
Time:
2019-07-29 09:12:05
Author:
limo
颜色会影响用户在体验网站设计交互时的感受,以及他们如何使用在网站设计中,以及他们是否能够完全看到和理解网站设计。所以说,颜色不仅仅是装饰工具;颜色更是用户体验的核心。
让我们从一个常见的例子开始:您刚刚为某人完成了一个网站设计。它的外观和功能都与线框图一模一样,设计团队的每个人都称赞了这个项目。但是客户却讨厌它,还无法解释讨厌它的原因。
罪魁祸首可能是颜色,不同的颜色可以唤起强烈的情感,人们对它们有强烈的反应。一部分是个人偏好,一部分是心理,甚至一部分是社会规范。了解这些趋势和用户偏好可以极大地影响用户体验,以下是你在做网站设计是需要知道的。
用户期望和偏好
用户体验从您的网站设计或应用程序的设计用户类型开始,基本的人口统计数据,例如用户生活的性别或地区,可以影响他们对基于颜色的设计的看法。(你可以在这里阅读更多关于颜色和文化方面的考虑。)
颜色对用户体验最有趣的影响之一与性别有关,研究表明,男性和女性都倾向于喜欢和不喜欢某些颜色。

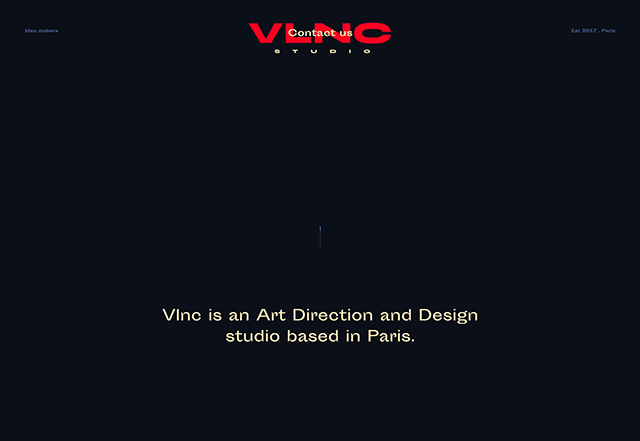
男性倾向于与设计方案较暗、色彩较饱和的网站进行更多的互动,如上图为VLNC Studio的设计。
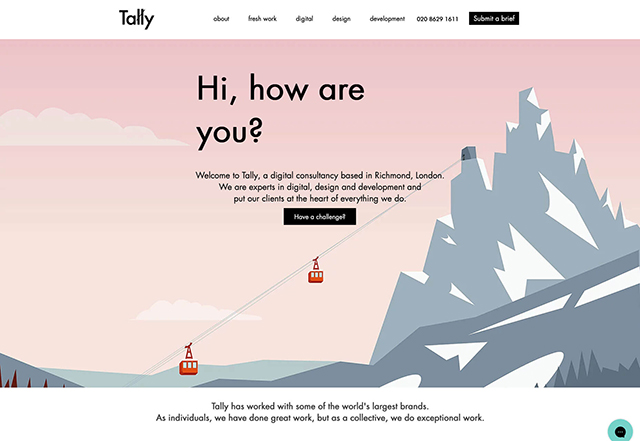
女性往往更喜欢与网站互动,有更轻的网站设计方案和更柔和的调色板,如下面的塔利。
一些男性对网站使用明显女性化的颜色有强烈的反应,比如淡粉色、紫色和黄色。
越来越多的女性倾向于对色彩搭配苛刻的网站敬而远之,比如带有完全饱和红色口音的深色背景,中色调调色板是最普遍地吸引每个人。

颜色联想及意义
虽然这不是一门精确的科学,但颜色有相当明显的情感联系。注意,有些颜色可能属于极端的类别,这些关联往往与其他设计元素一起创建整体氛围。
当用户看到某种颜色或颜色的组合时,大脑会立即做出反应。
红色:权力、危险、爱/激情、饥饿
黄色:能量、幸福、光明、温暖
橙子:创造力,决心,刺激,鼓励
绿色:自然,生长,和谐,新鲜
蓝色:自信、信任、宁静、沉着
紫色:魔力、皇室、野心、独立

