Time:
2020-01-23 03:18:08
Author:
Chris Song
宝贝产品详情介绍及订购页面是电子商务网站的核心。这是大多数用户决定是否购买产品的地方,因此应该格外的下工夫。我希望我的见解能帮助您设计更好的体验。
01
-
尽管商品图片大多保存在客户端,但作为设计师,您仍然可以引入完整的概念并影响客户的产品展示策略。
如今的品牌不仅销售产品,还销售生活方式。这就是为什么Instagram上的销售额在增加,每个大品牌都有一个提供给顾客购物的社交账户。
人们从服装和生活化的图片中获得灵感。穿着运动鞋的人比运动鞋本身更容易让人联想起来。
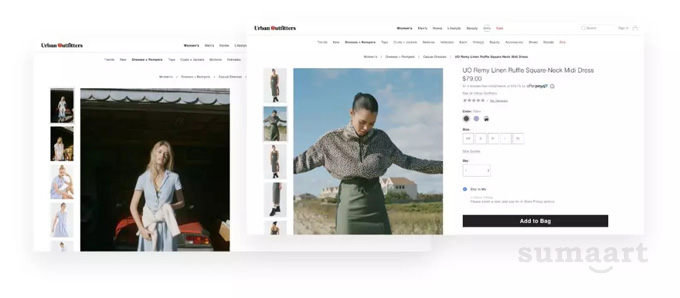
如果您为单一品牌商店进行设计,请考虑上下文、现实生活动态中的因素和情感因素,以便在客户、品牌和整个社区之间建立更牢固的关系。注意Mango&Urban Outfitters是如何用一张现实生活中的服装照片来补充他们的正式镜头的,照片上展示了所选的产品。
77%的购物者在做出购买决定之前,更愿意看到其他顾客的照片,而不是专业照片。
Smart Insight的研究显示,77%的购物者在做出购买决定之前,更愿意看到其他顾客的照片,而不是专业照片。其他顾客的照片可能看起来更现实、更值得信赖,也更容易有认同感。
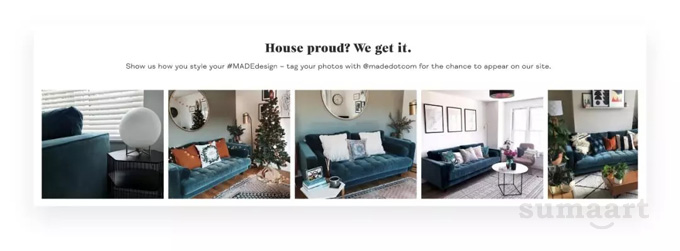
Baymard研究所建议允许用户将自己的图片上传到该网站。这可能会导致与时尚博客、杂志 和零售商建立互惠互利的伙伴关系。例如,Made.com允许用户在Instagram帖子中标记他们自己的照片,以便在他们的网站上推荐。
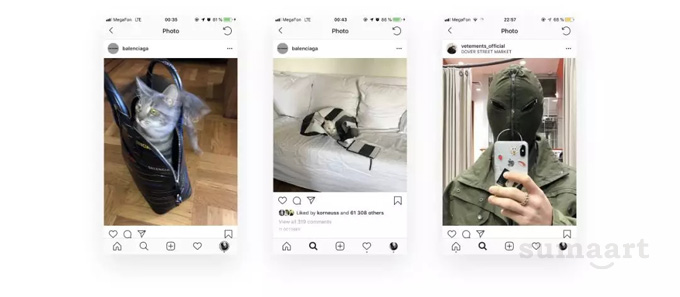
由于社会化、全球化、多元化庆祝、风格差异、反讽、开放、透明是西方社会日益增长的价值观,我相信即使是奢侈品牌也会从严肃和疏远,转向与顾客进行更加生动的对话。看看Balenciaga和Vetements最近发布的这些帖子就知道了。

02
-
尊重行业标准
在为现有市场设计新产品时,请确保考虑已建立的界面模式和机制。
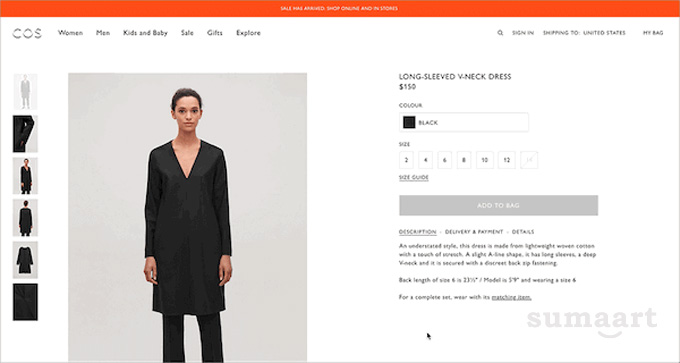
产品页面平均分为两栏:左边是照片,右边是产品信息和操作。用户已经熟悉了这种布局,如果使用它,用户就不需要学习新的UI,就可以将注意力直接转到产品上。
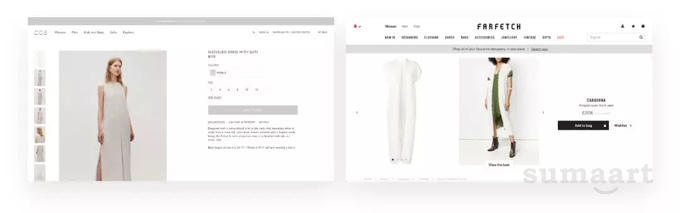
