
Time:
2020-09-25 06:32:45
Author:
limo
大多数时候,设计师在创作网站设计过程中仍然会使用传统的设计工具来创建静态的屏幕模型。但是一些设计师却做了一个巨大的飞跃,绕过了它们,直接在浏览器中编写代码,构建和调整设计,并实时测试他们的设计。
通常,传统的网站开发过程包括许多阶段,包括规划、内容策略、设计、线框图、原型设计、测试、开发、发布等等。但是在设计阶段,是否有另一种方法可以产生“像素完美”的响应式网站设计,并完全绕过设计工具?

随着响应式设计的兴起和各种设备的使用(手机、平板电脑、笔记本电脑、台式机、手表),保持所有东西的一致性变得更加困难——而且考虑到更多可移动的部件,设计网站和界面的方法正在改变。
虽然设计师没有必要成为一个专业的编码人员,一个解决方案是设计师开始直接与驱动网站的代码工作。那些只会用一点点HTML和CSS编写代码的设计师会发现自己对于任何团队来说都是一笔巨大的财富,并且总体上拥有巨大的优势。
为什么?当参与一个复杂的响应式网站设计项目时,设计师通常没有时间在10个不同的分辨率和视图中创建一个组件的静态设计(比如一个页眉或页脚)。即使只针对最流行的设备进行设计,他们仍然需要考虑4-5个屏幕的不同长宽比、屏幕密度和屏幕尺寸。至少可以说,这是一项艰巨的任务。
先用纸和笔解决网站设计的难题
让我们探索一种不同的网站设计方法和规划过程。
第一个阶段从客户调查表开始,询问从业务角度、目标受众、转换策略、各种性能期望等方面的一般项目目标。这是在实际设计阶段开始之前完成的,以更好地理解客户的需求和项目的整体,并在整个过程中更加高效。
下一步是写一个项目大纲,以确认概要被理解了。当您在一个您可能没有太多经验或专业知识的利基领域工作时,这是很有帮助的。可以称之为功能性规范,但技术性较差。
这有助于定义术语、关键字和流程。根据项目的复杂性,最好做几个场景和用户流程——通常是入站流程、搜索和导航站点,或者“加入购物车”流程和结帐流程(如果是电子商务网站的话)。

线框图和原型设计
原型设计是网站设计过程的下一个阶段,建立快速线框图来讨论页面布局、功能以及网站页面在不同设备上的外观是一个很好的开始。构建不同模板和组件的线框图并不需要花费很多时间。根据项目的复杂性,可以使用InVision、Adobe XD、Balsamiq、Moqups或Axure等原型工具创建一个简单的网站原型。
情绪板和界面清单
下一步是创建一个情绪板:设计师、客户和其他利益相关者可能喜欢其他网站的东西的集合——布局、外观和感觉、颜色或字体、图标、图像,等等。这将有助于定义站点的总体外观和感觉。如果客户有一个品牌风格指南,它应该被考虑并纳入到新的网站设计中。
一旦各种工件得到认可——线框图、原型、模型、情绪板等等——做一个界面清单是个好主意。
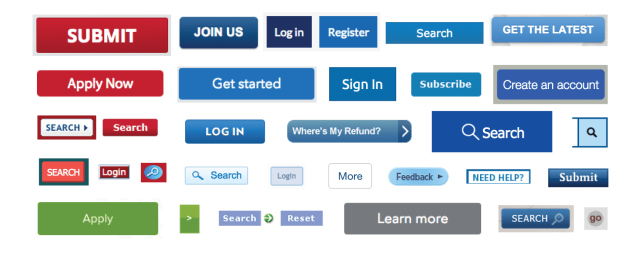
如果要从头开始做响应式web设计,那么首先要写下所有的组件和元素,项目将从这些开始。一个无序的列表也可以,而且肯定比什么都没有强。例如表格、按钮、图像、排版、媒体、表单、导航、组件等。