建立品牌认知度
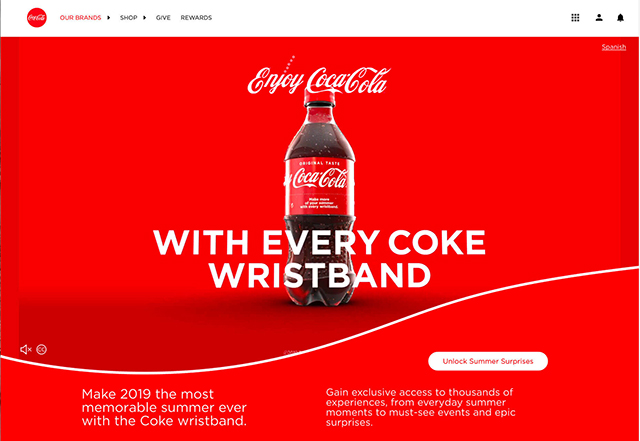
你希望可口可乐的设计元素是红色的,这种颜色与该品牌是如此的同义,以至于被称为“可乐红”。“改变颜色,品牌就会让人困惑,你不能马上认出它。用户感到不舒服,并没有按照预期的方式做出反应。这种饮料的味道甚至可能不同。
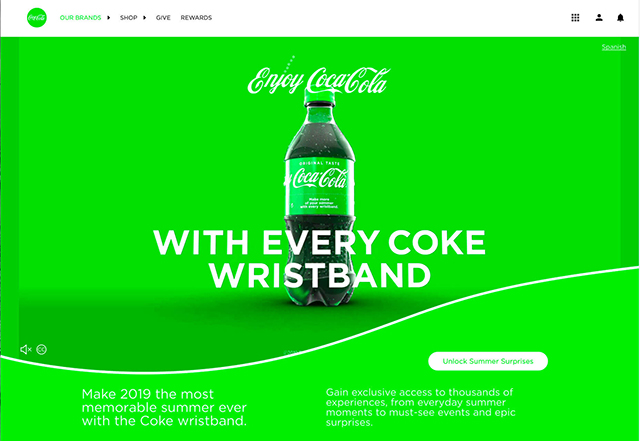
所有这些感觉都来自于改变颜色,当你看到绿色可口可乐品牌的图片时,你可能会疑惑,不能第一时间认出它是你熟悉的可口可乐品牌。因为它影响了用户体验,你将有与品牌前进。

颜色是品牌的一个重要元素,因为它在用户和设计之间建立了独特的联系。颜色告诉用户这个品牌是关于什么的,它告诉用户他们将要参与的事情。
改变颜色,或者使用非品牌的东西,用户体验就会受到影响,因为网站访问者突然对他们自认为熟悉的品牌感到困惑或不确定。
用户模式连接到颜色
你注意到有多少网站使用红色或橙色按钮吗?
这是有原因的,颜色鲜艳的按钮与网站的背景形成鲜明的对比——红色和橙色的按钮通常在浅色或深色背景中显得突出。可以帮助用户查找、理解并希望使用可单击或可tappable元素,因为他们可以直观地立即知道他们对该元素的期望是什么。
网站设计中的用户体验的一个关键部分是为用户提供他们喜欢和理解的简单交互机会。

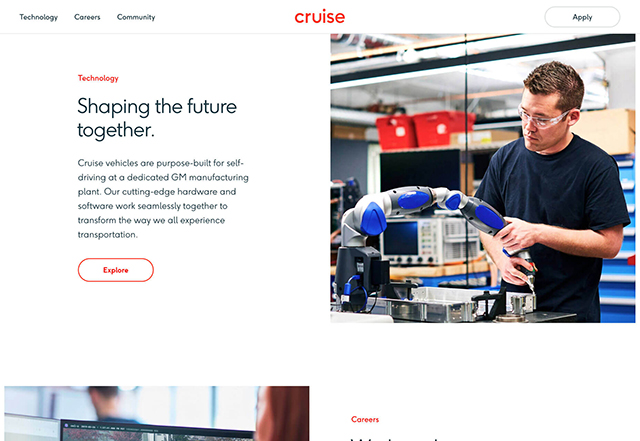
Cruise使用了一个带有红色文本和红色悬停状态的幽灵式按钮,这与传统的纯色按钮不同,但如何与之交互几乎没有问题。颜色将用户吸引到按钮。