COS和Farfetch 产品详情页
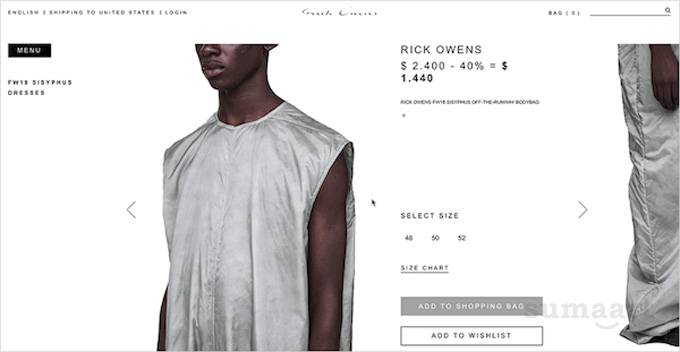
坚持双重布局并不意味着所有产品页面看起来都应该是一样的。在这些限制范围内,仍有创造的空间。例如,Rick Owens网站利用整个浏览器窗口来展示产品,他们打破了传统的布局,并带来了独特的风格和新鲜感。
03
-
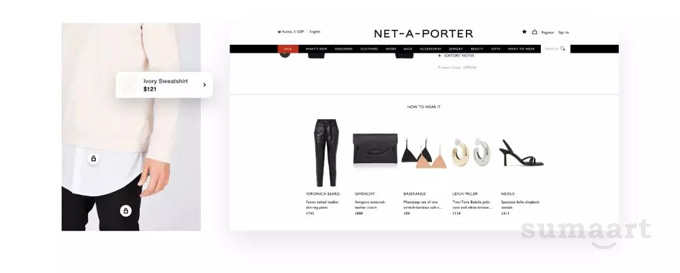
允许购买套装
允许顾客购买整套服装,并可以购买相似或互补的产品。人们经常从套装中获得灵感,购买其他部分的服装可能是他们购物体验的关键部分。
04
-
充分介绍产品
除了使用生活化的产品图片外,还应该介绍产品的精华,这意味着准确的、全面地展示其特性,以及帮助客户想象产品。
这里有一些小贴士,可以帮助你让你的产品图片变得更棒:
- 在隐形人体模特和模特上展示产品。
- 尽可能提供模特尺寸和产品尺寸。
- 捕捉特写细节:衬里、缝合、面料、标签、拉链、纽扣。
- 拍摄一段视频:观看动态的产品有助于更好地想象它。
- 用同样的风格处理产品图片。确保您的产品都是相同大小的,并且在每个图片中居中位置相同。图片应具有相同的缩放比例、Y位置、清晰度、白平衡设置等。
- 如果产品(如外套)有拉链或按钮,则应该展示其打开和关闭的状态。
- 按比例展示产品。如果产品的尺寸和比例最初并不明显,请在已知尺寸的参照物附近放置照片,例如箱包、鞋子和珠宝,应该至少有一张照片与他们做对比。
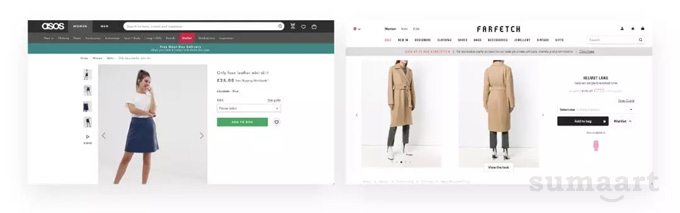
- 同时显示更多不同角度的照片。在类似ASOS这样的网站上,用户在能看到产品背面时还 能想到产品正面的样子,反之亦然。这使得客户评估和想象的过程变得更加困难、漫长和繁琐。
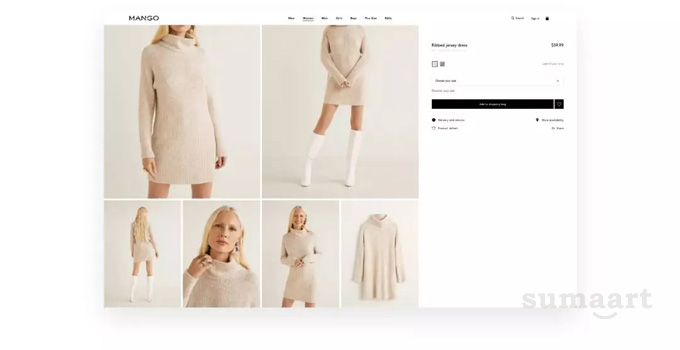
Farfetch同时显示两张图片。Mango做得更好,去掉了图片轮播,并将图片用网格展示。
提供方便的图片缩放功能。缩放照片是一种缺乏一致性的交互,因为所有网站的操作方式都不同。无论您选择哪种缩放机制,都要确保您的界面指示其行为方式。为图片缩放使用自定义光标形状。
05
-
不要使用图片轮播
图片轮播不起作用,实际上没有人点击它们。
大量研究表明,图片轮播不起作用,实际上没有人点击它们。尽管它们指的是促销时的图片轮播,但其中的缺点对于产品图片的轮播也同样适用:
图片轮播一次只显示1-2张照片。
