
Time:
2019-08-26 07:33:07
Author:
limo

在2018年里,网络无障碍诉讼案件大幅增加,因为在某些国家的法律里无障碍是一项人权。现在网站设计师们都会开始意识到无障碍网站是强制的。根据这一点的建议,我们这里整理了几个最重要的网站设计技巧让你的网站设计在可访问性与包容性方面得到比较好的优化技术。
如果你决定全面检测你的网站设计是否符合可访问元素,同时也意识到你的网站设计需要彻底更新,这里有最热门的网站设计工具和资源,希望可以你网站设计师的你带来帮助。
1、定义可访问性

包容性设计不仅仅意味着可访问性
网站设计的可访问性和包容性设计有时是可以互换引用的,但是没有认识到它们之间的区别可能会产生严重的后果。无障碍设计就是消除障碍,让所有用户都可以使用我们设计的应用程序和网站。
在网站设计中使用更大的字体大小可以减少了“无法阅读文本”的障碍——希望网站设计师能记住这一点。因此,网站设计师要么允许某些用户切换到另一种“可访问模式”,要么创建一个可访问但独立的版本,可以使用导航中的链接访问。现在,这不仅模糊了可访问和不可访问之间的界限,因为视力受损的用户仍然必须找到这个“可访问站点”,而且它一点也不包容,因为我们疏远了这些用户。他们被隔离,让人感觉不同,最重要的是,我们需要设计和开发两个版本的界面,花费额外的时间和e-ffort。
相反,我们可以简单地设计一个单一的、更具包容性的界面,让每个人都能使用更大的字体。毕竟,即使是没有视觉障碍的用户也能从更轻松地阅读文本中获益,这就是为什么包容性设计对残疾人和非残疾人用户都是一种胜利。包容性设计不会削弱那些没有残疾的人的体验。事实上,WCAG定义的绝大多数易访问性规则——Web内容易访问性指南,都是可用性提示,如果实现了这些提示,所有用户都将从中受益。
2、简化语言

书面文字占据了网络的很大一部分,但如果有人看不懂,那就错失了一个机会
当涉及到书面文字时,如果我们想要设计出迎合所有人的体验,我们需要考虑的因素有很多。有词语本身的简单性,这可以影响阅读困难的人,有排版,这可以影响视力受损的用户,还有一致性,这可以影响那些认知障碍的人。当然,次优设计对那些没有残疾的人和残疾的人产生的影响一样大。

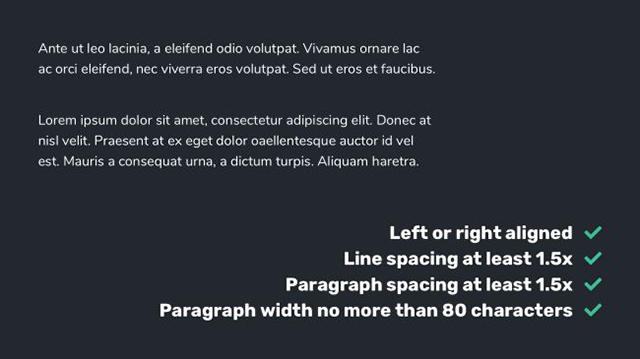
注意这些规则,如何改进排版,从而提高可读性:
*将文本仅向左或向右对齐
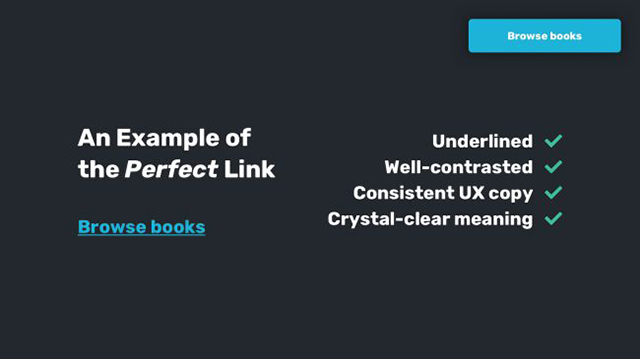
*下划线链接,以增加视觉对比
*强制行距至少为字体大小的1.5倍
*段落间距:至少1.5倍行距
*段落宽度:不超过80个字符
如何减少认知负荷:
*使用简单的语言
*第一次使用时定义缩写
*确保链接文本被有效地描述
*用相同的链接文本匹配相同的url
*使用清晰的标题逻辑地组织内容
3、优化色彩对比

