
Time:
2020-10-23 11:49:19
Author:
limo
对于大多数网站设计师来说,基于特定的目标受众来计划一个网站设计项目是显而易见的。它可能是为那些喜欢苏打水或购买电子游戏或对运动鞋有亲和力的人。
但是另一个需要考虑的问题经常被忽略——为不同的时代的用户设计。年龄会影响用户如何使用网站、应用程序和移动设备。代际差异会影响您的设计方案、可访问性方案,甚至网站设计中的语言和颜色。
如果您还没有考虑这些差异,现在是时候开始了。随着网站受众的不断扩大,为不同年龄段的人设计可以帮助您的项目在更多人面前更成功。
避免使用小字体

小字体对所有用户来说都很困难,但对老年人和年轻人来说更困难。
在考虑不同世代的设计时,字体和大小很重要。好消息是,通用的用户体验标准和指导方针考虑到了所有用户的情况。
建立一个至少以16px开头的主体文本的类型层次结构。您甚至可以把年龄提高到18岁,或者对于那些观众是青少年或更年轻的电影,您可以把年龄提高到18岁。(尤其是小孩子,可以从超大字体中受益。)
字体大小和间距会影响可读性和理解。更大的尺寸和更大的间距会减慢阅读器的速度,帮助帮助阅读器。
使用可识别按钮

幽灵按钮和其他时髦的点击元素可能看起来很酷,并能引起十几岁和二十几岁的人的共鸣,但对于那些期望一个定义好的按钮来点击或点击操作的老用户来说,它们就毫无用处了。
定义良好的按钮以不同的方式服务于不同的人口统计。
为可能不太熟悉其他样式的老用户提供一个众所周知的提示。
为年轻用户——比如使用应用程序的儿童——提供学习经验,让他们了解点击/点击元素是什么样子的以及它们是如何工作的。
定义良好的按钮有以下特点:
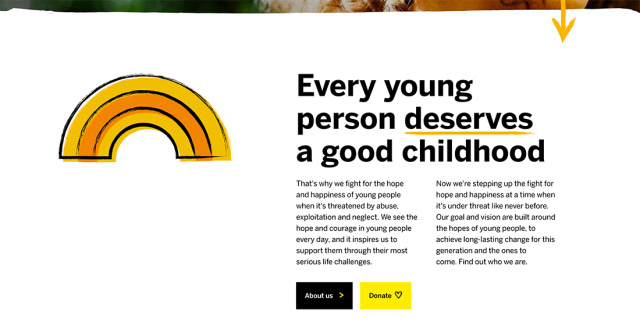
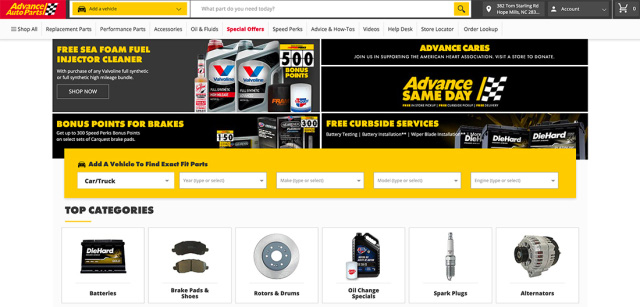
与背景和设计的其他部分形成对比的颜色(这就是红色按钮如此流行的原因)。
在一个大到可以点击的方框中填充实线(至少44px * 44px)。
有明确的指示,如“去”,“提交”,或“点击这里。”
可包括触觉视觉线索,如用于显示深度的阴影或悬停动画或状态。
提供替代解决方案

对于每个用户路径,都有一些人不太理解或以不同的方式看待设计和潜在解决方案。这就是替代解决方案如此重要的原因。
解决问题或回答问题的替代解决方案首先要了解用户的需求或想要做什么。
替代解决方案还使所有用户更容易找到他们理解的解决方案。考虑一下这些替代方案(其中很多您可能已经因为其他原因在做了):
使用alt文本的图像,以便他们可以理解的音频和屏幕阅读器。
将公共链接放在多个位置,例如在网站设计的主体和页脚。
使联系信息可查看并可单击或切换。这包括一个“电子邮件我们”或“打电话给我们”的链接,提供了一个直接的行动,以及提供一个电话号码或电子邮件地址在设计中阐明了一个容易的联系点。
提供调整网站设计元素的能力,如使用明暗模式,甚至字体大小。
允许用户跳过可能对所有观众都没有吸引力的元素,比如游戏,而不是内容、视频或声音。
注册选项应该有所不同——不是每个人都有或者觉得登录社交媒体账户是安全的。也提供另一种方法。
为理解写作