界面清单中的一个示例屏幕
在浏览器中设计
“在浏览器中进行设计”是一个随着响应式web设计的兴起而流行起来的术语。为了尽量减少花在像Sketch这样的设计程序上的时间,设计师们将设计阶段转移到浏览器中,并使用CSS进行布局和样式设计。这种网站设计方法被证明是更有效的,因为它削减了很多步骤。
通过专注于HTML模型,以及用CSS在“浏览器内”测试设计理念,通常在其他设计工具(如Sketch)中创建页面静态模型的时间就可以节省下来。对于设计人员来说,最好找一个好的代码编辑器,并提供一个好的浏览器刷新方法,这样他们就可以实时看到更改。例如,Sublime Text和Codekit就是一个很好的组合。

HTML和CSS虽然是结构化的,但它们迫使您考虑模式并加以控制。在构建可轻松复制、复制和填充动态数据、同时保持相同结构的HTML组件时,考虑模块化更容易。如果您想要创建一个特定的修改,您必须显式地针对该元素,或者添加另一个CSS类。
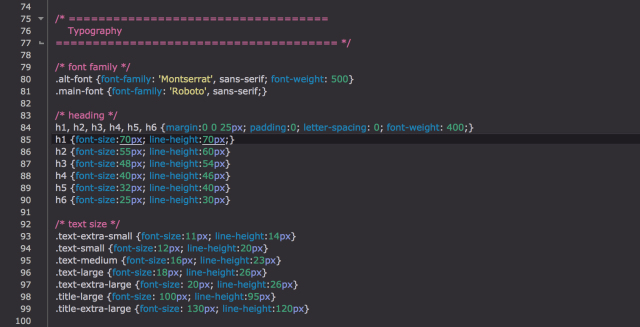
当您设计标题时,除非它们被覆盖,否则它们将在整个网站上保持一致。其他元素也是如此。这种思维方式迫使您标准化、将公共元素组合在一起、尽可能多地重用已经设计好的元素,最重要的是,使一切都保持模块化。
通过单个CSS声明,您可以更改按钮的填充以获得更好的触摸目标,并直接在移动电话、平板电脑和桌面上进行测试。这在Photoshop或素描中是不容易做到的,因为其他元素在布局中是不知道彼此的,并且您必须在每次调整物体大小时重新组织对象。
想尝试不同的标题配色方案?通过使用几行CSS代码,可以在所有设备和屏幕上立即看到所有HTML模板上的更改。当您有20个静态模型时,这种灵活性是不容易模仿的。当然,您可以在Sketch或adobexd中使用“符号”来实现可重用组件,但它们没有CSS那么通用。
在此阶段,需要做出几个技术决策。需要回答的问题有:
您会使用CSS预处理器吗?(推荐)
您会在布局中使用什么类型的响应式网格?
您想使用的字体是否可供购买?客户是否有购买优质网络字体的预算,或者您是否会重新使用可用的免费网络字体?
您会使用多色还是单色图标?整个场地的大小会不同吗?接下来,您是依赖自定义绘制的图标,还是依赖现有的图标包?您的图标需要适应什么大小?