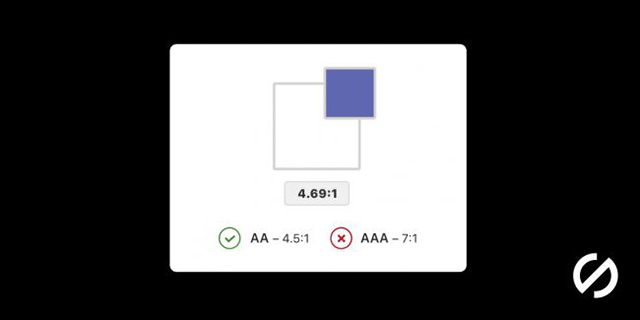
颜色对比是关键——确保你做对了
色彩对比是衡量两种设计元素的颜色彼此区别的程度,这个度量的单位是一个比率,并且有一个最小的比率作为目标。假设各种设计元素满足WCAG定义的最小颜色对比度,我们不仅为视力受损的用户提供了可读性,还为那些没有视力受损的用户提供了更高的可读性。这是我们使用几乎为零的e-ffort设计的许多方法之一。
那么,最低要求是什么?我们如何检验它?首先,像斯塔克这样的色彩对比度分析仪可以用来测量色彩对比度。然而,最低比率,我们需要目标取决于元素本身,即是否这是一个重要的UI元素,如一个图标或表单字段,或者,如果文本元素,字体大小是否小或大,是更大的字体可读性更强之前修补的对比。
以下是WCAG为背景文字订定的色彩对比度要求:
*14pt加粗或18pt正常:4.5:1(7:1更好)
*14pt加粗或18pt普通,及以上:3:1(4.5:1更好)
这些是UI元素的需求:
*图形对象(如图表):3:1
*焦点、悬停和活动状态:3:1
*可点击图标和表单元素:3:1
上面提到的Stark应用程序也可以模拟我们为不同色盲类型的用户所做的设计——毕竟,世界上4.5%的人有很多潜在的用户。如果你发现很难在正文中实现与链接的最佳对比度,请在它们下面划线以使链接更容易被发现,因为一些色盲用户根本看不到颜色对比度!
4、帮助用户修复错误

让人们知道他们做错了什么
错误常常会导致混乱,特别是当用户不知道他们到底做了什么,或者如何修复时。错误是不可避免的,特别是对于现代的用户来说,他们带着自己的心智模型,急匆匆地投入到界面中,这就是为什么帮助用户克服错误对于包容性是至关重要的。
自然,最常见的情况下,用户可能犯错误是当填写表单,并经常由于各种各样的障碍,即难于理解的认知障碍,导致错误的数据输入一个马达残疾,等等。首先,如果我们可以通过编程来解决用户的错误,那么危机就可以避免。一个实际的例子是,如果URL提交还没有添加https://,那么可以将https://添加到URL提交中,而不是强迫用户自己修改URL提交。
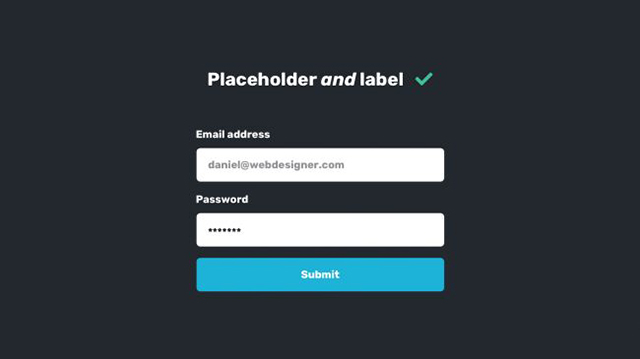
使用表单标签描述输入字段,使用占位符描述可接受的输入
考虑以下其他减少表单错误的技巧:
*总是使用表单标签来描述输入字段
*和占位符来显示可接受输入的示例
*启用自动填充和自动完成功能,以减少输入要求
以下是一些帮助用户改正错误的建议:
*实时清晰显示表单错误
*让用户在提交之前验证他们的输入
*重要且经常被遗忘:不要让用户觉得自己很愚蠢!
5、注意“跳转到主要内容”

这可能是一个模糊的可访问性特性,所以要特别注意
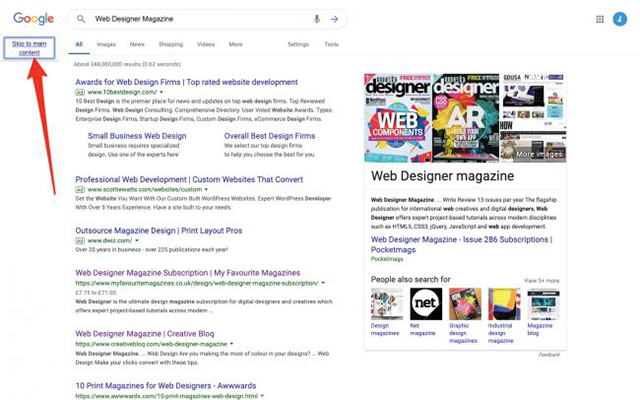
跳转到主内容是一个相对模糊的可访问性特性,针对那些使用屏幕阅读器导航ui的用户。您可能从未听说过这个特性;这就是它的包容性。屏幕阅读器,或者仅仅是那些主要使用键盘导航ui的用户,使用tab键通过tab键点击目标。如果没有禁用,那么在桌面web浏览器中选择表单字段时很可能会遇到这种情况,因为这比单击要容易得多。
跳转到主内容是一种可访问性增强,通过绕过主导航帮助这部分用户避免重复——这是通过让第一个选项卡项有一个跳转到主内容的链接来实现的。对于那些不使用屏幕阅读器的用户来说,这个链接是模糊的,因为这个链接只显示过一次选项卡。试着用谷歌搜索一些东西,然后按tab键!
同样重要的是要直观地指出当前关注的是哪个元素,因为选项卡索引可能会转移到一个意想不到的位置(选项卡索引因此屏幕阅读器从上到下读取)。当tab - through tap目标为:focus状态时,浏览器就知道自动设置元素的样式。就CSS代码而言,这常常看起来像一个蓝色的box-shadow:,但实际上它是outline:,所以请确保不要覆盖这个网站设计样式!
6、不产生压力

不要忘记以牺牲设计为代价的用户
没有人喜欢感到压力,但对于那些有运动或认知障碍的人来说,压力可能会引发焦虑。多年来,随着越来越多的任务可以通过设备来完成,界面变得更加动态。遗憾的是,太多的动态体验是设计师试图以可用性为代价使ui更具想象力的结果。一个有用的建议是简化布局并删除不必要的动态元素。
这包括传送带、弹出窗口、提醒和分散注意力的动画。
接下来,让我们看看如何在网站设计中使这些元素能对残疾人开放。首先,我们需要对需要关注的自动播放媒体增加一定程度的控制,因为这可能会给那些有认知障碍的人增加额外的认知负荷,让他们感到不舒服。WCAG 2.0定义的规则是,如果媒体运行超过三秒,那么它应该是可控的。任何其他可以自动滚动、闪烁或以其他方式移动而无需用户与之交互的东西,例如动画和旋转木马,如果持续时间超过5秒,也应该是可控的。

