
Time:
2020-09-23 12:05:30
Author:
limo
具有相似视觉特征的物体最有可能是相关的,或者至少在用户界面设计方面应该如此。清晰、一致地为每种类型的UI元素应用可视化规则对于帮助用户轻松地理解和使用设计至关重要。这是因为每次交互都会开发出用户对其他类似元素如何发挥作用的期望。
定义:相似原则表明,具有相同视觉特征的项目被认为比不相似的项目更相关。

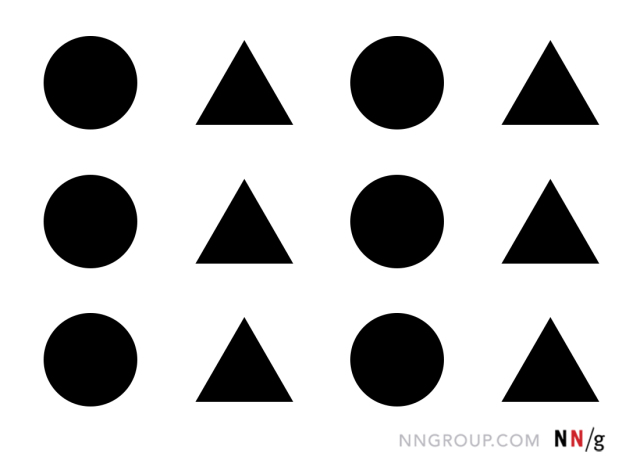
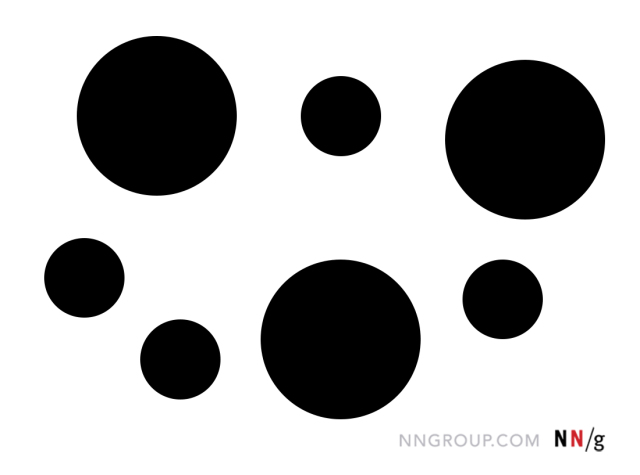
由于相似原则,这种形状的网格通常被认为是四列(而不是三行,或者是一个大的组)。每种形状类型构成一组。
相似原则是20世纪初格式塔心理学家发现的视觉分组原则(以及接近性和闭合性)的原始集合之一。这些心理学家的目的是了解人们是如何从视觉上感知世界的,并决定某些元素是否属于同一群体。后来,更多的分组原则(如公共区域)被添加到原始格式塔列表中。
视觉设计师可以也应该使用这些格式塔原则来创建可用的用户界面。
使用共享特征表示关系
相似性原则简单地说,当物品具有某种视觉特征时,它们被假定在某种程度上是相关的。这些物品不需要完全相同,只要至少有一个明显的特征,比如颜色、形状或大小,就可以被认为是同一组的一部分。
相似性原则与其他几个可视化分组原则不同,因为共享的特征可以在分布位置的情况下将元素统一起来。此外,视觉上相似的项目也可能是其他基于位置的分组的一部分。因此,虽然相似性原则不一定是最强的分组原则,因为它经常被邻近或共同区域所压倒,但它可以被认为是最具弹性的。
颜色
应用共享的颜色来表示某些项目是相关的,因此可能具有相似的功能,这是很强大的。共同的颜色往往比其他特征(如形状)更突出,因此可以用来统一不同类型的元素,并表明它们确实是相关的。

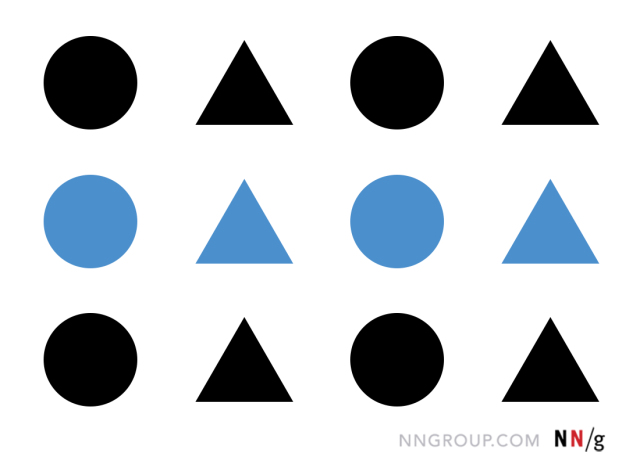
色彩是一种强烈的相似性特征,它可以将不同类型的元素统一起来。在这里,共享的蓝色创建行的感觉,尽管柱状排列的形状。

