?现在可以了,因为这是描述PBDA的唯一方法。所有这些,再加上大胆的黄色,这是一个网站,采取熟悉的元素,把他们变成某种奇观。
平台:定制CMS(可能)

Vincit
Vincit是一个相当大的设计工作室,有很多引人注目的作品,所以他们的风格倾向于商业友好的极简主义,因此他们的整个网站看起来有点像一家科技公司的广告。
它也是一种高度多样化的设计,当你向下滚动站点的主页时,它会发生相当大的变化。特别喜欢动画,因为它们运行得很快。你能感觉到他们的存在,但他们从来不会让你的体验变慢。
平台:工艺CMS

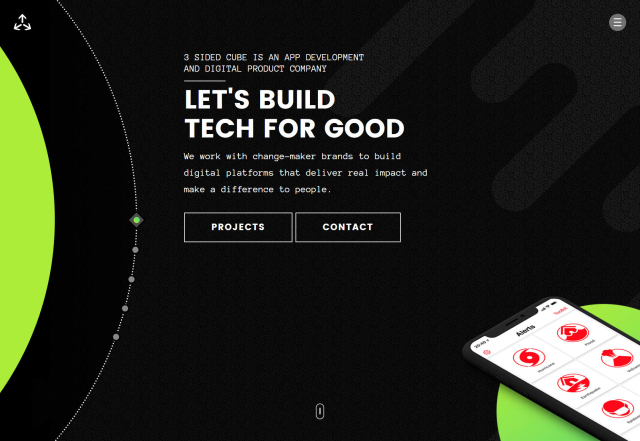
3 sides Cube
3 sides Cube是一家应用程序开发公司,所以他们努力向“程序员”美学倾斜,采用单步式是有道理的。他们将所有这些与明亮的颜色和明显的呈现风格的布局和导航混合在一起,创建了一个大胆和鲁莽的网站,同时仍然很容易阅读。
WordPress平台:

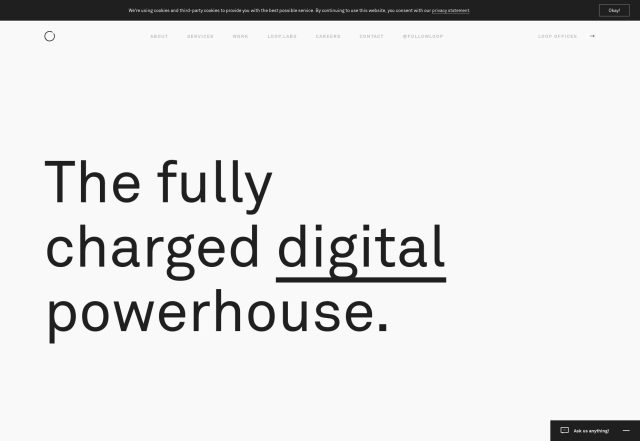
LOOP
LOOP在列表中,因为它很漂亮。该网站的外观是相当标准的商业极简主义,但不要让这阻止你享受一个精心制作的网站设计网站。
平台:工艺CMS

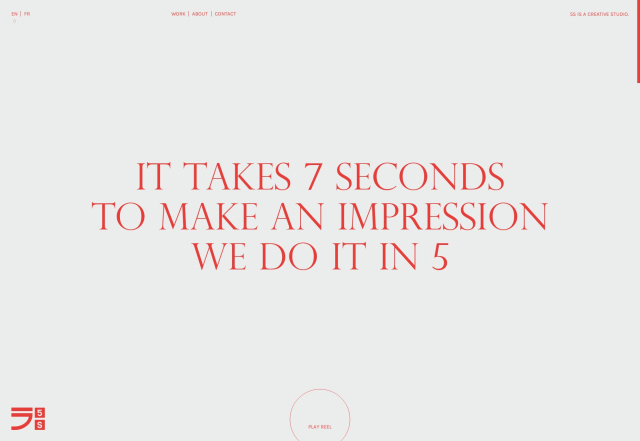
5s
5S是一家内容工作室,它以大胆的承诺开始,并以大胆的现代主义美学风格继续发展,结合了一些粉彩、一些浅色插图,以及大量现在必不可少的动画。有时候这种审美感觉有点奇怪,但是,嘿,这只会让你更好地记住它。
WordPress平台:

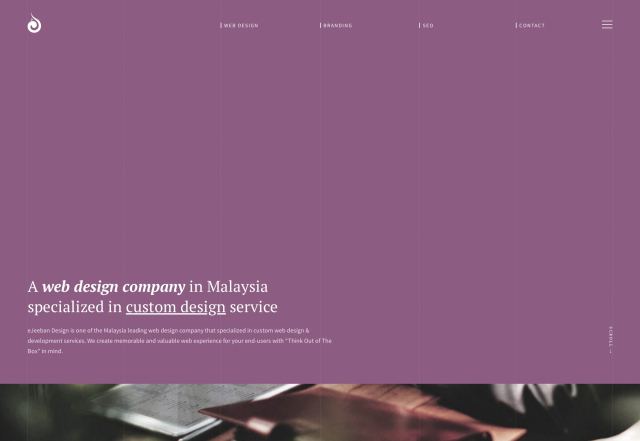
ejeeban
ejeeban是一家马来西亚的设计工作室,它采用了现在很常见的背景中放置网格的趋势,结合了不错的字体和偶尔使用的纹理(喘息)。设计中没有一个单独的元素是特别新颖的,但是整体效果仍然是引人注目和令人难忘的。
平台:定制CMS(可能)

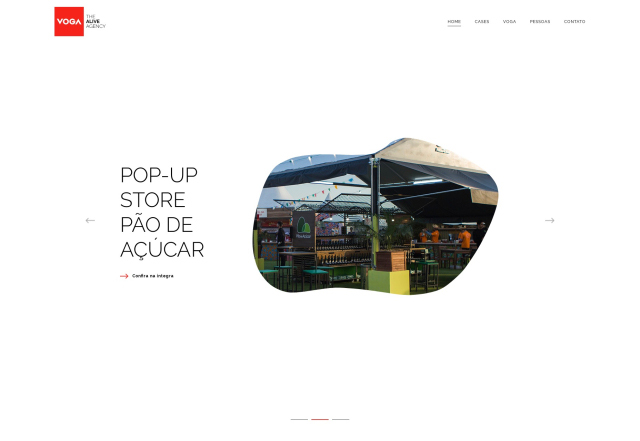
Voga
Voga给了我们更多的斑点!现在是什么,3 ?无论如何,我们已经有了blobs,极简主义,漂亮的排版,并且非常注重使用照片在现实世界中展示他们的作品。
WordPress平台: