Time:
2019-07-12 08:47:58
Author:
limo
在大多数情况下,设计师仍然使用传统的设计工具在网站设计过程中创建静态屏幕模型。但有些设计师却正在进行一场巨大的飞跃,绕过它们,直接编写代码,在浏览器中构建和调整设计,并测试他们的设计,就像它们在实时呈现给人们一样,这些网站设计师他们是疯狂的。
通常,传统的网站设计开发过程包括许多阶段,包括计划、内容策略、设计、线框图、原型、测试、开发、发布等等。但是,在设计阶段,是否可以有另一种方法来生成“像素完美”的响应式网站设计并完全绕过设计工具呢?

随着响应式设计的兴起和各种设备(手机、平板电脑、笔记本电脑、台式机、手表)的使用,保持所有东西的一致性变得更加困难——而且需要考虑更多的移动部件,设计网站和界面的方法正在发生变化。
虽然设计师没有必要成为一名专业的程序员,但一种解决方案是让设计师开始直接处理驱动网站的代码。那些只需要一点HTML和CSS就可以编写代码的设计师会发现自己对任何团队来说都是一笔巨大的财富,并且总体上拥有巨大的优势。
为什么?当涉及到一个响应式网站设计项目的所有复杂性时,设计师通常没有时间创建一个跨越10个不同分辨率和视图端口的组件(比如一个页眉或页脚)的静态设计。即使只为最流行的设备设计,他们仍然需要考虑4-5个屏幕,具有不同的长宽比、屏幕密度和屏幕尺寸。至少可以说,这不是一个小任务。
首先用纸和笔解决网站设计的难题
让我们探索一个不同的网站设计方法和规划过程,第一阶段从客户问卷开始,从业务角度、目标受众、转换策略、各种性能期望等方面询问一般项目目标。这是在实际设计阶段启动之前完成的,目的是更好地理解客户的需求和整个项目,并提高整个项目的效率。
下一步是写一个项目大纲,以确认大纲已被理解,当你在一个你可能没有太多经验或专业知识的利基领域工作时,这是很有帮助的。将其称为功能规范,但技术性较差。
这有助于定义术语、关键字和流程,根据项目的复杂性,最好执行几个场景和用户流——通常是登录流、搜索和导航站点,或者是电子商务网站的“添加到购物车”和结帐流程。

线框图和原型设计
原型是网站设计过程的下一个阶段,构建快速线框图来讨论页面布局、功能以及站点页面在不同设备上的外观是一个良好的开端,构建几十个不同模板和组件的线框图并不需要太多时间。可以使用这些工具创建一个简单的网站原型,根据项目的复杂性,可以使用InVision、Adobe XD、Balsamiq、Moqups或Axure等原型工具。
情绪板和界面清单
下一步是构建一个情绪板:设计师、客户和其他涉众可能喜欢其他网站上的内容的集合——布局、外观、颜色或字体、图标、图像等等。这将有助于定义网站的整体外观和感觉。如果客户有一个品牌风格的指南,它应该考虑并纳入到新的网站设计。
一旦各种工件得到批准——线框图、原型、模型、情绪板等等——做一个界面清单是一个好主意。
“接口目录是组成接口的各个部分的综合集合。”——布拉德·弗罗斯特
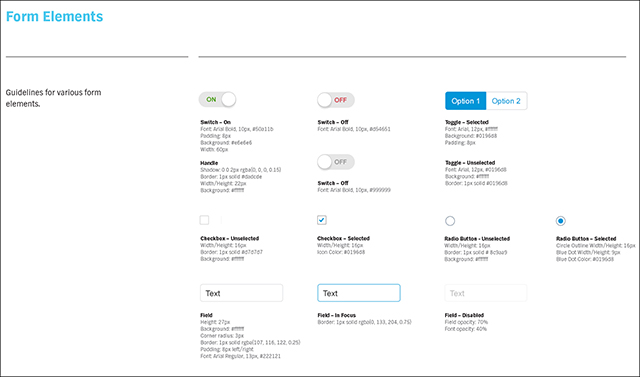
如果从零开始进行响应式web设计,那么首先要写下项目的所有组件和元素。一个无序的列表就可以了,而且绝对比没有好。例如表格、按钮、图像、排版、媒体、表单、导航、组件等。