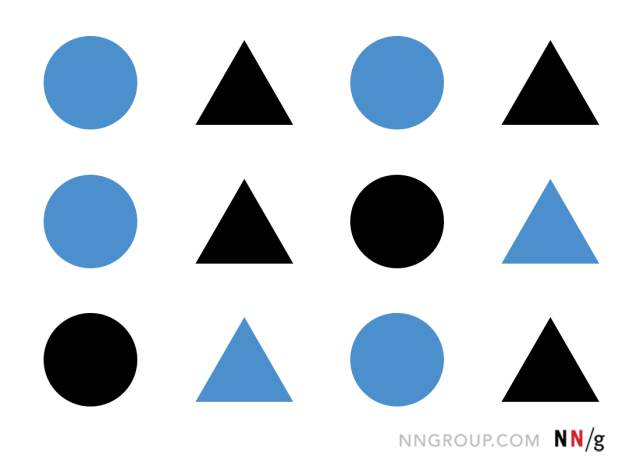
颜色继续作为一种清晰的共同特征,创造出一种分组的感觉,即使是在不同形状的随机模式中使用。
在用户界面设计中,颜色通常用来表示常用的功能。例如,这是一个最佳实践是使用一个链接颜色作为主要通信方式向用户可点击:共享颜色允许点击元素来突出作为一个群体不管页面上的链接的位置,与纯非交互的文本出现在默认文本颜色。这种链接颜色应该只保留给交互文本和其他可点击元素,因为用户会认为所有共享这种特征的项目都是相关的,并且以相同的方式工作。因此,链接颜色不应该用于关键词,不可点击的标题,或附近不能点击的图标。

上传图标和它下面的录制或上传视频按钮都是红色的,看起来好像是同一组。在这样的设计中,用户可能会认为点击图标或按钮都会触发相同的功能——然而,这个图标纯粹是装饰性的,不能点击。
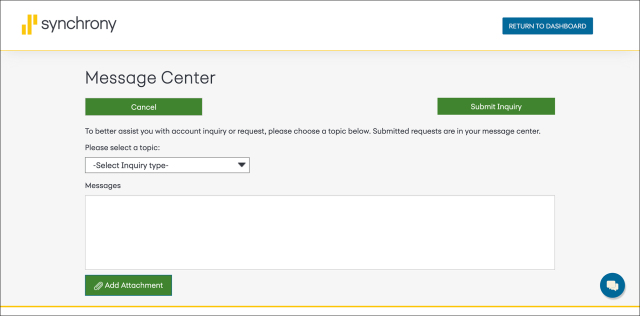
相同颜色的按钮会被认为具有相同的重要性。因此,应该为主要的动作调用保留一个单独的颜色,以帮助它们在次要按钮中脱颖而出。在下面的示例中,消息中心中的所有按钮都是绿色的,因此用户必须花时间弄清楚哪个是提交表单的主按钮。(此外,提交按钮远离消息区,而且根据菲茨定律,这种距离的不近也会降低用户的速度。)

Synchrony Bank消息中心的Submit按钮与Cancel和Add Attachment按钮的颜色相同,并与这些二次操作混合在一起。
形状
正如在前面的插图中看到的,形状还可以用来表示分组。在界面设计中,我们经常对某些元素使用相同的矩形形状来表示它们都是按钮或样式某些类别链接为圆形或圆形的“药丸”形状来加强它们之间的关系。

