
Time:
2020-08-05 05:01:17
Author:
limo
想想上次下载新应用程序或登陆新网站的情景吧,您知道该怎么做吗?设计是否帮助您以一种有意义的方式融入网站设计中?一个简单的入职流程就能让一切变得不同。
在考虑网站设计和应用程序设计时,考虑如何引导访问者尽可能创造最好的体验是很重要的。这可以包括任何事情,从帮助别人在您的网上商店找到物品和了解如何购买,玩游戏,或注册电子邮件。
新入职是将任何新用户整合到设计流程中的过程,这样他们就能与您的网站、应用程序或数字产品或服务有最好的互动。以下是您如何设计它的例子(以获得灵感)。
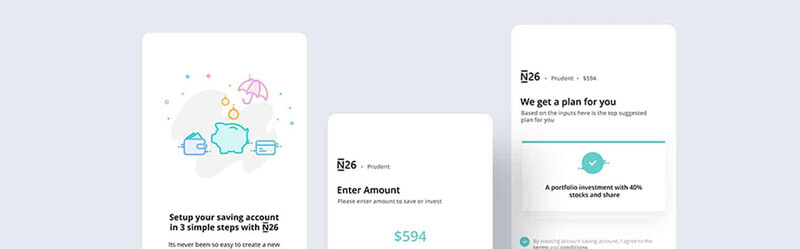
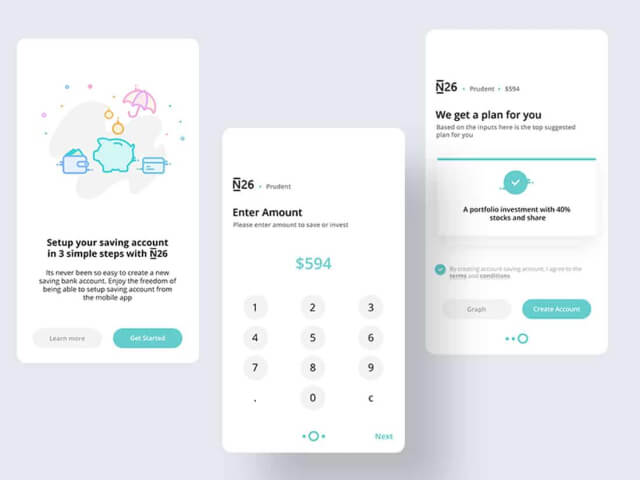
视觉流程设计

一个好的入职体验有一个很容易在视觉上识别的开始、中间和结束。
如果用户需要帮助或想要获取信息,他们知道从哪里开始。这通常是在大图上加上一行介绍性的文字。(想想英雄形象。)
然后需要执行一个操作,比如填写一个表单或完成一个循序渐进的指导或教程。以动作已完成且用户正在走向成功的通知结束。(这种理解感和成就感可以帮助用户继续上网。)
最后的通知应该包括一个用户可以完成的动作,比如“现在您准备好玩游戏了”或者“点击这里开始”。
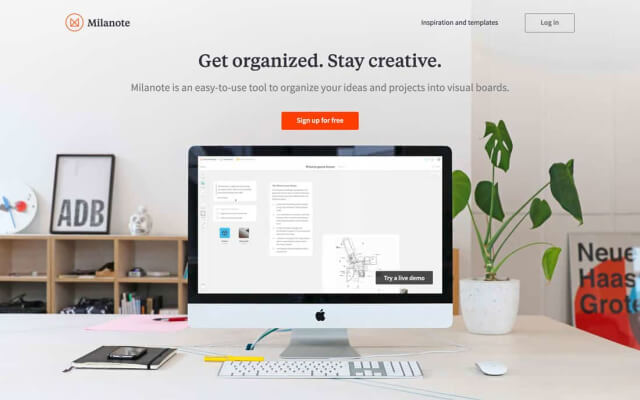
向用户展示您希望他们做的事情