要求用户准确地用鼠标点击一个很小的轮播控件。
不能在“自动切换”上点击,并且每次点击都会将注意力从产品转移到导航上。
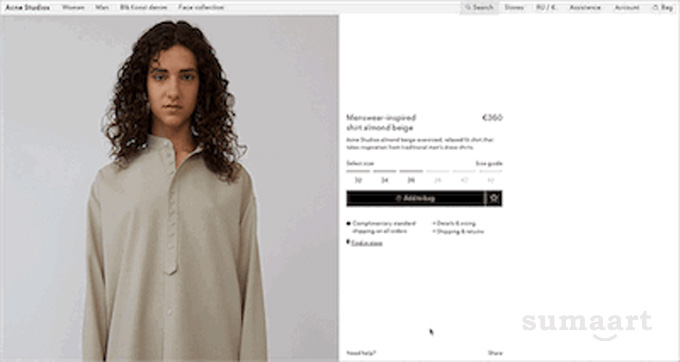
越来越多的先进品牌的网站正在转向宽敞的布局,大图片占据了整个页面的左侧。用户通过滚动在它们之间导航,这几乎可以自动执行,并且不需要关注导航本身的过程。
虽然图片轮播消失了,但两列布局仍然存在。有时,右侧固定在屏幕上,而包含照片的左侧则以通常的方式滚动。

Acne Studios, Ambush和其他一些品牌会在页面上放置大图,让客户无需额外点击就可以近距离查看产品。全尺寸图片通常与浏览器高度不能适配,用户必须向下滚动才能看到图片的其余部分。我觉得这种方法有点把重点推向了错误的方向,因为更重要的是理解产品,想象产品的效果并做出决定,而不是查看特写细节,这通常是用户确定对产品感兴趣后评估的第二步。

06
-
不要截断视觉动线
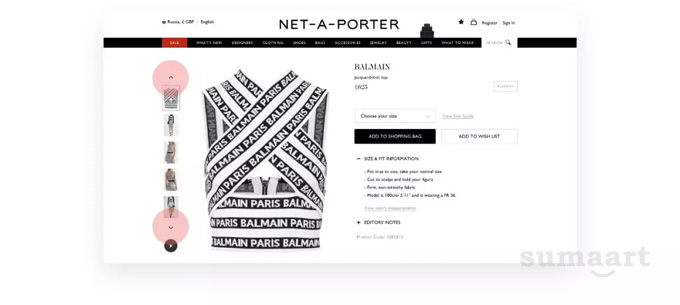
如果视觉动线在缩略图部分被截断,50-80%的用户根本看不到图片。
Baymard的研究表明,由于节省空间的原因,如果视觉动线在缩略图部分被截断,50-80%的用户根本看不到图片。
设计一个所有照片的视觉动线最初都可见的布局,它们不仅可以帮助用户快速看到所需的角度或特写,还可以快速直观的导航至所需的图片。
07
-
优先为极端情况设计
因为它们在电子商务中并不罕见。
总有将产品信息设计得超级简约和干净的诱惑,让产品成为王。但事实是,用户确实需要很多细节来决定,商店通常想激起购物者的兴趣。
所以在此之前,想象一下产品正在打折或有特价优惠。您可以有一个销售计时器,“售罄”或“低库存”标签,或显示该产品的库存只有M大小。产品名称、品牌名称、ID、增值税包含和店内供应信息需要出现在最初的页面上。我们不能仅仅为了让界面看起来简洁的,而将它们折叠在“更多信息▾”下。
在您已经满意了流畅和简洁的模板之后,尝试将所有这些元素组合在一起可能会非常痛苦,因为它们很变得混乱。删除东西比添加东西更容易,所以设计时让所有东西都是同时“打开”,以确保它们看起来都是可读的和协调的。然后分别设计最小元素数和平均元素。最好是内容不会改变位置,使他们在页面之间“跳转”,这将有助于用户养成空间习惯。

08
-
描述产品及其获取方式
将产品信息正确分组,并考虑哪些附加信息可能会有帮助:
- 在尺寸选择器附近显示尺寸指南链接。
