
Time:
2020-07-17 04:01:55
Author:
limo
时尚的几何形状是一种不断流行的网站设计趋势,这一次的新转折是,形状和设计元素包括动画的触摸,使形状和图案栩栩如生。在网站设计上以一种简单且得到广泛支持的方式实现动画比以往任何时候都更容易。
这也是一种漂亮的小网站设计技巧,可以为几乎任何东西增加视觉趣味,适用于所有类型的元素,从标志、图标到背景,再到主页面图像。
让我们来看看这个网站设计趋势吧。
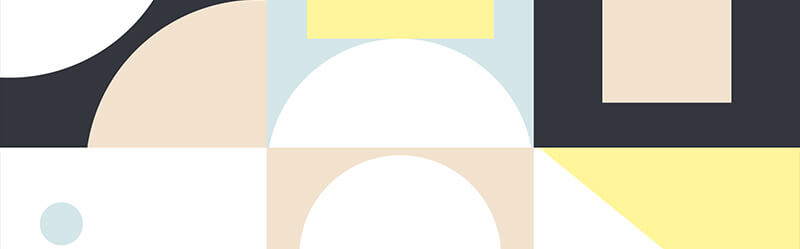
动画地理背景

波浪效果在这个背景动画编译的几何形状是非常出色的。
它提供了柔软,微妙的运动,同时保持焦点在文字,保持可读性,并确保行动的呼吁是突出的。
几何形状和动画的组合因其色彩、时序和简洁而奏效。动画看起来和行为都像一个真实的东西。它并不会让人心烦意乱,也不会妨碍内容。(这些是背景动画常见的错误。)
最好的部分是,虽然几何形状是流行的,但在这里,他们与品牌和内容。“波浪”的背景是对oceanstart品牌中“ocean”的创意承接。它是微妙的,并把所有的东西结合在一起,为一个时尚的设计,这是在点上。
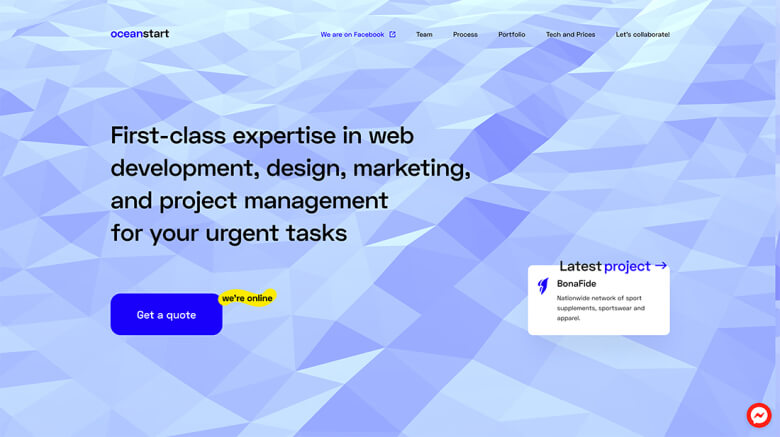
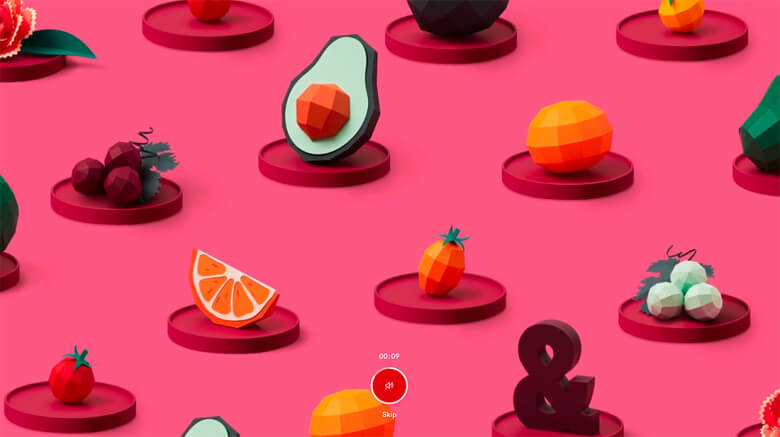
3D形状和动画

当您想到地质形状作为一种设计趋势时,您脑海中出现的可能更像来自oceanstart的例子,但这种趋势并不局限于二维空间。
使形状与三维动画的生活,在这里,豆类机构使用了单调的颜色、几何形状和豆类特征的组合。
这很简单,奇怪,而且非常吸引人。这一趋势在这里行得通,因为它是将所有东西结合在一起的设计主线。场景中的形状有助于使角色看起来和感觉更真实。
这就是像地理图形这样简单的事物的美,它们是您可以在视觉上抓住并在设计中感觉真实的元素。
触觉运动

几乎可以触及、触摸和移动的几何形状是这种趋势的一些应用程序的焦点。(他们通常都很聪明。)
主页上的幸运胡须的每个形状都有微妙而明显的运动。几何形状倾斜和移动在一个轴上,扭曲和移动向前和向后,甚至脉冲分开彼此。
每一种形状本身似乎都在创造一个小故事,每个都植根于触觉动画,感觉如此真实,您认为您可以触摸它。
关于几何图形的使用,非常有趣的是,这种关联不是您通常会想到的几何图形。它们很少如此明显地与现实主义风格的动作联系在一起。但效果很好。
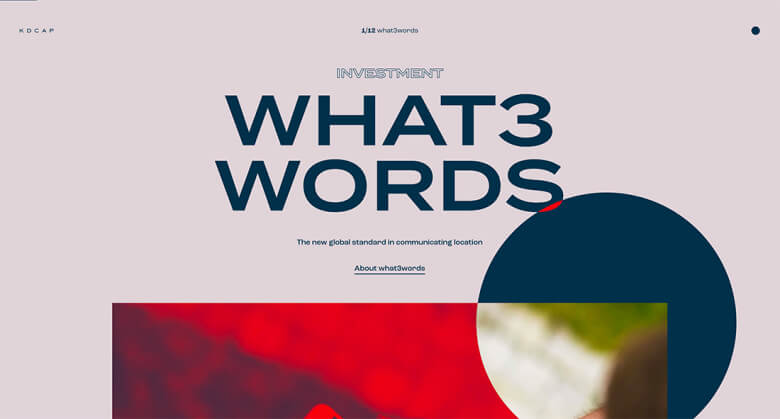
加载图标动画