新员工的入职经历应该简单易懂。如果您的网站设计或应用程序使用不常见的用户模式或不熟悉的功能,这一点尤其重要。
在这里,您需要向用户展示要做什么。使用工具提示或短视频来解释参与度是如何工作的。解释目标或预期结果,以及用户如何达到目标。
上图的米兰诺特在网站主页上做了一个很棒的工作。在英雄图像区有一个电脑屏幕显示正在使用的应用程序。不管您是看几秒钟还是整个循环,这个快速视频向每个访问该网站的人展示了如何与该工具和相关应用程序交互。
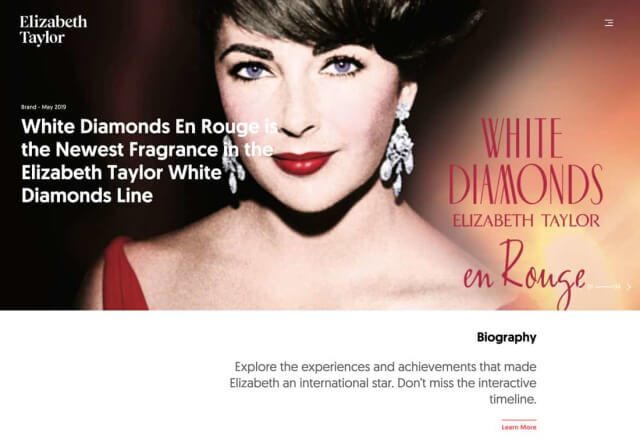
不要说那些显而易见的东西

当您开始考虑指导和入职经验时,很容易走神。抵制诱惑。
仅为不熟悉的操作或导航提供指示和信息。(没有必要解释汉堡图标或常见的按钮结构。)
不必要地陈述明显的交互,会冒着让用户失望的风险,因为您会以一种不必要的方式扩展一个新入职流程。最好的说明是简单的,只在必要的时候出现。
伊丽莎白·泰勒(Elizabeth Taylor)的网站(见上图)在顶部有一个侧边滑块,借助箭头,可以看到如何使用它。这使得用户更容易按照自己的节奏参与内容。
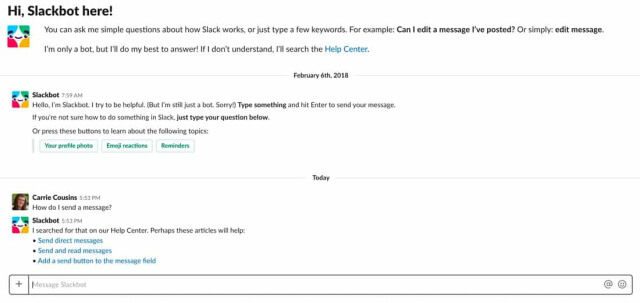
写一份“嘶嘶作响”的拷贝

无聊的稿子不会把它剪掉的,每个小对话框——即使是那些只包含几句话的对话框也要有趣和引人入胜。使用与网站设计或应用程序设计的其他部分相同的语言。
使用主动动词,并以友好的语气直接指示。上图中的Slack在这方面做得很好,它让机器人感觉像人(即使您知道它不是人)。
不知道从哪里开始?在这里,我们有10个技巧来写一个好的缩微版本。使用它作为您编写对话框和用户体验信息的指南。
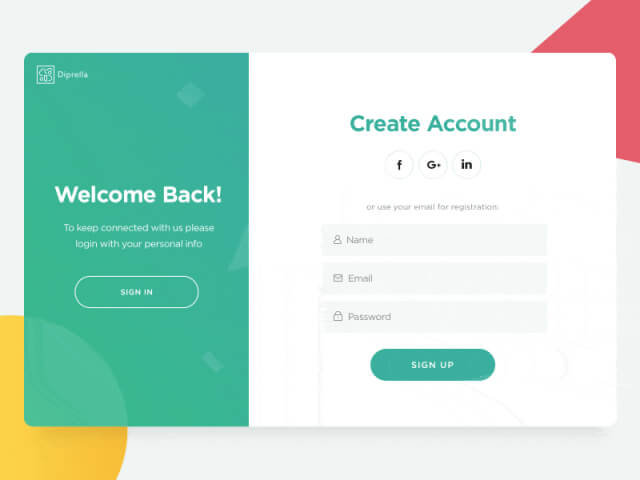
明确用户是否必须注册