通过调整几行CSS,在所有设备和屏幕上都可以立即看到更改
字体和响应性网页设计的问题
为响应性网页设计项目选择字体是具有挑战性的。有许多可能性,也有许多陷阱。由于该设计将在浏览器中使用,这是尝试它们的最佳地方。字体的可读性会因大小、重量、颜色和呈现方式的不同而有所不同,因此通过直接在浏览器中尝试字体,设计人员可以确保事情看起来是正确的,并且达到了预期的效果。
有许多在线工具用于选择和测试字体以及尝试字体组合,在Typetester和Typecast不同的字体从各种服务和铸造厂可以找到和测试。当使用特定的字体订阅服务(如Typekit或Fonts.com)时,设计师可以直接生成字体并在他们的页面模板上进行测试。生成带有新字体的Typekit包既简单又快速,您可以很容易地看到特定字体如何影响web页面的性能。
符合品牌风格的图标
如果绘制自定义图标,则需要定义大小、网格和样式。例如,在Illustrator中,每个画板代表一个图标。图标可以很容易地从Illustrator导出为SVG或PNG,之后可以通过Icomoon等服务转换为图标字体。建议使用矢量图标(SVG),因为矢量是独立于分辨率的,所以不需要考虑它们在高清(视网膜)屏幕上如何显示。
一个风格指南和CSS,以保持网站设计过程中的检查
即使我们在浏览器中设计,使用几十个模板和组件,我们也可能会丢失在哪里使用的东西,以及以什么方式使用的东西。将所有组件的styleguide构建为一个中央存储库是一个好主意。通过将UI组件和元素组合到web页面中,将根据这个样式指南构建特定的页面模板。
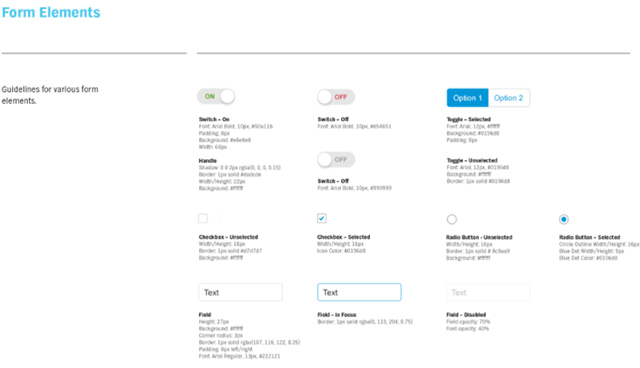
UI组件可以是分页、产品列表、图片库、模态窗口、表单元素等,并用作模板的构建块。在测试构建特定UI组件时,将所有内容放在一个地方非常方便。

风格指南范例由Miklos Philips
使用CSS,将组件样式分离到单独的文件中是一种最佳实践。例如,分页样式将在_pagination中。scss, _form中的表单元素。和所有这些文件将包括在一个scss文件与其他文件(变量、mixin等)。
虽然风格。scss可能由几十个“小文件”组成,当几个人在同一个项目上工作时,如果所有的东西都被分割成更小的块,那么跟踪变更就会更容易(不管是否使用源代码控制)。在网站设计项目投入生产后,继续维护风格指南是很重要的,因为团队需要跟踪网站的每个组件。
使用样式表——模块化的CSS
从开发的角度来看,有很多方法可以编写模块化的CSS。最著名的是SMACSS (CSS的可扩展和模块化架构)、BEM(块、元素、修饰符)和OOCSS(面向对象的CSS)。即使您最终开发出自己的方法,也有相当多的东西需要学习。此时,您应该拥有一个很好的UI组件和web页面集合,这将使您能够轻松地构建新的web页面。您可以从样式指南中复制和粘贴元素,并根据需要重新排列它们。
因为所有的东西都是模块化的,您不必担心设计和代码的一致性;但是不要忘记,如果您在系统范围内调整UI组件,则需要使用更改更新样式指南(或添加新组件)。为了使一切都有组织,最好使用某种模板/自动化方法来处理web页面,如Gulp或Grunt。

在浏览器中使用元素检查器检查CSS和代码。
接下来是什么?在浏览器中设计
现在,您有了一个包含UI组件、文档化的每个元素和从这些组件构建的web页面的中央存储库。从现在开始,设计人员很可能不再需要打开他们最喜欢的设计工具,因为大多数“设计”将直接在代码中完成,并在浏览器中预览。
不太确定一个特定的变化将如何影响设计?现在您可以在不同的设备和浏览器上同时预览您的设计,看看标题上的字体是如何变化的,或者改变按钮的大小和颜色会对设计产生怎样的影响。
在使用自定义web字体时,添加更多字体权重会如何影响页面加载性能?我们可以使用像WebPageTest这样的服务来测试正在进行中的web页面性能,并对实际结果做出明智的决定。我们绝对不能用Photoshop或Sketch来做。
在网站设计过程中,使用HTML和CSS以及在浏览器中工作可能并不适合每个设计师。但如果设计师真的关心他们的作品在各种设备和屏幕尺寸上的外观,他们需要确保每次都是完美的。一些看起来令人惊叹的静态设计模型在移动设备的web浏览器中可能看起来不太理想。明智的设计师理应在每个人都能在浏览器中看到的环境中构建和测试web设计。