如果您想让您的设计被所有年龄和年龄的人理解,为了理解而写。
使用简单的语言和正确的语法。
避免使用俚语、行话或过多的流行文化内容。
小心使用表情符号来传达信息。
缩微拷贝和说明应该是直接的,并确切地解释接下来会发生什么。
不要刻板印象您的人口统计

这可能是这个列表中最复杂的技巧了。不要让您的受众或人口统计学对您的设计产生成见。
是很困难的,因为您想设计一个特定的用户组,但当它归结到它,设计将吸引合适的人口由于叙事和故事,设计元素和功能,整体氛围和实用性的网站或应用程序。
这似乎太简单了,但有太多的项目,尖叫“为老年人”。“如果您需要这个产品或喜欢这个想法,但不想被贴上这样的标签,您会参与吗?”避免刻板印象。
避免黑暗模式
暗色图案是另一个棘手的领域,它们已经变得太常见了,并且给最年轻和最年长的用户带来了额外的可用性问题。
最明显的暗模式问题是元素或推广不能轻易关闭。
要想用高超的灵巧度来点击或轻击那个小小的“x”几乎是不可能的;想象一下如果您没有它。或者用大按钮给幼儿的游戏添加付费元素。(您们中有多少人在App Store中发现过侄子给您3.99美元的费用?)
暗色图案会让用户感到沮丧,让您的网站不那么好用。这对所有人口统计数据来说都是一个问题,甚至可以被认为是掠夺性的。
在指令中使用现代元素

到目前为止,我们得到的教训并不是您必须设计出大约2000年的网站元素,而是要考虑并注意过于现代的设计。(我们喜欢时尚的设计元素。)
诀窍在于添加带有指示和视觉提示的现代元素,以帮助所有年龄段的用户理解如何使用它们,并确保其功能正常。
例如,如果您的目标用户群是关注辅助生活社区的人群,那么要求用户在进入该网站时使用TikTok风格的视频介绍可能不是最合适的。但如果您在使用这个视频时加上一些解释,就会引起观众的共鸣。告诉用户如果他们的答案不是很清楚该怎么做。
这可以归结为一个简单的事实:如果设计是相关的,并且易于使用,那么您的受众就会找到一种方式来参与其中。
展示包容性图像

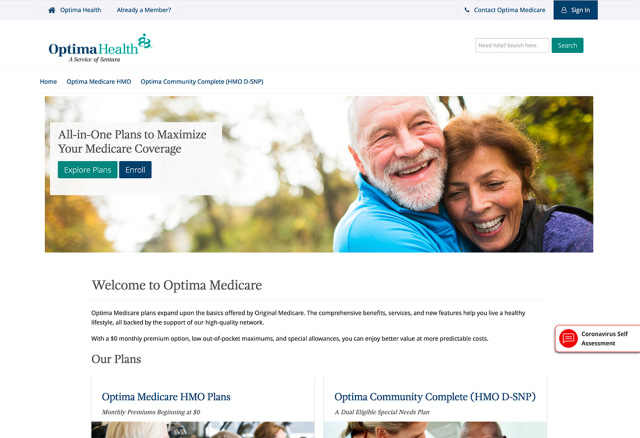
用户喜欢看到和自己长得一样的人。在网站设计中使用图像,展示您的主要受众群体正在使用您的产品或服务,或以其他方式参与。
这并不是说唯一的图片包括这个人口统计,但它应该是很好的代表。
此外,确保在人口统计中包含多样性,以建立尽可能多的人的联系。
遵循辅助功能准则
可访问性指南存在的原因有很多,但是您知道WCAG 2.0有一些关于如何满足老年用户需求的具体指南吗?
这些标准适用于从文本大小和布局到使用鼠标或键盘到内容组织的所有内容。如果老用户经常访问您的网站或应用程序,这可能是您的项目设计或重新设计的起点。
WCAG如何适用于老年用户:“尽管并不是所有的WCAG 2.0成功标准都列在这里,WAI建议至少要满足所有WCAG 2.0 A级和AA级的成功标准。这部分还列出了一些对老年人特别重要的AAA级成功标准。
在实现WCAG 2.0时,开发人员可以使用不同的技术来满足成功的标准。在某些情况下,使用一种技术而不是另一种技术可以优化特定用户的可访问性。这部分列出了一些可以帮助老年人优化网站的技术。”
结论
您可能一直在考虑不同的网站设计元素将如何影响不同的用户组。确保在这项研究中包括不同年龄段的观众。
虽然您已经在做的许多事情适用于许多受众,但了解针对不同用户组的设计还可以采取哪些额外步骤是很有帮助的。很明显,为孩子和为父母设计网站或应用程序可能会有很大的不同,但您为最小的用户使用的相同设计元素可能也适用于年龄最大的用户,这一点就不那么明显了。