新用户是否必须注册您的网站设计或应用程序?如果特性不能工作,它们还能工作吗?
首先,要非常清楚地说明用户的期望是什么,以及注册带来的好处是什么。然后,免费提供“体验”,让人们对该应用程序或网站感兴趣。
然后,要求注册解锁更多的功能或内容。使用只需要基本信息的表格,使问题简单明了。(您可以随时要求用户提供更多的数据。)
提供一个教程

从第一次登陆您的页面或应用程序到成功,把整个过程画出来。(如果有必要,画一个流程图。)
这可以帮助您判断您的设计是简单还是复杂。它还可以为可能出现的教程提供路线图,向用户展示应该做什么以及如何与设计交互。
Ryan Osilla有一个伟大的看看如何常见的网站设计完美的登机流程(和流程图)。示例演示了创建帐户的步骤,并开始使用诸如LinkedIn、GitHub、UpWork和Twitter等流行工具。(您很难找到更好的映射登机流的示例。)
虽然Osilla列出的所有示例都很简单,但您可以使用这些信息创建一个教程,为不熟悉的操作提供更具体的说明。一旦您建立了流程图,创建教程就很容易了。
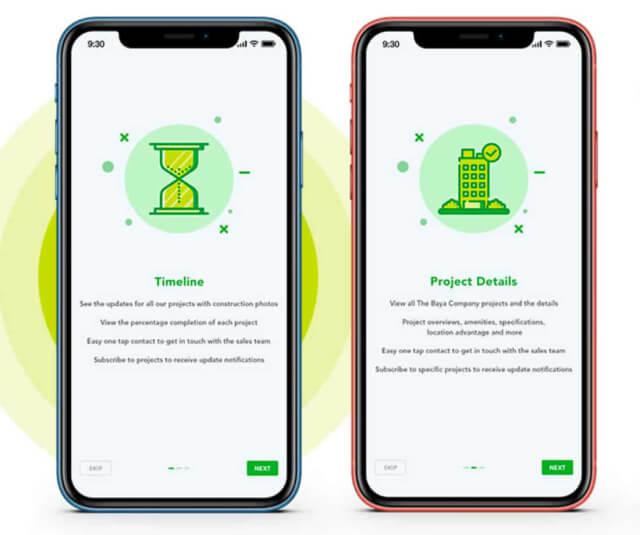
一次只展示一个特征

良好的入职培训流程包括易于遵循(或跳过)的步骤说明。记住,我们的目标是让用户对数字产品产生兴奋感,让他们了解数字产品,这样您就能让用户高效地完成整个过程。
提供关于加载示例将持续多长时间的线索。显示多屏幕教程或信息的进度条,并带有可跳过或返回的按钮。
不要忘记关注对用户的好处。是什么让您的网站设计或应用程序有趣?他们为什么要完成新员工入职流程并继续工作呢?把这个好处卖给每个访问您的网站设计的人。
结论
入职体验的目标是给用户提供信息,帮助他们更好地理解和参与您的网站设计或应用程序。记住要坚持解释需要它的东西,告诉用户在可能的情况下应该做什么,并提供导航。
保持流程的简单和流畅与伟大的图像和微型副本,并奖励用户完成的入职任务。
您所做的任何事情都是为了保持用户与您的网站的互动。它可以是一个游戏或形式,但也可以深入到内容中。设计一些他们会喜欢的东西,使其成为可能的最好的体验。