- 在模型照片附近显示模型尺寸。
- 将单位转换器放置在模型/产品测量值附近。
- 在成分附近显示保养说明。
- 允许通知缺货的尺码。
- 立即显示运费。Baymard的研究表明,64%的用户会立即在产品页面上查找运费,其中24%的用户声称因为找不到运费而跳过了购买。这对于国际订单来说尤其重要,因为运费有时会比商品本身的价格高出一倍(我的生活故事)。
为了让您的页面保持流畅和简约,遵循渐进式展示信息的方法:不要一开始就用大量的信息淹没客户。允许用户随心所欲地深入了解细节。如果您使用可折叠/可展开的列表或选项卡,您可以容纳大量信息。但请记住,要使其易于发现和使用描述性名称:“成分和保养”比“更多信息”的信息量大得多。
09
-
充满礼貌,热心帮助
用户体验设计的礼貌和关心意味着你预见到用户可能面临的任何困难和问题,并试图避免或防止它们。你应该想象可能出现的问题,并提前提供全面的信息。
UX对用户的行为作出响应,并向他们提供明确的视觉反馈,特别是对那些对显示内容没有明显影响的行为,比如将产品添加到愿望清单或购物车中。
UI的表达被许多设计师所低估,他们大多专注于通过各种装饰设计方法来表现品牌形象或展示产品。大胆的设计和精美的图片会激起人们的兴趣、欲望和其他情绪,而贴心的UI会与你的网站建立一种充满爱心和信任的关系,并促使用户回访。
这里有一些关于如何让UI成为一个“用户的好朋友”的小贴士:
- 确保可以轻松发现联系和帮助链接。
- 请随时复制有用的信息。您可以将有关发货和退货的信息放在每个产品页面和整个结账流程中,这样,无论何时用户需要这些信息,他都不必费力地阅读常见问题解答(FAQ)。
- 产品ID应在那里以满足支持需求。
- 当用户实际上从未犯过任何错误时,不要责备他。例如,如果用户试图在没有选择尺寸的情况下将产品添加到购物车中,请使用动画或工具提示将他的注意力转移到缺少的选择上,但避免使用红色、所有大写字母、警告标志、声音或与错误相关的动画。
- 添加“添加购物车、愿望列表和登录”的视觉反馈。根据NNGroup的研究,这比乍一看要重要得多。
10
-
允许跨设备同步
37%的用户在移动设备上进行搜索,但会切换到桌面端来完成购买。
根据Appsee的数据,37%的用户在移动设备上进行搜索,但会切换到桌面端来完成购买,因此请确保您:
- 建议他们登录以同步他们购物车和愿望清单。重要的是要告诉用户他将如何从注册中获益。同步是注册的强烈动机,因为它提供了更无缝的购物体验。
- 确保共享选项易于找到,并允许共享物品和整个购物车。