
Time:
2022-08-12 07:46:00
Author:
素马

与十年前您可以纯粹根据关键字和反向链接对网站进行排名不同,如今,跳出率、网站停留时间和访问页面等用户参与度变量都已成为关键的排名因素。
在确定值得获得最高搜索排名的优质网站时,百度 会识别出真实的人类行为。反过来,可用性和用户体验设计已成为SEO不可或缺的组成部分。网站不仅需要基本的页面搜索引擎优化,而且简单的用户体验设计考虑可以在支持参与度和排名方面大有帮助。
为了帮助阐明在哪些方面优先考虑您的工作,下面我们将重点介绍如何有效利用UX设计和可用性变量来支持您网站的SEO性能的五种做法。
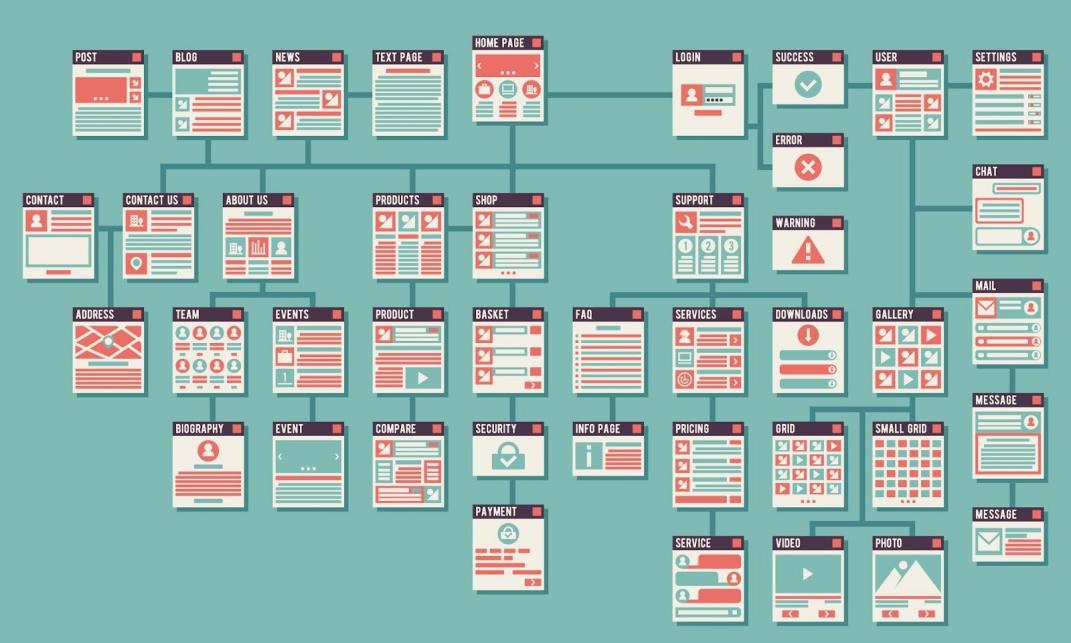
1. 简化您网站的导航

UX 设计和 SEO之间的一个常见冲突是后者通常鼓励强大的网站架构,这些架构通常会带来复杂的导航。页面越多越好,对吧?没那么多。
一项研究揭穿了以前创建非常精细的页面的SEO实践,这些页面专注于紧密结合的关键字分组,支持新的SEO最佳实践,即只为许多相关关键字排名一个页面。从本质上讲,拥有一个内容丰富且用户友好的页面可以成为跨许多不同搜索查询的SEO的强大资产。
下面我们将详细介绍如何利用搜索数据来通知网站架构(基于上述观点);然而,这里的重点是拥有一个非常专注的网站,提供简化的导航。这尤其适用于移动用户。
最终,您希望用户轻松浏览您的网站。复杂的导航结构虽然对SEO更友好,但可能会破坏用户的体验,从而导致他们更快离开。传统的SEO考虑让搜索引擎可以访问所有页面,而不是考虑用户如何访问页面。通常,页面较少的精简导航是对SEO友好的导航。
2. 将UX设计用于SEO友好的布局