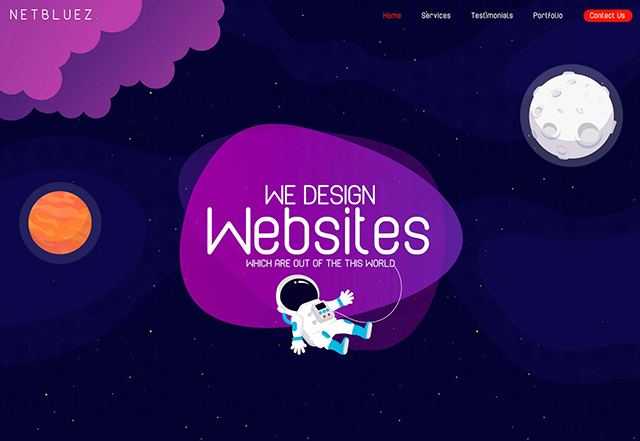
Net Bluez为导航菜单中最重要的元素使用亮橙色按钮,请注意,该元素往往会跳出屏幕,请求单击。
提高转化率
挑战自己在设计过程中对A/B测试按钮的颜色,你可能会发现一种颜色的转化率明显高于另一种颜色。(它可能不是你想要的颜色。)
当按钮或链接的颜色与设计的其他部分形成鲜明对比时,转化率往往会增加。因此,当您想使用一个品牌调色板时,选择一个对比色是生成转换的关键,这有助于提高网站设计的整体用户体验。
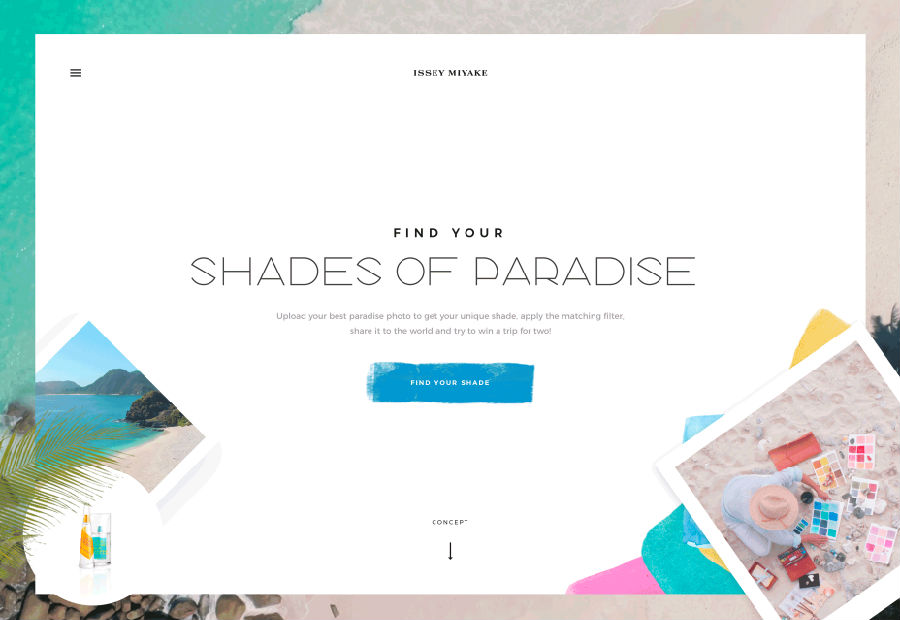
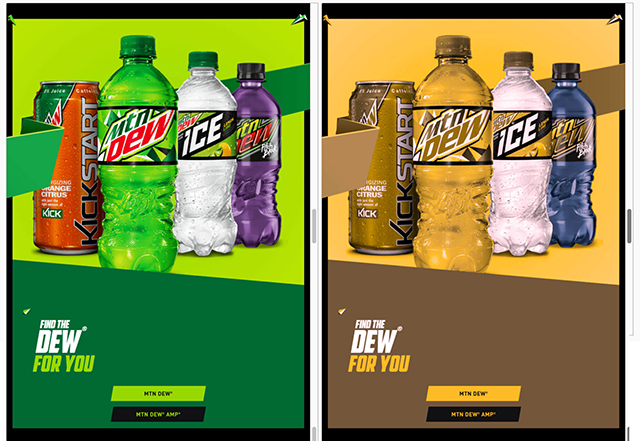
看一下下面的网站设计,哪个颜色的按钮最容易让你点击?

为所有用户提供可访问性
最后,颜色对用户体验的影响不是基于情感或心理学,它比那实际得多。
颜色影响用户体验,因为它可以使设计变得容易或不容易。
为了让每个人都充分理解一个设计,并参与内容,他们必须能够轻松地看到和阅读它。使用符合Web内容可访问性指南(WCAG 2.1)的调色板和对比度可以确保每个用户都能理解您的颜色选择。
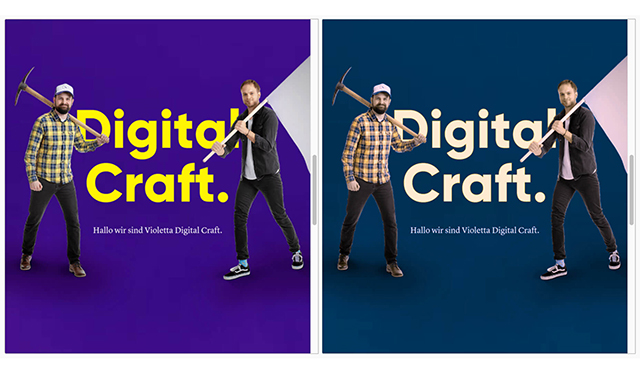
使用色盲过滤器,例如下面的比较,来帮助模拟其他用户在浏览您的网站时可能会看到什么。这将如何影响可用性?


结论
把颜色当作一个工具,帮助用户更好地互动和体验网站设计上的内容。它在情感和可用性方面影响用户体验。确定颜色是否以正确的方式影响用户体验的关键是通过用户测试,A/B颜色测试是一个很有价值的工具。





