
Time:
2019-12-19 03:39:46
Author:
limo
希克定律描述了你提供给人们的选择数量如何影响他们做出反应的时间,这对用户体验和用户界面设计有重要的影响,推动了重要的指标,如反弹、参与度和页面平均时间。
1951年,威廉·埃德蒙·希克和雷·海曼发表了一项关于人们对一束闪光的反应的研究,想象一下公众的兴奋之情吧。相信没有人能想象这项工作对信息时代有多么重要,因为在那个时候一排闪烁的灯光几乎是技术的高度成熟。
更准确的说法是希克-海曼定律(Hick-Hyman law),他们的研究得出了一个(并非惊天动地的)结论:你选择的选项越多,你选择的时间就越长——我们仍在等着看他们对水的湿度有什么看法。
事实上,这个法律有一些非常重要的含义。它涉及航空、自卫,当然还有网页设计等各种学科。它是这样工作的:
希克定律是什么?
简单地说,Hick和Hyman都发现,当人们面对更多的选择时,他们的反应时间增加是对数的。这只是意味着,随着选择的数量增加,响应时间以递减的速度增加。最终,增加选择的数量不会产生太大的影响。
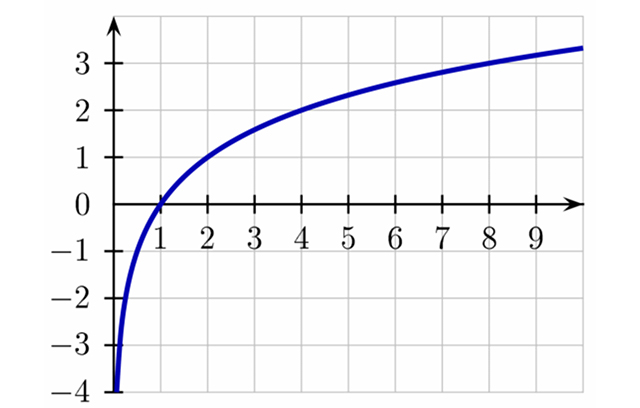
不要惊慌,这是图片:

您可以将横轴视为可供选择的项数,而将纵轴视为时间。注意,对于一个项目,选择时间是0。在开始的时候增加更多的选择会带来很大的不同,但是在最后就会小很多。
这个定律只适用于排序列表,当选择变得更复杂时,它就会失效。
它实际上描述了一种二分查找,那些在计算机科学上比我走得更远的人会认识到,这意味着一次搜索剩余条目的一半。剩下的一半被细分,一半被搜索等等。从人类的角度来说,这就像缩小搜索范围,比如一个自助餐桌,通过决定你是从右边开始还是从左边开始。然后,选择了正确的一边,决定是先吃汤还是沙拉。
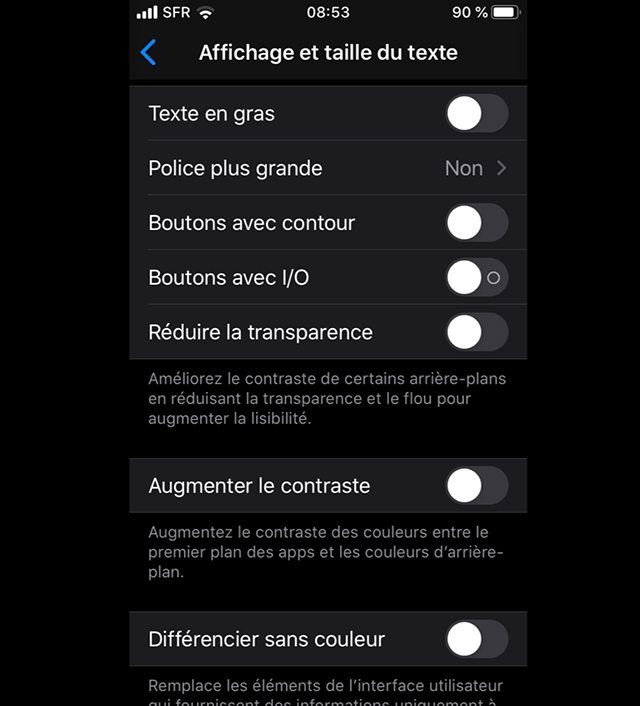
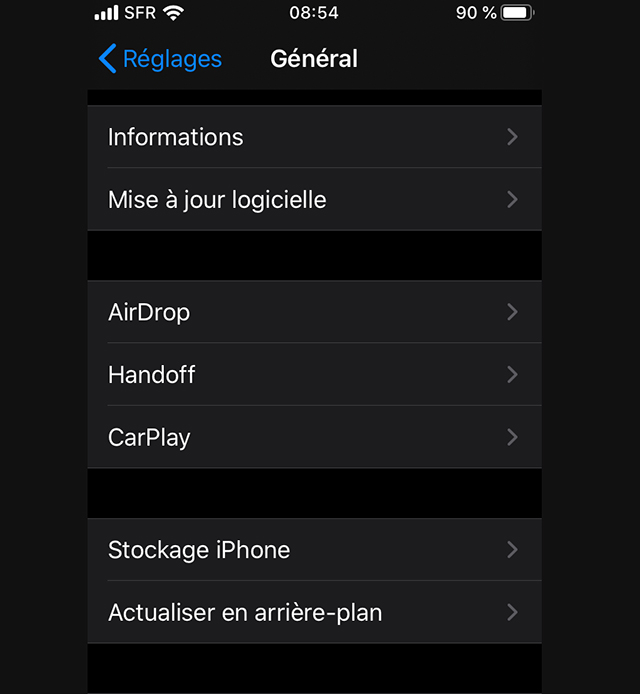
这个定律同样适用于刺激的数量(比如菜单项)和反应的数量。所以像这样的菜单:

将需要更多的时间来处理比这样的菜单:

如果您不能在逻辑上分解这些选择(例如,因为列表是随机的),那么以二进制方式进行搜索是没有帮助的。在您熟悉界面的情况下也是如此,或者提前(正确地)猜测将提供哪些选项。这些都是希克定律的例外。
这并不适用,例如,当决定“如何管理你的时间”……

让-路易斯·齐默尔曼通过Flickr网站做出的时间管理选择。
与网页设计的关系
这里有一个简单的规则:做选择的时间越长,就越容易完全不做选择。别当设计师!大多数时候,少即是多。
有四个绩效指标受到希克定律的强烈影响:
弹跳
订婚
平均页面停留时间
主观用户体验
如果你有你的用户体验,你会意识到,当然,每一个这些影响你的流量,搜索排名,并最终-如果这是一个赚钱的业务-收入。让我们依次来看一下:
反弹
这里的大问题是信息超载,如果你到达一个登陆页面,看到这样的东西:

你“可能”会先试着决定下一步去哪里,但很快你就会……这就是为什么少即是多的一个很好的理由。
订婚
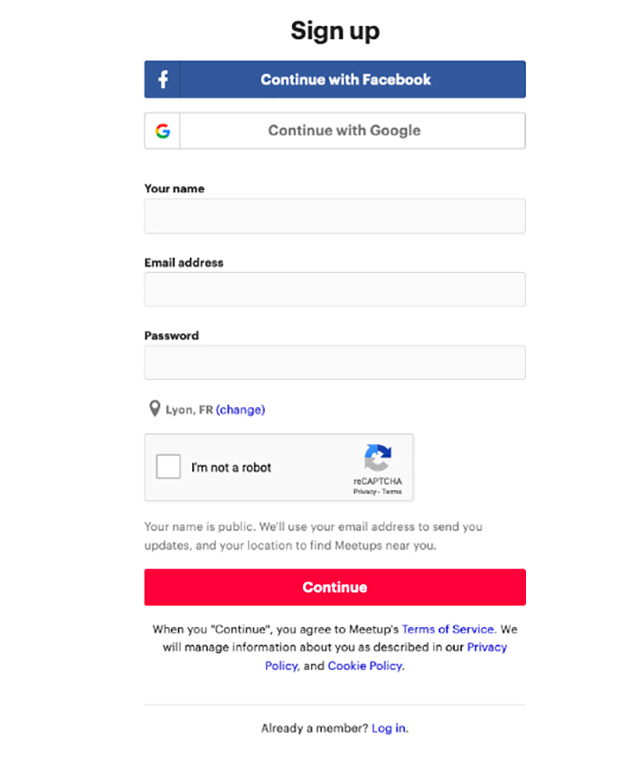
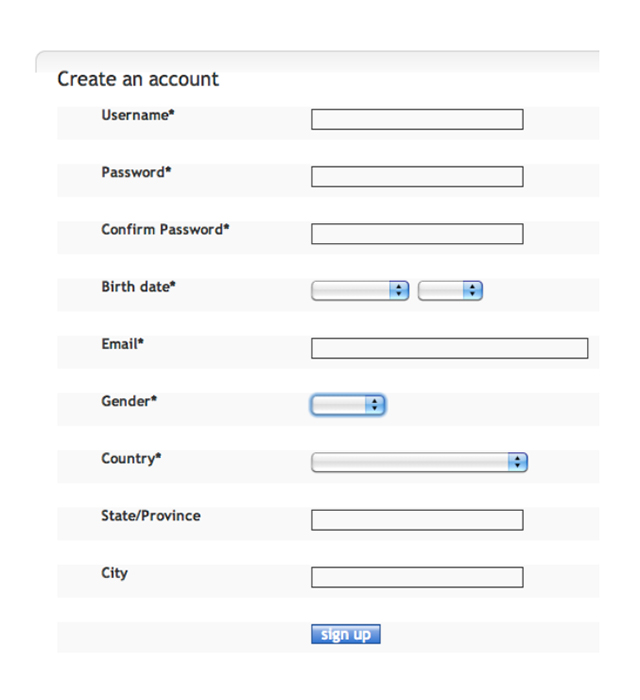
用户不希望面对艰难的决定,也不希望花费大量的时间来完成注册之类的事情。他们想尽快得到他们想要的内容。如果你的注册过程是这样的:

你可能会变得更好,是这样的:

即使你接着问他们更多的信息,你也可以小块地问。如果不这样做,你就会冒中途失去客户的风险。
平均浏览时间
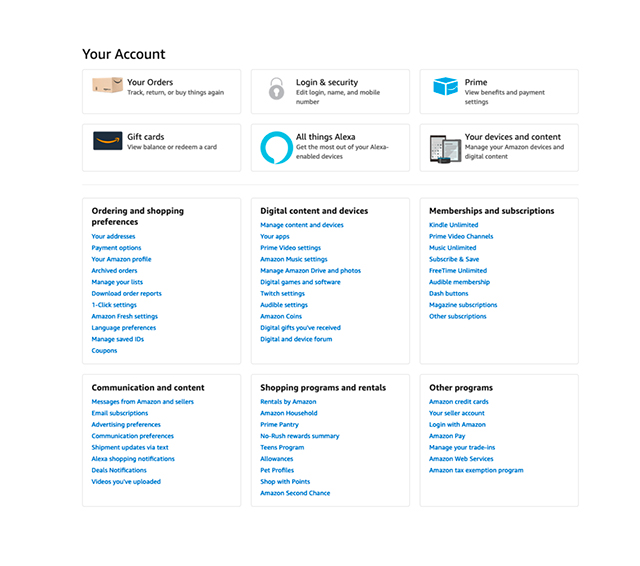
在这种情况下,少未必是多:页面上或菜单上的项目越多,就像希克定律告诉你的那样,他们花在上面的时间就越长。这次的赌注是,拥有太多的商品会冒着价格反弹的风险。
主观的用户体验
在很多方面,用户对他们体验的看法比任何硬性指标都重要,以挫折为例。如果你从未见过“用户Inyerface”,或者从未感到沮丧,那就试试吧,它很搞笑。
从希克定律的角度来看,用户Inyerface说明了三件非常重要的事情:
如果你找不到一个选项,它就不算一个选项。
除非您使用一致的方法来标识可能的选择(例如,鼠标指针的更改或相关的标签),否则一切都将成为可能的选择!
挫折是放弃任何活动的强大动力,无论你多么想完成它。
很有可能你会在那个网站上花上几分钟,但再也不会回来了。
希克定律的重要用途
希克定律很强大,但并不适用于所有情况。作为一个网页设计师,你可以利用这两个事实为你的优势。
将菜单项组合在一起
使用有意义的标题:产品类别,例如,一个巨大的选择变成很多小的:

决策时间将缩短,用户将获得快速、轻松的体验。
考虑对比
通过使用对比色、形状、大小和纹理,您可以更清楚地指示选择。除了对相似的或重要的选项进行分组外,还可以使用熟悉度来减少响应时间和改进用户体验。一个很好的例子就是引导用户使用“安全”选项来帮助他们避免负面结果。
考虑目标
记住,做决定的过程总是从一个目标开始。了解用户最可能的目标。在对菜单进行排序和分组时,要考虑用户将如何分割他们的选择。例如,WhatsApp在按字母顺序列出联系人列表之前,会提供5个“频繁联系人”。

研究和测试
不要听天由命,在上线之前,找出什么对其他网站有效,更重要的是对你的用户有效。
希克定律的例外
希克定律的例外,除了冗长、无序的列表(无论如何都要避免),还包括熟悉的情况,用户可以猜测接下来会发生什么。
达到预期
按钮、链接、信息层次结构和标准图标都有明确的约定。通过遵守这些约定,您将允许您的用户打破Hick法则,并在决策时节省时间,即使有很多选择。
不要忘记你的用户
你非常了解你的网站或应用程序,所以,在测试你自己的工作时,你的体验会比他们的顺畅得多。在客户测试之前,让其他人帮你测试一下。
要点
希克定律的意思是,你提供给用户的选择越多,他们选择一个的时间就越长。在web设计环境中,较长的选择时间往往意味着较高的弹性、较低的参与度和更多的用户挫折感。这就是为什么,一般来说,少就是多。
这个法则是基于二进制选择的,所以对你所呈现的选择进行分割,并以清晰、合乎逻辑、以用户为中心的方式对它们排序是很重要的。这将有助于把大菜单分成更小的“子选项”。你可以找到创造性的方法来处理颜色、形状和纹理。
就平均浏览网页时间而言,在减少选择时间和保持注意力之间需要取得平衡。但实际上,用户体验比指标更重要。