现在,这是一个整洁的使用几何形状-使用动画版本的徽标作为加载动画。繁荣品牌意识是网站设计的一个快速先导。
几何徽标在设计的其他部分也有动画效果,比如在滚动期间。
这种趋势的唯一缺点是使用几何标识可能会更持久或长期使用。只有当您真的喜欢几何图形并且打算用一段时间的时候,才可以使用这种方法。(好消息是,这是一种经久不衰的趋势。)
视差滚动和地理形状

另一种方法,结合动画几何形状和模式到您的网站设计是视差滚动。这种类型的滚动动画可以为几何背景和前景层创建一个很好的运动元素。
实现这一目标的诀窍很微妙。图层移动太快或移动太多会让网站访问者感到恶心(像晕动病)。一个好的简单的动作感觉更自然,不会让用户感到刺耳。
上面的例子使用了视差滚动和线条填充形状,填充和移动当您向下导航页面。这个动作是如此微妙,如果您滚动得太慢,您甚至可能会错过它。
几何盘旋动画

为动作和动画确定正确的速度本身就是一门艺术。对某些用户来说太快的东西可能对其他用户来说太慢。有很多个人偏好涉及到动画的速度。
防止这成为一个几何形状和动画连接悬停状态和光标位置的问题。这给每个使用完全控制运动的设计。
KDCAP在这方面做得很好,它提供了多层的悬停动画,很容易看到光标在接近可点击元素时“爆炸”。
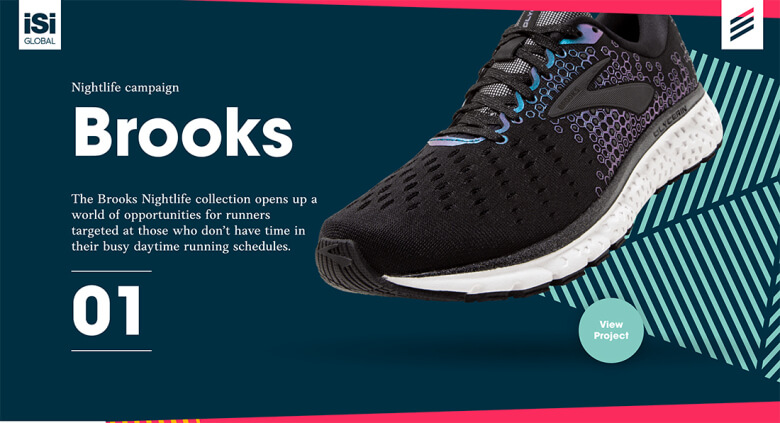
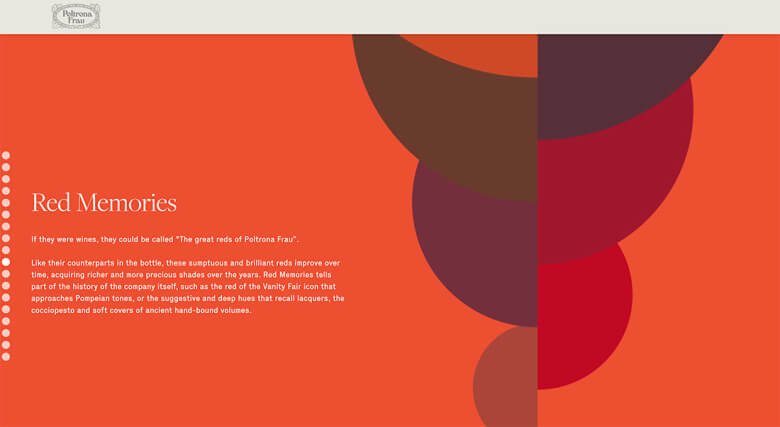
Geo形状作为一个设计主题

几乎任何东西都可以转换成几何形式,德拉萨斯小组的视觉显示证明了这一点。主页面滑块中的每个元素都有公共对象,这些对象都被制作成几何图形。
这里有两部分的运动:
反弹悬停状态的对象在屏幕上
自动播放的幻灯片
让这个设计脱颖而出的是对这些物品的熟悉,以及被应用到这些物品上的新风格。单调的幻灯片也有助于聚焦移动的物体。
时间轴动画

这里有一种使用几何形状的方法,您可能没有考虑:创建一个时间轴动画与形状为焦点。
结合形状和颜色元素可以为缺乏其他选项的项目创建视觉图像,比如照片或视频。混合形状和颜色可以是迷人和有趣的。动画把这一切都变成了生活。
结论
一些网站设计趋势应该至少在您的一个项目中尝试,使用几何形状和动画是其中之一。
这是一个通用性很强的选项,可以处理各种内容类型,并与其他美学原则很好地融合。另外,几何形状的使用似乎是一种趋势。使用这个概念不会让您的网站看起来过时。