如果媒体运行超过3秒,则应该是可控的
一般来说,用户不喜欢意外的移动/媒体,最好避免它。请注意,同样的规则也适用于每秒闪烁超过三次的元素,特别是当它是高对比度和红色时,因为这可能导致癫痫发作!
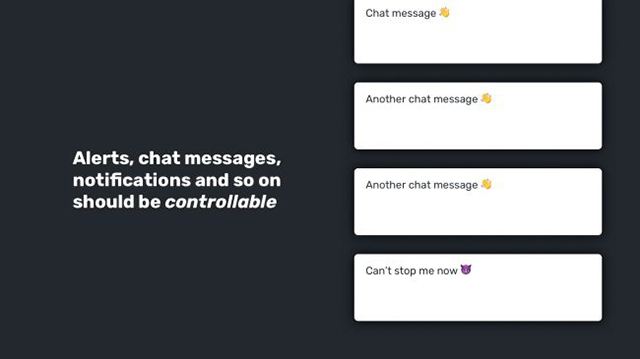
关于聊天消息、警报、提醒、新闻提要等,用户应该能够限制它们的频率,以便自己有更多的时间来阅读和理解正在通信的内容,而且还建议用户使用esc键轻松地消除任何警报或可见障碍。执行任务的压力有时是不可避免的,因为一些接口,比如银行接口,可能会因为安全原因超时,因此这些警报必须是显而易见的。在这种情况下,需要更多时间的禁用用户应该提供这样做的机会,让界面知道用户没有放弃它,并错误地将数据暴露出来。
7、继电器与开发人员

不仅仅是网站设计师需要对网络友好
当涉及到增强可访问性时,开发人员应该分担一半的责任,特别是当涉及到使用户界面对屏幕阅读器友好时。为屏幕阅读器优化网站设计主要发生在幕后,对非残疾用户没有任何影响,这使得这些网站对所有能力的用户都非常包容。对于那些想知道的人来说,屏幕阅读器通过有声朗读屏幕上的内容来帮助视力受损的用户。但是图像呢?没有文本标签的图标呢?屏幕阅读器在没有文本描述的情况下如何准确地传达设计元素?这些辅助技术如何快速地将焦点转移到搜索和导航等关键地标上?这正是开发人员需要解决的问题。
没有附带文本的设计元素可以使用HTML在幕后进行描述,这里有一个很棒的清单,你会想要添加书签。
让我们来看看一些关键的方面:
*使用语义HTML元素
*使用ARIA地标角色向HTML元素添加更多上下文
*在这里声明(正确的)语言(WCAG指南)
*始终形成元素
*使用“alt文本”(错误!未指定文件名)用于图像的文本替代(此处提供指导)
*提供无JS后备,永不使用内联脚本
8、选择简单的手势

我们不仅仅用鼠标来导航——想想手指操作
选择简单的手势而不是复杂的手势将赢得非残疾用户的支持,同时使残疾用户可以访问ui。手势在应用程序和网站之间往往是不同的。首先是用户期望问题;例如,在触摸屏应用程序上进行滑动交互是相当正常的,但用户通常不会想到在网站上进行滑动,甚至在移动网站上也不会。除此之外,对于残疾用户来说,除了简单的点击和点击之外,还有什么需要技巧的吗?
答案是肯定的,但对于非残疾用户来说,这也有点让人望而生畏。是说你试过旋转谷歌地图吗?这是一个非常挑剔的经历,对于那些有运动障碍的人来说,这几乎是不可能完成的任务。由于谷歌映射没有提供使用可单击按钮旋转的替代方法,因此该功能既不可访问也不包含。
因此,我们需要逐个问自己,‘我们网站设计中真的需要这种复杂的姿态吗?例如,一个静态的垂直堆栈是否可以像滑动旋转木马一样工作?在这两种情况下,我们都会让内容以任何一种方式溢出视图端口,那么滑动旋转木马真正实现了什么?对于非残疾用户来说,滑动功能是否可以逐步增强?在这种情况下越简单越好。
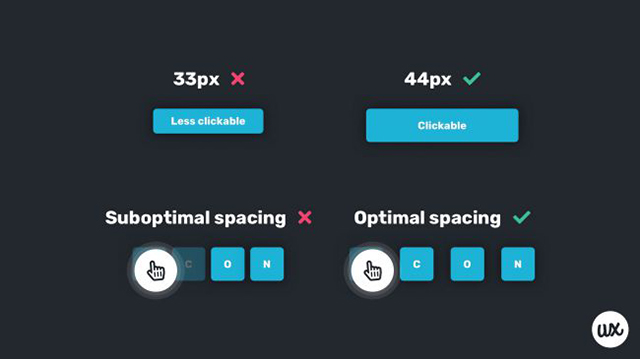
与此同时,请务必确保网站设计中的tap目标至少为44px2,以便它们易于单击和点击,同时也可用于视觉可视性,并且间距合理,以减少错误单击的数量。