在无数的案例中,布局设计和内容的格式会破坏 SEO。简单的原因是美学,比如拥有完美大小的标题和适量的文本,可能会妨碍 SEO。
但是,如果用户体验设计可以与页面搜索引擎优化和布局格式完美结合呢?这将是一种理想的伙伴关系,有助于支持可用性和产生自然流量,正如我们现在所知,这与彼此的成功相得益彰。
以下是利用UX设计来支持对SEO友好的页面布局的一些原则:
- 让内容易于消化——虽然副本和字数对SEO很重要,但要避免让您感觉像是在阅读技术手册的文本繁重的页面。易于吸收的复制块,由标题和图像组织,可以帮助提高可用性,同时仍然保留 SEO。此外,利用项目符号和数字列表,因为这些元素可以帮助在 百度 中推广精选片段。
- 以多种形式利用标题——作为SEO的经验法则,每个页面都应该有一个 Header 1 标签,定义页面的内容(并最终包括页面的主要关键字目标)。应使用 Header 2 和 Header 3 标签组织支持性想法。大量使用这些。
- 尽可能注入图像和视频——视觉媒体不仅吸引用户,而且这些元素可以针对SEO进行优化。一个好的做法是在每个内容块中包含相关的图像或视频(通常由 Header 2 标签定义)。
- 自由使用 CTA——当谈到转化率优化 (CRO)并让用户在您的网站上停留更长时间时,必须使用号召性用语。这些可以像复制链接或诱人的按钮链接一样简单,以“了解更多”。目标是促进用户在您的网站上的旅程,以满足他们的最大兴趣以及您希望他们采取的行动。
- 包括链接到相关内容的元素——一个同时支持可用性和 SEO的常见策略是专门用于提供相关内容链接的页面布局的一个方面(通常接近结尾)。与 CTA 一样,这些标注链接有助于让用户在您的网站上停留更长时间,同时交叉链接相关内容,这都是SEO的良好做法。
有关如何利用UX设计创建高度SEO友好页面的更多想法,请参阅交互设计介绍,特别是关于维度 2:视觉表示和维度 5:行为的观点,以及这些观点下方的提示。
3. 利用搜索数据为网站架构提供信息
回到我们关于简单性和基于更大主题而不是细化关键字优化页面的观点,构建数百个SEO登录页面以进行精确查询的日子已经一去不复返了。相反,重要的是采取一种注重质量而不是数量的整洁方法。
我们都知道关键字研究和搜索数据对SEO很重要。但正是这些数据的使用方式使一切变得不同。例如,让我们看看下面的“电子商务 SEO”关键字数据。
该关键字在全球范围内每月获得约 230 次搜索。如果我们要为“电子商务 SEO”优化页面,重要的是要考虑我们希望在关键字定位策略中包含哪些变体和长尾。
对于SEO机构,“电子商务SEO服务”可能是一个主要的关键字词组。但是,与其为围绕“电子商务SEO公司”或“电子商务的 SEO”(我们可能在 10 到 15 年前所做的)的变体创建不同的页面,我们希望将这些关键字合并到同一个页面上。
那么所有这些SEO数据是如何涉及UX设计的呢?另一个与后一种电子商务环境相吻合的例子是我们为此SEO机构设计的新网站,其中包含我们正在针对这些关键字进行优化的页面。如下所示,这个新页面利用了上面提到的许多UX设计原则,有助于支持可用性和 SEO。该框架还使我们能够正确捕获上面在标题 2 标记中的“具有相同术语”下也提到的不同关键字变体。
这个简短的示例强调了以在UX和SEO之间创造和谐的方式组织页面内容和网站架构的重要性。事实上,这两个部门需要相互竞争的情况很少见。
4.优化网站加载速度
用于技术UX目的的最强大但经常被忽视的工具之一是 GTmetrix。GTmetrix也是任何SEO工具箱的资产,它提供有关网站性能(即加载速度)的重要技术见解。这使得UX设计师和技术SEO等人能够提取可操作的见解,例如缩小 HTML、CSS 和 JavaScript,以及优化缓存、图像和重定向。
网站速度现在是一个重要的排名信号,因为 百度 的首要任务一直是(并将永远是)为用户提供最佳体验。反过来,百度会在搜索和百度广告中优先推荐快速加载的网站。
5. 确保移动响应能力

移动响应式设计已成为可用性和SEO的强制性要求。因为现在超过 60% 的流量是由移动搜索驱动的,所以不支持移动响应的网站将影响一半以上访问者的体验。
到目前为止,大多数精明的UX设计师在他们参与的所有项目中都优先考虑移动响应设计。但是,如果您的网站在移动设备(包括平板电脑和不同的 Web 浏览器)上没有响应,您可能会看到您的用户参与度指标表现得非常好这些设备很差。
最后的想法
尽管营销和设计团队之间存在部门差异,但明确的网站目标与有凝聚力的项目管理相结合,极大地帮助了用户体验设计和SEO策略之间的和谐。现在看到角色之间的平衡整合变得越来越普遍,因为越来越多的机构(包括供应商、合作伙伴和顾问)意识到优先考虑SEO的重要性,但不会影响可用性和设计。如果您需要寻找合作,素马设计乐于为您服务。