
Time:
2019-08-08 12:39:57
Author:
limo
随着时间的推移,网页设计变得越来越创新。网站不只是显示信息,它是一件艺术品,具有复杂的动画、独特的布局和微交互。通过CSS可以实现很多这样的功能。
CSS为普通的、枯燥的网页设计提供了样式,并使所有使网站设计令人愉快的交互成为可能。2019年为网页设计带来了许多新的视野,以下是将定义这一年的7个CSS趋势。
CSS网格

CSS网格生成器
目前流行的基于网格的布局标准是Flexbox,事实上,在其2018年底的鼎盛时期,Chrome浏览器近83%的页面加载使用了Flexbox。但是有一个新的竞争者参与了竞争。
新的竞争者是Grid,它还很年轻,仅占页面加载量的2.25%左右,但它的受欢迎程度仍在飙升,在2018年初仅占页面加载量的0.25%。
Grid被誉为比Flexbox更好,Flexbox可以让你控制垂直或水平对齐,但不能同时控制垂直和水平对齐。而网格则相反。
CSS专家将其不受欢迎归因于大多数主流网站没有使用它,毕竟,上面的数据是基于页面视图的,而不是使用网格的原始页面数量。直到最近,主流网站才开始采用Flexbox,所以他们暂时还不想切换是有道理的。
然而,2019年将肯定会看到网格的增长,因为它释放了其他选项无法提供的一定程度的创作自由。
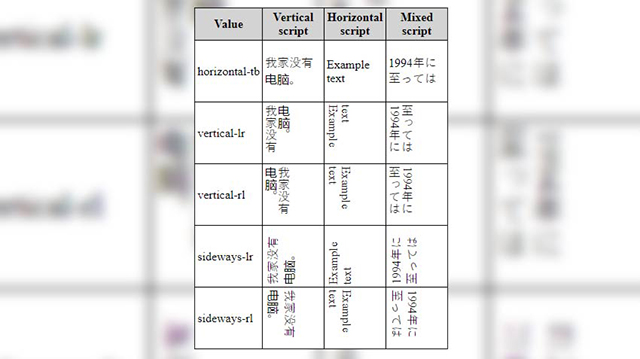
CSS的写作模式

并不是所有的语言都是从左到右写和读的,对于其他方向的语言,可以使用write -mode CSS属性。
从上到下或从右到左流动文本,并调整水平和垂直值。您甚至可以垂直地横向显示文本,为某些设计旋转文本,并混合脚本。
移动动画
动画作为一种参与的工具越来越受欢迎,网站将开始使用越来越多的动画加载图标,页面加载与有限的设计等,以保持用户的注意力。
YouTube就是一个很受欢迎的网站,打开YouTube手机应用,浏览视频。如果你停一秒钟,视频会自动播放,关闭声音并显示字幕。
动画也用作动作或任务的指示器,动画按钮和列表也变得越来越普遍。阅读所有关于使用CSS动画这里。
流行框架(Bulma、Tailwind、Bootstrap 4等)

CSS框架出现已经有一段时间了,但是它们只是在最近几年才变得越来越流行。





