
Time:
2020-12-22 08:50:36
Author:
limo

网站设计和平面设计是两个不断变化的领域,见证着新的变化和趋势。一般来说,网站设计的趋势一直是开发一种高保真幻想主题方法,具有令人印象深刻的动画和流畅的过渡。然而,现在距离2021年如此之近,这一趋势似乎正在改变。所有的网站设计趋势似乎都转向共享一个新的标准主题,尽可能地实现现实主义。
网站设计师不再试图通过提供给你绝对的幻想来创建脱离现实的网站。它们融合了以前从未见过的普通元素和数字元素,这表明网站已经成为我们日常生活的一部分。让我们来看看将决定2021年网站设计的某些网站设计元素和运动。以下是2021年值得关注的网站设计趋势:
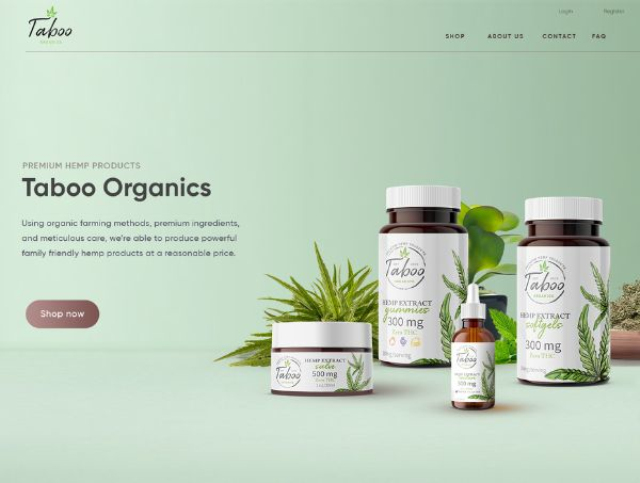
1、使用舒适的颜色:

以前,使用互联网更多的是闲暇时间和工作以外的活动。然而,随着依赖数字的工作岗位的迅速增加,越来越多的人把他们的大部分工作和休闲时间花在屏幕后面。这肯定会导致一些问题,比如眼睛疲劳,因为用户总是暴露在屏幕前,不管是台式机还是智能手机。网站设计师似乎已经注意到了这一点,他们现在更关注于那些比明亮或高对比度的颜色更容易看的颜色,这些颜色会让用户的眼睛感到疲劳。
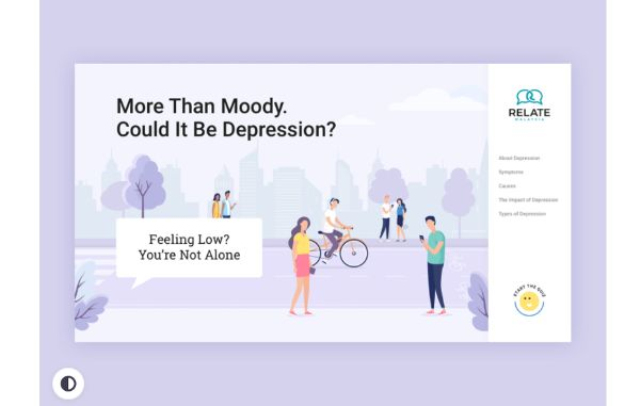
去年我们也注意到一个新的设计趋势,支持这个概念。“黑暗模式”的引入是为了抵消大多数社交媒体平台上压倒性的白色。临近2021年,网站设计师们似乎在这两个极端之间找到了一个中间地带——光明和黑暗。他们使用柔和的调色板,如淡蓝色、浅粉色和健康的绿色。
2、更多的滚动的转换:

用户滚动浏览他们访问的网站;他们做的不仅仅是导航。滚动不仅仅是一个导航功能,它也是一个交互点。当用户手动在鼠标上滑动手指时,屏幕上会产生响应。因此,这一行动成为参与的一种形式。如果你在滚动页面上创建吸引人的内容,他们的兴趣水平和用户体验将显著提高。
滚动是互动的一种微妙形式,网站设计师正在努力创造吸引人的视觉反馈,用户滚动时得到。布局中可能会有复杂的动画转换、全彩方案和大规模转换。滚动动画打破了用户体验的单调。
3、视差动画:

视差动画一直以来都是网站设计师必备的工具。到目前为止,他们已经使用了这种设计趋势,从粒子背景到最小的交互作用。到2021年,动画将变得更加复杂。它们将页面元素分隔成背景和前景极端,从而产生视差效果。视差是一种视错觉,当离观察者较近的物体似乎比离远的物体移动得快时,就会产生这种错觉。当你在日常生活中看到车窗和风景的样子时,你就会体会到这一点。同样的效果也出现在网站设计中,看起来同样超现实和真实。使用背景和前景创建的深度有助于提供沉浸式的用户体验。它使电脑屏幕感觉像一个剧院的舞台。
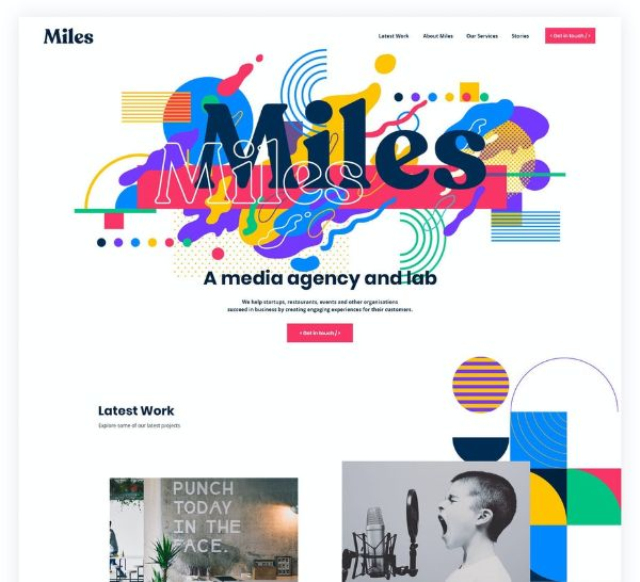
4、利用抽象的艺术作品:

抽象艺术在数字和平面设计中得到了广泛的接受和应用。那些带有圆形和方形等几何基本元素的游戏通常给人以限制性、极简主义和直截了当的印象。网站设计师使用基本形状,但将它们整合到更复杂的结构中。这种发人深省的组合打破了这种固定形状的束缚感,给人一种自由的感觉。
大多数网站使用这些抽象的艺术作品的形式的人物插图和库存照片。网站设计师已经学会了在不添加人物图像的情况下唤起用户情感的艺术。网页感觉生动而富有表现力。
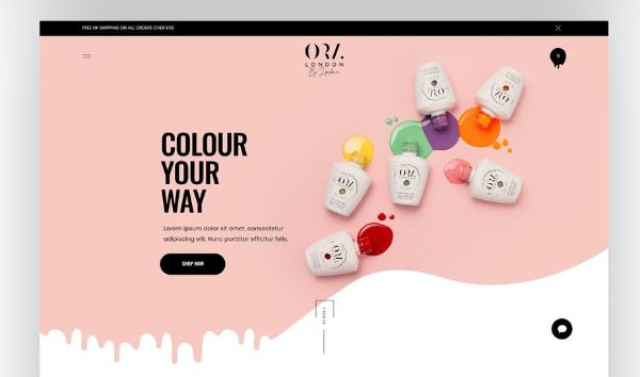
5、数字解读物理产品:

产品通常是任何品牌的核心。到2021年,产品似乎也将成为网站的核心。从对物质媒介的创造性解读来看,物质产品正在成为设计元素背后的设计灵感。例如,有些网站会在页面上涂满颜色,就像在现实生活中溅出一瓶指甲油一样。
或者一些网站利用圆角矩形创造出智能手机的视觉效果。这种方法在产品和网站之间创造了一个视觉故事。此外,它使网站看起来更真实和意想不到。
6、专注于创建迷人的问卷:

任何网站设计师或网站所有者都知道,对他们来说,关键时刻总是一个时间窗口,当用户访问你的网站的着陆页,然后点击返回或导航到你的网站,了解更多关于你的服务。他们经验的质量将决定他们支持哪一方。
这就是所谓的新员工入职过程。许多网站设计师已经开始意识到,让用户阅读产品描述,自己做决定,大多数时候会让他们感到厌烦和不感兴趣。因此,他们开始转向制作问卷,以创造更吸引人的互动体验。这样的测验有助于用户保持参与。网站设计师收集用户喜好、喜好和厌恶的信息,帮助他们满足产品和服务的定制列表。
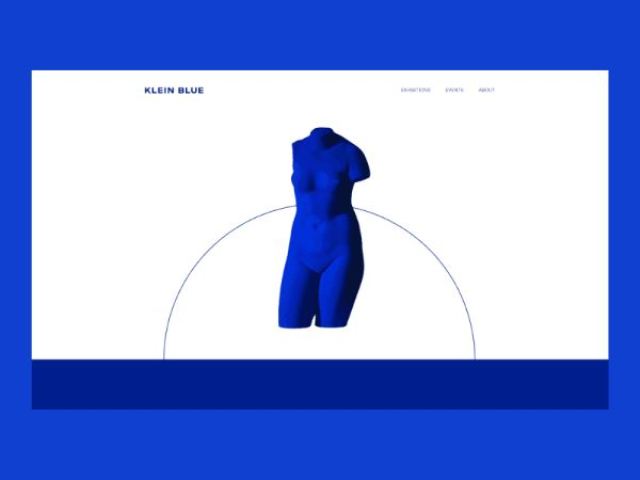
7、利用三维色彩:

网站设计使用渐变颜色已经有一段时间了。随着颜色转换在网站设计中发挥作用,这似乎正在发生变化,并进入下一个进化阶段。饱和和三维的颜色最有可能在大多数网站的网站设计方面占据主导地位。为了实现这一点,设计师使用了精细的阴影,使平面图标有一种圆润的感觉。这样的设计趋势也会逐渐影响到应用程序的图标。网站设计师似乎也更倾向于选择更自然和不完美的混合色背景,而不是结构化的颜色梯度块。随着这一步的推进,2021年的网站设计趋势将更加现实主义。
8、通过网站设计帮助世界寻找原因:

我们已经认识到,网站已经深深融入我们的日常生活,成为信息、收入和娱乐不可分割的来源。即便是在新冠肺炎大流行和随后发布的“就地保护令”的情况下,互联网也成为了一个避难所。企业将他们的会议转移到诸如Zoom、Skype等虚拟平台上。许多实体店开始在网上销售服务,热门流媒体网站的流媒体流量大幅增加。
到目前为止,网站设计师已经达到了用优秀的和有意义的设计来适应这一切的标准。随着2021年的临近,我们可能会看到网站设计师们继续发挥他们的作用,帮助世界度过任何困难时期。为某一特定事业工作的品牌会专注于他们的网站设计,以反映他们所重视的美德。这意味着,继续依赖库存形象的品牌将反映真实多样的客户。这也会导致DIY网站设计的动机和兴趣,使网站的制作对每个人都有可能。
9、Neumorphism:

Neumorphism (Neumorphism)是一种新的设计趋势,最近在网站设计中得到了很多讨论。这一趋势将持续到2021年,甚至更长时间。它遵循的是一个矛盾的极简现实主义时代。这种风格的前身是拟物化。拟物化是一种将过时的材料运用到当前设计中的设计趋势。Neumorphism将代表两种趋势一起。该设计将模仿物理使用选择性的阴影覆盖半平坦的颜色。这种效果类似于去皱和压纹。利用这种设计趋势,设计师将重新引入扁平化设计时代丢失的触觉体验。由于用户将有一种触觉体验,他们与设计交互的联系将显著增加。
10、语音用户界面:

评估信息的方法随着时间不断变化。如今,大多数人使用语音命令来提问或提出要求,而不是输入搜索请求。这也引起了网站设计师的注意。它们最终会做出调整,跟上虚拟助手和语音聊天机器人的出现。除了传统的点击导航外,许多网站正在探索基于语音的导航和交互的可能性。
11、混合图形和摄影:

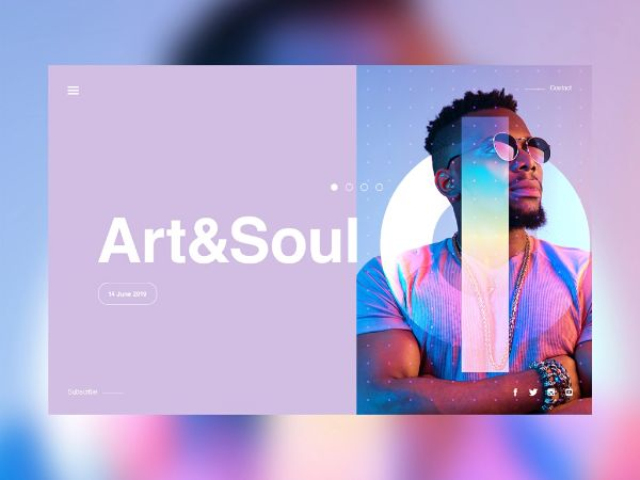
2021年的一个大设计趋势将是摄影和图形的重叠。高质量的英雄形象能够吸引访问者,就像他们进入一个新网站时那样。如果这些身临其境的图像有一些很酷的图形来补充它们,它将显示网站所有者的创造性天赋和创造惊人的视觉效果。这样做会给网站设计增加额外的个性。它也可以用来加强公司的品牌。例如,你可以利用公司标志的形状和颜色。当网站设计师将这种设计趋势与客户的品牌识别相结合时,它将创造出令人满意的结果。
12、使用引人注目的大标题:

随着我们今天匆忙的生活方式,用户没有时间花几个小时在网站上。这就是为什么设计趋势正在转向修复和解决方案,以尽可能长时间、尽可能快地抓住用户的注意力。为此,2021年的网站设计将出现粗体标题、缩短内容和明快内容,以抓住用户快速而减少的注意力。这将有助于增加皈依者。如果需要附加信息,较大的标题标签将与较小的子文本配对。
13、页脚的更详细的使用:

在网站设计中,页脚是一个多年来一直未被充分利用的设计元素。早期的页脚用于提供联系信息或注册表。现在我们看到它们转变为包括主页的附加元素和网站的其他重要方面。这与苹果在智能手机上使用指挥中心的方式类似。
14、手绘元素:

随着时间的流逝,保持网站设计的独特性变得非常棘手。使用手绘元素可以帮助一个网站显示他们的独特性,并帮助创造积极的情绪在他们的访问者。使用手绘元素制作的不完整元素有助于打破网站僵硬的结构,让它感觉更真实。这些小的设计元素会对用户产生很大的影响,因为不完整的视觉效果通常会为整个设计增添人性、个性和独特性。这种设计趋势可以帮助网站获得一层人性化,因为它提供了一种全新的网站设计方法。这有助于吸引新用户的注意,同时也能让现有用户感到有趣。
以下是2021年需要关注的14大网站设计趋势。确保使用这些趋势,使你的网站与趋势保持同步。这样做可以帮助你跟上时代的步伐,并成为适应网站设计新指南的先驱者,这将给你的初步优势,你的竞争对手。确保不要因为改变太多网站的品牌标识的核心设计而失去你的真实性。