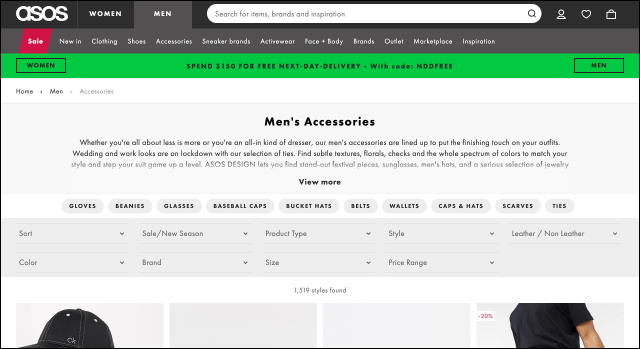
Asos.com上的子类别链接都被做成圆角矩形,以加强他们的群体感知,并传达他们类似导航的功能。与此相反,下面矩形形状的过滤器表明,这一组具有不同的功能。
当元素共享一个形状时,我们可能会认为它们是相同的,从而忽略了一些细节,比如附加标签、形状中的小文本和形式中的细微差异。如果元素实际上是不同的,那么这可能会产生问题。例如,Makr平板电脑应用程序中产品导航中的几个图标形状非常相似,其中两个图标是相同的。视觉上的相似性会错误地传达出类别是相关的——除非有目的地将这些类别放在一起?在确保一组图标在视觉上一致和暗示非有意的对之间的关系过于强烈之间有一条很好的界限。

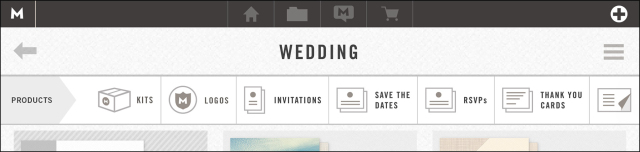
避免使用形状相同或非常相似的图标来代表不同的类别,因为它们可能错误地表明一种关系。在Makr应用程序的导航中,保存日期和RSVPs使用了相同的图标,感谢卡也使用了另一个非常类似的图标。
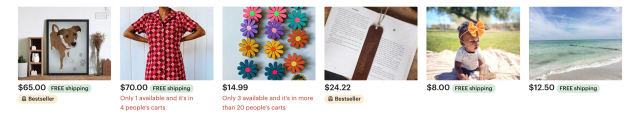
同样,我们过去研究视觉指标作为列表中的项目的差异发现,用户能够更快更准确地找到某些项目指标有一个独特的形状,如果指标显得过于相似,需要花费很长的时间来扫描,发现他们是如何不同。例如,在Etsy的主页上,一些产品被标记为免费送货或具有类似形状指标的畅销产品。幸运的是,这两个指标至少是不同的颜色,畅销书指标包括一个小图标,以帮助在视觉上区分他们是一个不同的组与免费送货的商品。

免费送货和畅销书的指标用不同颜色的圆角矩形括起来,畅销书还包括一个特殊的图标。这些特征使得这两个指标很容易区分。如果它们的颜色相同,共享的形状会使它们看起来太相似,并会减慢用户的速度。
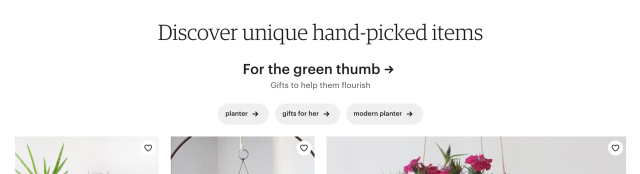
如果使用得当,在整个界面中重复显示相同的图标,说明这些相关元素将以类似的方式运行。例如,不同的图标可以显示哪些菜单项是指向着陆页面的链接,哪些是指向伸缩菜单的链接,或者哪些链接可以将用户发送到外部站点。下面的例子来自Etsy主页,箭头图标被放置在各种元素的旁边,以表明它们是可点击的,而不是使用类似的颜色特征。

箭头图标同样放置在每个可点击元素的旁边。这表明它们在功能上是相似的,尽管字体处理不同。
尺寸
大小也可以用来表示信号关系。大小相似的物体很可能被认为是相关的,通常具有相同的重要性水平。

