
Time:
2020-06-03 11:18:27
Author:
limo
我们都很容易对平凡的事物感到厌倦,我们渴望一些原创的、独一无二的东西。这就是为什么普通的网站设计主页面需要充满了古怪的想法,它们的目的不仅是为了给用户留下深刻印象,而且也满足用户对创造力和原创性的渴望。
然而,动画和图片的解决方案并不是唯一能达到目的的东西。打破常规,即使是最琐碎的事情也能达到同样的效果,垂直字体就是很好的证明。近期在网站设计中它变得相当流行,它已经发展成为一种微小的趋势,其中有一些ace。
我们在网站设计中很少看到垂直方向的使用,传统上,它是一个水平节奏主导的地方,尽管这并不意味着所有的东西都应该围绕它旋转。通常,开发人员坚持使用传统的模型。然而,阅读习惯的多样性和偏差是有益的。更重要的是,您不需要采取极端的措施。小剂量的垂直定向就足以产生适当的影响。
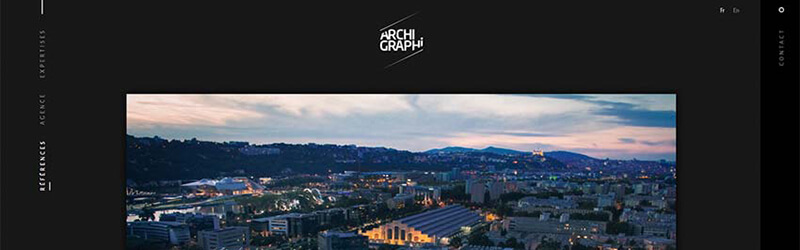
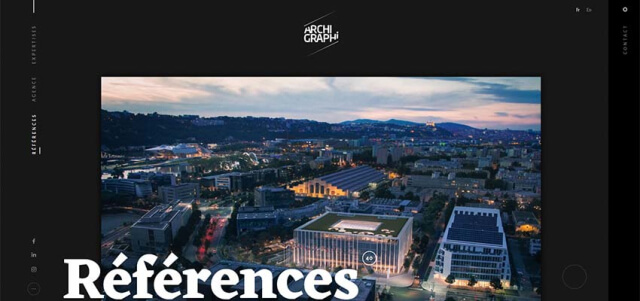
Archi Graphi
在这里,创意团队通过旋转90度和水平反射来扭曲基本的导航。您应该从头读到尾——这很不寻常,但很有趣。因此,欢迎屏幕上没有了那些令人眼花缭乱的装饰,却充满了热情。此外,请注意顶部的标题:它感觉非常宽敞,和标识得到了整体的关注,没有太多的努力,看起来突出。这是一个聪明的方法。

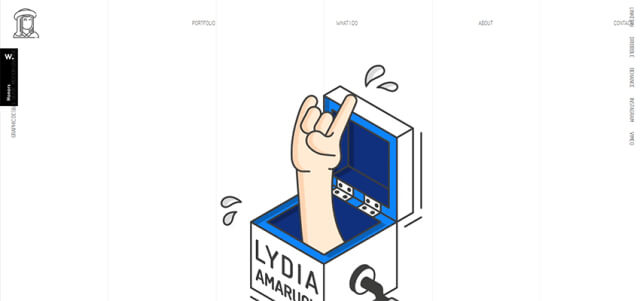
Lydia Amaruch
还有一些特殊的例子,垂直字体就像蛋糕上的糖衣。想想Lydia Amaruch和她的在线投资组合吧。
就像在Archi Graphi的情况下,这里使用的垂直节奏是插话,但深思熟虑。有一个传统的流线型水平导航,但它只包含了必要的部分。其余的都被拉到了一边——确实如此。它们与背部的垂直条纹相呼应,创造出一种和谐的美感。

Yo:Ha
Yo:Ha取了同样的方法,虽然主导航隐藏在汉堡包按钮后面,但是主页和社交媒体的链接仍然在表面。再次,注意整个主题。在这里,垂直的节奏可以在各种细节中看到,比如滑块被分成三个半透明的面板和细长的符号,一致性标志着这个网站设计。

Ivan Ibanez / Gothamsiti
Ivan Ibanez和Gothamsiti背后的团队向我们展示了如何将垂直方向应用于整个导航。事实证明,它使用起来很方便——更不用说它引人注目的外观了。注意,这两个例子有不同的主题、语气和氛围。但是,垂直导航在这两种情况下都非常合适。
伊凡•伊班尼斯(Ivan Ibanez)的个人作品集有种四四方方的感觉。有空心块,分裂布局,超薄线和大量的白色空间,垂直导航完美地完成了设计。

