
Time:
2021/3/30
Author:
素马设计
微交互在用户体验设计中并不是一个新概念,但它们却越来越令人印象深刻。我们在Design Shack讨论微交互已经有一段时间了,因为它们对网站设计项目的整体成功至关重要。
微互动是指那些将普通用户体验变成更令人难忘和吸引人的微小细节。这些小事情会给你带来惊喜和快乐,为你的应用或网站设计增加一层令人愉快的UX。
下面我们来看看2021年网站设计师们是如何使用微交互的,并举例说明这种设计技术是如何发展起来的。
设计的功能
动画+解释
当你开始思考如何最好地设计微交互时,让这个简单的短语在你的脑海中循环。每一个微小的网站设计都应该做这些事情。
动画是吸引用户进入元素的一个亮点。解释帮助他们理解按钮或拨动开关或图标的用途和如何使用它。
每个微交互都以微秒的方式提供一系列信息:
触发:微交互何时开始或为什么开始
规则:是什么让动作/互动起作用,以及它是如何起作用的
反馈:您如何通过某种提示知道您对元素的操作是否成功
循环和模式:交互持续到特定用户重置为止的时间
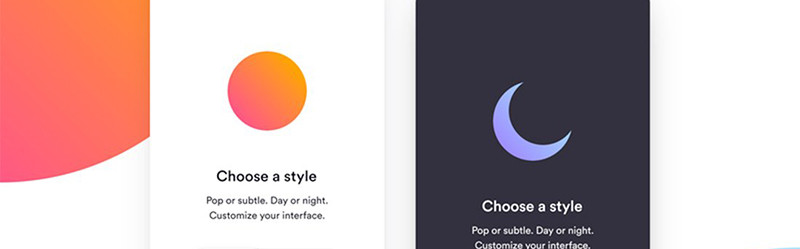
去访问上面光明/黑暗模式切换的例子。开关的滑动和做的正是你所期望的,没有太多的大惊小怪。它有一个简单的动画,解释了如果你按下开关将会发生什么。这是固体的微观相互作用。
玩得开心
微互动应该是有趣的。它是引人注目的元素,可以帮助引导用户通过设计与一些现代的,可能意想不到的触摸。
Aurelia Durand的网站设计充满了令人惊奇的微小互动。指针是一个小的手,它会移动以点击适当的区域,悬停在菜单上,并获得大量的彩色点来鼓励行动,主要的插图变化和动画也是悬停状态微交互的一部分。
展示个性
你可能一直接触到的最被低估的微互动之一就是Facebook react功能栏。(Facebook还不时在移动标识上添加一些有趣的微互动。)
这就是为什么这个方法有效。当你点击或按住每个小表情符时,它们就会活过来,显示出真实的情感表情供你选择。这比快速点击经典的、竖起蓝色大拇指的图标更个性化、更真实。
这些小元素也有悬浮状态,告诉你每个表情/图标的意思。这些额外的信息让微互动变得更有用,并为用户提供工具,让他们在选择对社交媒体上的帖子的感觉时做出正确的选择。
如果添加了新的表情符号或图标,这一额外的信息层尤其重要,比如“关爱”拥抱,它在2020年年中成为功能栏的一部分。
微妙的动画效果可能很好
虽然有些微互动更具爆炸性,但许多细微的变化几乎可以被忽视。
良好的微交互作用几乎是不可见的。你不应该去想它,也不应该去问为什么它会在那里,或者如何与它互动。UX杂志是这样描述它的:“确保微动画不会让人感到尴尬或讨厌。一般的和次要的行动需要适度的反应。偶尔的重大行动都需要有力的回应。”
这方面的一个典型例子便是伴随着许多汉堡或弹出式菜单图标的微互动。
Lucid Reality Labs有一个双行图标,它会切换到单行,然后在菜单打开时显示“X”。当“x”被点击关闭时,它会动画另一个。它太简单了,你几乎看不见它。
屏幕中央的立方体也会发生二次交互。您可以通过单击该示例查看这种微交互的分层是如何工作的。
内容和谐设计
每一个微互动都应该与伴随的内容和谐共存。
你并不是在一个气泡中进行设计,所以不要让创意或你创造的东西的酷元素凌驾于布局之上,并与整体设计保持同步。
上面的“如何与白人孩子谈论种族主义”的timeline微交互很简单,并且完全与设计的其余部分整合在一起。他们包含了一定程度的细节,使移动通过这本书的数字版本令人愉快。
每个时间轴微交互都包含一个与页面内容相匹配的图标和内容的标题。它放大到一个大小,让你可以得到一个艺术和简单的运动是迷人的一瞥。
该设计还包含了其他有趣的动画,如翻页(单页和翻页),使整个设计成为你想要深入研究的东西。
使用触觉元素
想想你日常使用的一些工具在与它们互动时是如何发挥作用的。
当你点击一个按钮时,你的苹果手表的触觉
你手机上的提示音
当你与Siri或其他设备交谈时,这些监听点就会出现
在你走或跑的每一英里时,轻轻的嗡嗡声来标记
当你的耳塞连接到蓝牙时的声音
所有这些融合了数字和现实的元素都是将空间融合在一起的更伟大的触觉体验的一部分。微交互是实现这一目标的好方法。
您可以使用:感觉声音进步反弹脉冲或嗡嗡声
有很多方法可以做到这一点。它们的共同点是看起来和感觉都很真实。它们与其说是屏幕的一部分,不如说是你的物理世界的一部分(或者至少声称是)。
结论
2013年左右,当丹·萨弗(Dan Saffer)在他的书中第一次提到微互动时,微互动开始势头迅猛。他当时概述的四个部分仍然是这些小型网站互动的关键部分——触发、规则、反馈、循环和模式。
如果你仔细观察,你几乎可以在每一个网站设计中的微交互作用中看到这些共同元素。我们也希望看到更多精巧的微交互例子。