图中较大的圆圈与较小的圆圈相比,可能被认为是相关的,属于不同的组。
在用户界面中,我们经常使用大小来强调内容或行动的哪些区域是最重要的。同样的大小意味着同样的视觉突出,并且,在所有其他事物相同的情况下,连接所有共享这一属性的元素。始终如一地使用大小创建一个视觉层次结构,并使页面易于扫描,因为人们可以立即看到并理解这些类型分组。
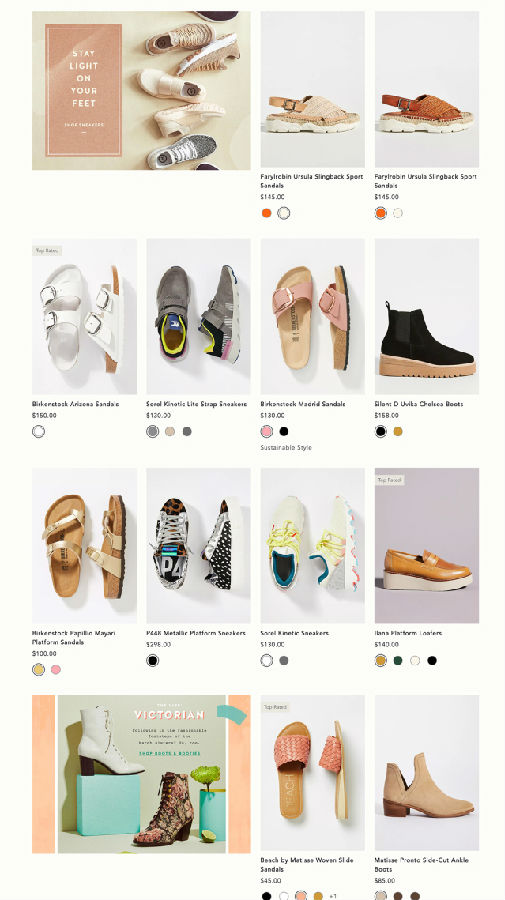
例如,在产品列表页面中,每个单独的产品列表都以相同的大小(和相同的形状)显示。这种一致的视觉样式告诉我们,该区域的所有项目都是产品;共享的大小将它与其他不同的UI元素分开。当一个产品以不同的大小或形状出现在这个列表中时,它会被认为不属于产品分组。例如,在Anthropologie.com网站上,产品系列的促销活动的规模是单个产品列表的两倍。

与周围的产品列表相比,产品集合的促销信息以更大的尺寸显示,以有效地传达它们是不同类型的内容元素。
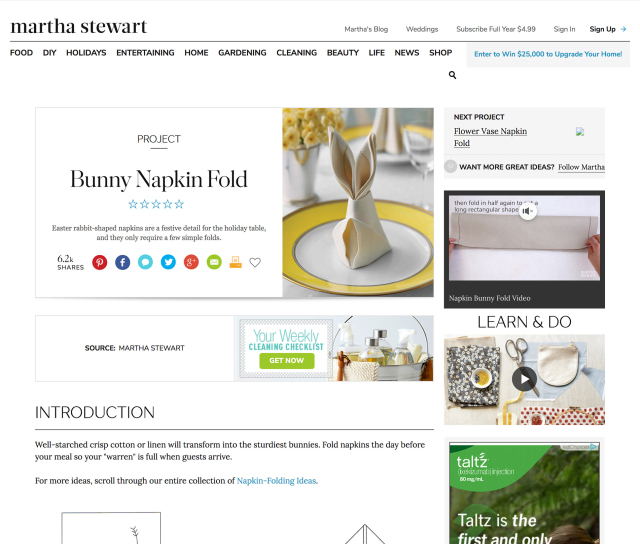
相反,当不同类型的内容以相同或非常相似的大小显示时,它们通常被认为是相关的——即使它们是不同的。这个问题通常发生在网站的右栏,那里的实际内容和外部广告通常以相似的大小显示。因为用户希望在正确的轨道上看到广告,所以所有的内容都受到横幅盲目性的影响,特别是在样式类似的情况下。这就是为什么在我们的教学视频研究中,一些参与者完全没有看到玛莎·斯图尔特网站上展示如何折叠餐巾的视频教程——它的大小和周围所有展示广告的大小一模一样。

用户将这篇Martha Stewart how-to文章右边的视频误认为是一个广告,因为它的大小和形状与该区域的其他广告相似。
许多其他相似的特征
颜色、形状和大小并不是显示相似的唯一方式;还有更多的视觉特征可以用来传达某些相关元素。相同的字体处理(粗体、斜体等)可以表明文本片段是相关的,并表示相同类型的信息。类似地,方向甚至移动都可以表明元素属于同一组,并且可能具有相同的意义或功能。相似原理在视觉设计中无处不在,几乎在所有存在的界面设计中都可以看到相似的效果。
在我们关于人类思维和可用性的培训课程中学习更多关于视觉感知,它如何应用于UI设计,以及其他心理学原理。





