Time:
2022-03-31 11:13:38
Author:
素马
创建网站变得越来越复杂,通常不是一个人的工作。确保设计的一致性和优化以满足业务目标并为用户创造愉快的体验非常重要。
在设计网站的单独部分或保存开发人员的设计时,确保团队在同一页面上的方法之一是创建设计文档或网页设计风格指南。
有一个风格指南是有益的,以便在不同的页面之间创造一种有凝聚力的体验。它还有助于确保未来的开发或第三方生产将遵循品牌指南,并将被视为整个品牌的一部分。
使用样式指南作为您在网页设计中的第一步的表面,想更深入地了解如何为您的项目创建可用的网页设计样式指南。
什么是风格指南?
它为什么如此重要?
创建网页设计风格指南
1.研究品牌
2.定义排版
3.调色板
4.语音
5.图像学
6.意象
7.表格
8.按钮
9.间距
什么是风格指南?
样式指南是设计人员或开发人员应遵循的预先设计的元素、图形和规则的集合,以确保单独的网站部分保持一致并最终创造有凝聚力的体验。

它为什么如此重要?
素马设计认为当多个设计师在一个大型网站或网络应用程序上工作时,确保他们不会解释太多并且不会根据个人喜好改变或调整样式是非常重要的。在开发过程中,定义网站的元素使开发人员可以轻松地重用这些元素。此外,它可以更容易,因为他们将获得他们必须编码的元素,并从一开始就确切地看到他们需要如何看待。
为了让开发人员的生活更轻松,设计师的职责是包含所有可能的交互,例如悬停、单击、访问和按钮、标题、链接等的其他状态。
创建网页设计风格指南
1.研究品牌
首先,您需要研究品牌,以便了解它的含义。了解品牌背后的故事,观察团队,了解公司的愿景、使命和价值观。深入挖掘品牌非常重要,这样您制作的风格指南将在视觉和情感上代表组织。
如果您是不会编码的设计师,只需打开Photoshop并为您的文档命名,并简要说明文档的用途和用途。
如果您可以编码,最好使用预编码的资产创建一个html文档,以便可以轻松地重用它们。
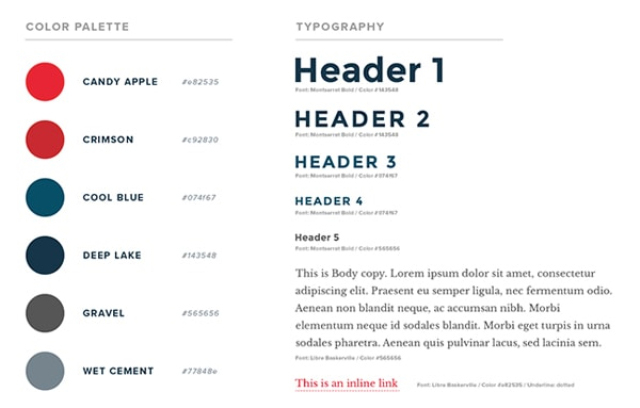
2.定义排版
您必须正确排版,因为它是访问者与您的网站之间最重要的沟通工具之一。
设置层次结构并识别它。有标题类型:h1、h2、h3、h4、h5和h6。然后是正文,粗体和斜体的变化。考虑将用于较小链接、介绍文本等的自定义副本。提供字体系列、粗细和颜色。

3.调色板
令人难以置信的是,人类如何感知颜色并将色调与知名品牌联系起来。想想可口可乐,我敢打赌你现在看到那个红色了。
首先为您的网站设置主要颜色,主要颜色应包含不超过三种色调。然而,在某些情况下,您将需要辅助颜色甚至三次颜色来说明您的用户界面,请确保您也定义了它们。还包括白色、灰色和黑色等中性色,以使主要品牌颜色脱颖而出。

4.语音
我指的声音是实际的副本。在开始风格指南之前,您已经研究了品牌,发现品牌年轻且时尚。如果副本的声音没有方向,则必须对其进行定义。这可以是一个简单的例子,因为它表明声音必须是专业的、有趣的和受欢迎的。与其说“你遇到404错误”,不如说“哦,孩子,你破坏了互联网。404错误。”如果声音更企业化,你就不会那样做。
5.图像学
图标已经存在了数千年,比文字和文字还要古老。利用在您的项目中使用图标的优势,因为它们会让访问者立即了解正在发生的事情以及接下来会发生什么。选择正确的图标将为内容提供比调色板、副本或图形更多的上下文。使用图标时,请务必考虑目标受众、宗教、历史,以免产生误解和误解。还要提到一件事,考虑品牌及其价值,这样您就不会在大型银行网站上使用手绘图标。

6.意象
图片能说千言万语。确保包含定义网站应使用的图片样式和方向的图像。再次思考品牌的价值及其使命。例如,一家水慈善机构使用具有强烈情感、良好事业和呼吁人类情感的醒目图像,让他们有幸拥有水、食物、电力和教育等基本生活商品。
7.表格
表单使您的网站或Web应用程序具有交互性和动态性,因此用户可以输入数据,然后您可以对其进行操作并完成工作。
确保建立层次结构并包括来自表单的可能反馈——活动、悬停、添加错误、警告和成功消息,包括密码太弱、电子邮件无效或简单的成功消息,例如“电子邮件已发送”。
8.按钮
按钮是调色板、表单和声音的混合体。依靠这些先前创建的资产来创建具有不同规定设计的一致外观和功能按钮。
9.间距
间距如何在样式指南中?提到间距是非常重要的。它可以是用于布局的网格形式;它可以是标题、按钮、图像、表单和其他元素之间的间距。
获得正确的间距很重要,因为它为元素提供了更多的呼吸空间,并且一致的使用使您的工作看起来有条理和专业。
结论
你必须研究你正在为其创建风格指南的品牌,确保设计的不同部分正确,并确保风格指南是一致的,并包括将设计转化为工作产品时的所有可能场景。