接口目录中的示例屏幕。
在浏览器中设计
“在浏览器中进行设计”是一个随着响应式web设计的兴起而流行起来的术语,为了将花在像Sketch这样的设计程序上的时间最小化,设计师们被要求将设计阶段转移到浏览器中,并利用CSS进行布局和样式化。这种网站设计方法被证明是更有效的,因为它省去了很多步骤。
通过关注HTML模型,并使用CSS测试“浏览器内”的设计思想,通常可以节省在其他设计工具(如Sketch)中创建页面静态模型的时间。对于设计人员来说,找到一个好的代码编辑器并想出一个好的浏览器刷新方法是一个好主意,这样他们就可以看到实时的变化。例如,Sublime Text和Codekit就是一个很好的组合。

HTML和CSS虽然是结构化的,但它们迫使您考虑模式,并对您进行检查。在构建可以轻松复制、复制和填充动态数据同时保持相同结构的HTML组件时,考虑模块化更容易。如果您想创建一个特定的修改,您必须显式地针对该元素,或者添加另一个CSS类。
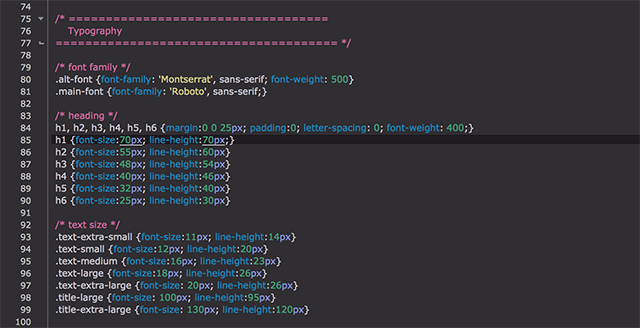
当您设计标题样式时,除非它们被覆盖,否则它们在整个站点中是一致的,其他元素也是如此。这种类型的思想迫使您标准化,将公共元素分组在一起,尽可能重用已经具有样式的元素,最重要的是,保持所有内容模块化。
通过一个CSS声明,您可以更改按钮上的填充以获得更好的触摸目标,并可以直接在移动电话、平板电脑和桌面上进行测试。这在Photoshop或Sketch中并不容易做到,因为其他元素在布局中彼此不知道,而且每次调整大小时都必须重新组织对象。
想尝试不同的标题配色方案吗?只需几行CSS代码,就可以立即在所有HTML模板、所有设备和屏幕上看到更改。当您有20个静态模型时,这种灵活性是不容易模拟的。当然,您可以在Sketch或Adobe XD中使用“符号”来表示可重用组件,但它们不如CSS那么通用。
在这个阶段,需要做出几个技术决定。需要回答的问题有:
你会使用CSS预处理器吗?
您将为布局使用哪种类型的响应网格?
您想使用的字体是否可供购买?客户是否有高级web字体的预算,或者您是否将恢复使用可用的免费web字体?
您将使用多色或单色图标吗?整个场地的大小会有所不同吗?接下来,您是依赖于自定义绘制的图标,还是依赖于已经存在的图标包?你的图标需要多大的尺寸?
通过调整几行CSS,可以在所有设备和屏幕上立即看到更改。