Gothamsiti设计背后的创意是在主页面区周围放置链接——将每个链接放置在一个角落。这样,任何东西都无法将人们的注意力从神秘诡异的欢迎屏幕上转移开。同时,所有的网关都是暴露的,让用户感到舒适。

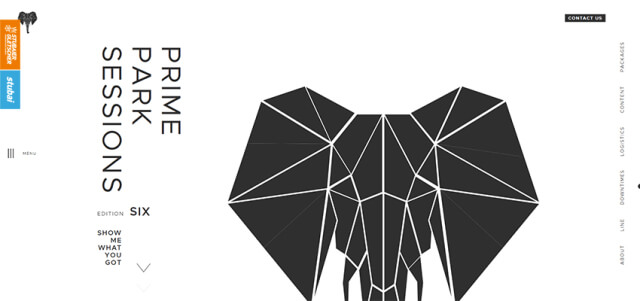
Prime Park Sessions
让我们远离导航,探索作为内容一部分的垂直字母的例子。
因为垂直方向对我们大多数人来说看起来有点奇怪,它可以用来强调一些重要的事情,例如,一个标语。这个想法可以在黄金公园的会议上看到。在这里,该机构的铭牌被指向左边,正是我们通常开始阅读的地方。它还反映了右侧的垂直导航。因此,这个设计给人的感觉是完整和视觉上有趣的。

Luxury Villas
Luxury Villas设计背后的团队使用垂直方向来展示口号。后者还提供了一个相对较宽的背景,因此它看起来像一个侧边栏。虽然它不只是一个普通的侧边栏,但它是一个有趣的侧边栏。

Kitamura Makura / Canatal
另一种从趋势中获益的方法是将其用于标题。考虑一下北村、马库拉和卡纳塔尔。
当谈到讲述一个故事时,两个团队都喜欢将用户的注意力集中在重要的事情上,比如内容,而不是标题。因此,标题被移到右边并旋转了90度,从而自然地让位于文本。
在Kitamura Makura的例子中,标题被推到了右边,让人感觉它是导航的一部分。然而,对于Canatal来说,标题仍然是块和整体设计的一部分。


Protec / Building the Future
Protec和Building the Future通过使垂直文本成为随行人员的一部分,使事情变得更加有趣。
Protec具有从上到下的巨大标题。它们被小心地放在一边,并显示在左侧,给予内容最高的优先级。

在建设未来的情况下,垂直字体甚至更大。然而,在这里,它仅仅起到了装饰的作用,加强了文本块顶部的传统标题。
对于SEO,这不是一个好的实践,因为标题应该是文档层次结构的一部分,并包含在相应的标记中。然而,有时候您可以打破常规,用设计而不是搜索排名来赢得客户。

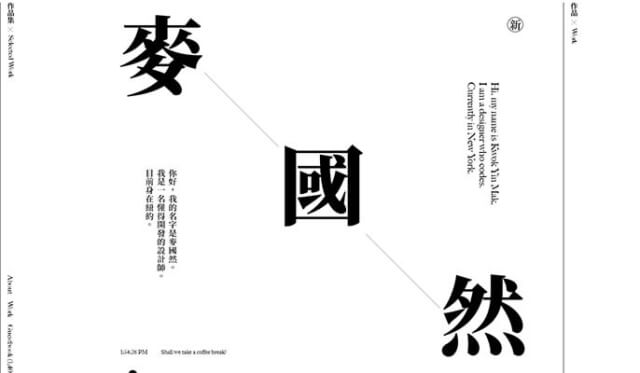
Kwok Yin Mak
而对于西方世界来说,垂直的节奏感觉就像一些不同寻常的东西,一个可行的技巧来增加传统设计的热情,对于我们东方的朋友来说,这是最自然的事情。让我们来看看郭印麦。
这设计看起来令人耳目一新。传统的黑白配色方案,大量的白色空间,图形,当然垂直方向使这个界面看起来如此特别。这一趋势让人有宾至如归的感觉。然而,尽管我们预期它会在这里,但网站背后的团队已经设法将它从看起来微不足道中拯救出来。

A Pleasant Surprise
网站设计中垂直字体很少见,但它也是受欢迎的。可以肯定地说,在宇宙万物的水平状态下,是一束微弱的光让我们微笑。它能以一种意想不到的方式让您的眼睛在阅读过程中感到愉悦,并且毫不费力地把最重要的东西集中起来。
这是一个简单的方法,让事情变得有趣,而不需要重新发明轮子和额外的努力。