
Time:
2020-10-09 11:41:01
Author:
limo
许多网站设计人员和开发人员才刚刚开始理解网站可访问性的重要性。长期以来,这个重要的方面已经让网站设计在最近几年出现在设计思维的前沿里。如果您刚刚开始了解网站的可访问性,不要感到沮丧。因为即使是世界上最大的品牌通常也没有注意到这一点。事实上,在2019年,一位盲人起诉了达美乐,因为他们的网站不兼容屏幕阅读软件。而且,理所当然地赢了!
网站应该是人人都能访问的,特别是对残疾人来说。作为一个网站设计师,您的工作就是确保您设计的网站能够服务于所有的用户。
在这个时代,对网站可访问性有一个基本的了解对于所有的网站设计师和开发人员来说都是很重要的。
什么是网站可及性?
WCAG和ADA是您在学习网站可访问性时会遇到的两个术语。它们代表了网站内容可访问性指南(WCAG)和美国残疾人法案(ADA)。这些准则是作为网站设计的标准而制定的,以使残疾人士能够访问这些网站。
当您让一个网站更易于访问时,您需要密切关注您的设计的许多方面。包括网站代码,您在网站设计中使用的颜色,字体大小,与旧浏览器的兼容性,等等。
无论您是大公司品牌还是小公司网站,让网站符合网站可访问性标准现在是至关重要的。
它为什么重要?
美国无障碍网站协会的第一起诉讼发生在2017年,并一路打到了联邦法院。这一切都是因为网站与屏幕阅读软件不兼容。
想象一下,对于视障人士来说,无法从网站上订购他们需要的产品是多么令人沮丧。尤其是在疫情大流行的时候,网上购物是唯一安全购物的方式。
让您的网站对残疾人开放不仅是为了避免诉讼,也是为了更好地服务您的客户。
这里有一些快速的技巧来测试和提高您的网站的可访问性。
1.测试您的网站
让您的网站无障碍的第一步是运行一个网站审计,看看哪些设计领域需要改进。
即使您使用了干净的代码并遵循了标准的网站设计准则,您的网站仍然可能缺少一些重要的元素。比如在使用屏幕阅读软件时帮助描述图像和视觉效果的媒体alt标签。
运行一个网站可访问性测试将帮助您找到这些缺失的元素,这样您就可以开始改进您的网站。

一个好的开始是使用谷歌灯塔工具,它可以让您免费运行一个网站审计。在许多其他方面,它也检查网站的可访问性。您也可以使用WAVE工具,或者aCe辅助工具,它们只是用来测试网站的辅助功能。
2.使用网站可访问性解决方案
如果您的业务目标受众广泛,最好找到一个更好的解决方案来测试您的网站,而不是仅仅依靠免费的在线工具。
另外,您还需要确保随着时间的推移,随着需求和建议的变化和发展,遵从性。
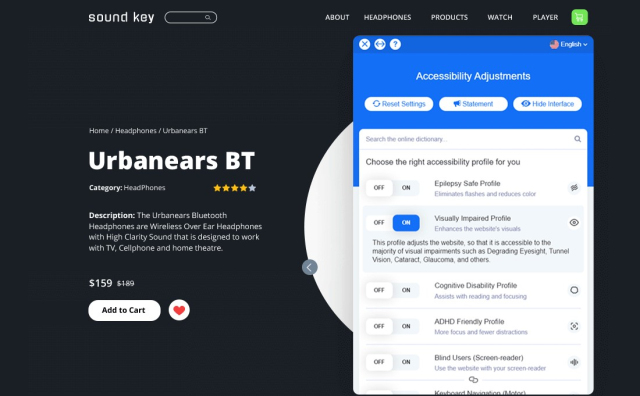
同时,一旦您意识到网站需要改进的地方,您就必须雇佣网站设计师、用户体验设计师和开发人员来实现这些改变。一种更便宜、更快、更简单的方法是使用像accessiBe这样的网站可访问性工具。

accessiBe可以与您的网站集成,自动扫描和优化您的设计的网站可访问性。它使用一个强大的AI(人工智能)为屏幕阅读器软件改进您的网站内容,优化键盘导航,并调整许多其他用户体验设计元素。

如果您是一个自由职业的网站设计师或代理,使用像accessiBe这样的服务是一个很好的方法,使您的网站更容易访问快捷。
3.优化网站用户体验
用户体验设计师的角色常常被许多品牌和企业在制作网站时所忽视,直到他们受到诉讼浪潮的冲击。
即使是网站设计师也应该对用户体验设计(UXD)有一定的了解,以确保网站内容被优化以提供更好的体验。
需要关注的一些最重要的领域是:
导航:清晰的导航是网站至关重要的一部分。当使用新的导航类型,如汉堡包菜单和百万菜单时要注意
文本:找到使您的文本在所有平台、设备和浏览器上都可读的理想字体和字体大小
表单:确保为每个字段添加标签,使表单更容易访问
按钮和链接:避免为按钮使用图像。并使链接具有清晰的文本、颜色和url
4.选择颜色友好的视觉效果
视觉障碍和色盲是世界上最常见的两种残疾,但是设计师经常忘记让他们的网站内容对这些人来说是可访问的。
当您为您的网站设计选择视觉效果时,这是您应该经常考虑的。从背景和内容的对比到图片中使用的颜色,所有的东西都应该经过精心挑选,以使不同类型的视觉障碍的人都能看到它们。
例如,一些网站使用颜色来强调按钮和链接的重要性。对于色盲的人来说,这些按钮将意味着完全不同的东西。

色盲网站过滤器是一个简单的免费工具,您可以使用它来预览您的网站,看看色盲的人是如何看到您的内容的。还有其他工具可以用来优化色盲的内容。
5.使用内容管理系统
网站的灵活性也会影响网站的可访问性,有了一个更灵活的网站,就更容易做出必要的改变来提高网站的可访问性。使用内容管理系统(CMS)是实现这一目标的好方法。

总结
让更多的人访问您的网站,您不仅可以让更多的人访问您的产品或服务,而且您还可以在竞争中获得优势。而且,您还可以避免很多麻烦,避免潜在的诉讼。