字体和响应式网页设计的麻烦
为响应性web设计项目选择字体可能具有挑战性,有很多可能性和陷阱。由于该设计将在浏览器中使用,所以这里是试用它们的最佳场所。字体的可读性可以根据大小、重量、颜色和呈现而变化,因此通过直接在浏览器中尝试字体,设计人员可以确保事情看起来是正确的,并且达到了预期的效果。
有许多在线工具用于选择和测试字体以及尝试字体组合,在Typetester和Typecast上可以找到来自不同服务和铸造厂的不同字体并进行测试。当使用特定的字体订阅服务(如Typekit或Fonts.com)时,设计人员可以直接生成字体并在页面模板上进行测试。使用新字体生成Typekit包既简单又快速,您可以很容易地看到特定字体将如何影响web页面的性能。
符合品牌风格的图标
如果绘制自定义图标,则需要定义大小、网格和样式。例如,在Illustrator中,每个画板都代表一个图标。图标可以很容易地从Illustrator导出为SVG或PNG,稍后可以通过Icomoon等服务将其转换为图标字体。推荐使用向量图标(SVG),因为向量是独立于分辨率的,所以不需要考虑它们在高清(视网膜)屏幕上的显示方式。
样式指南和CSS保持网站设计过程的检查
即使我们在浏览器中进行设计,有几十个模板和组件,我们也可能会忘记在哪里使用某些东西,以及以什么方式使用。将所有组件构建一个样式指南作为一个中央存储库是一个好主意。通过将UI组件和元素组合到web页面中,可以从这个样式指南构建特定的页面模板。
UI组件可以是分页、产品列表、图片库、模式窗口、表单元素等,并用作模板的构建块。在测试构建特定UI组件时,将所有东西都放在一个地方非常方便。

使用CSS,最好将组件样式分离到单独的文件中。例如,分页样式将在_pagination中。scss是_form中的表单元素。所有这些文件将与其他文件(变量、mixin等)一起包含在一个scss文件中。
虽然风格scss可能由几十个“小文件”组成,当几个人在同一个项目中工作时,如果所有内容都被分割成更小的块,那么跟踪更改(无论是否使用源代码控制)就会更容易。在网站设计项目投入生产后,继续维护风格指南是很重要的,因为团队需要跟踪每个网站组件。
使用样式表-模块化CSS
从开发的角度来看,有许多方法可以编写模块化CSS。最著名的是SMACSS(可伸缩的CSS模块化体系结构)、BEM(块、元素、修饰符)和OOCSS(面向对象的CSS)。即使您最终开发了自己的方法,也有相当多的东西需要学习。此时,您应该拥有一个很好的UI组件和web页面集合,这将使您能够轻松地构建新的web页面。您可以复制和粘贴样式指南中的元素,并根据需要重新排列它们。
因为所有东西都是模块化的,所以您不必担心设计和代码的一致性;但是不要忘记,如果在系统范围内调整UI组件,则需要使用更改更新样式指南(或添加新组件)。为了保持一切有序,最好使用某种模板/自动化方法来处理web页面,比如Gulp或Grunt。
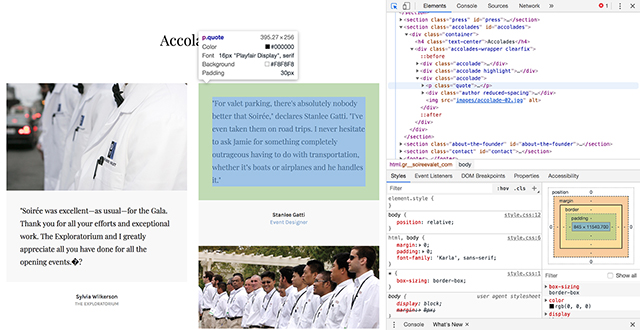
使用谷歌Chrome中的元素检查器在浏览器中检查CSS和代码。

下一步是什么?在浏览器中进行设计
现在您有了一个UI组件的中央存储库,每个元素都被文档化,并且web页面都是由这些组件构建的。从现在开始,设计师很可能不再需要打开他们喜欢的设计工具,因为大部分“设计”将直接在代码中完成,并在浏览器中预览。
不确定具体的更改将如何影响设计?现在,您可以同时在不同的设备和浏览器上预览您的设计,以查看标题上的字体更改,或更改按钮的大小和颜色将如何影响设计。
当使用自定义web字体时,添加更多的字体权重将如何影响页面加载性能?我们可以使用WebPageTest之类的服务来测试正在进行的web页面性能,并根据实际结果做出明智的决策。我们绝对不能在ps或素描中做到这一点。
使用HTML和CSS,并在浏览器中工作可能不是每个设计师在网站设计过程中。但如果设计师真的在意他们的作品在各种设备和屏幕大小上的效果,他们需要确保每次都是完美的。当在移动设备上的web浏览器中查看静态设计模型时,看起来令人惊奇的东西可能不那么令人满意。明智的设计师应该在人人都能在浏览器中看到的环境中构建和测试web设计。