
Time:
2022-09-27 10:46:14
Author:
素马
成为网站专家的第一步是了解与 Web 相关的基本术语。
为什么这很重要?
好吧,一旦你掌握了这些重要的定义,好事就会开始发生:
您可以与 Web 设计人员和开发人员进行双向对话,从而节省成本并做出更好的决策。
可以把它想象成在去看机械师之前对发动机的工作原理有深入的了解。
此外,如果您决定建立自己的网站 ,您将更好地了解在网站建设者中寻找什么,以及在哪里投入时间和金钱。
以下是与以下相关的最重要的网络术语的简单定义:
网络术语 - 定义
查看网站

域名
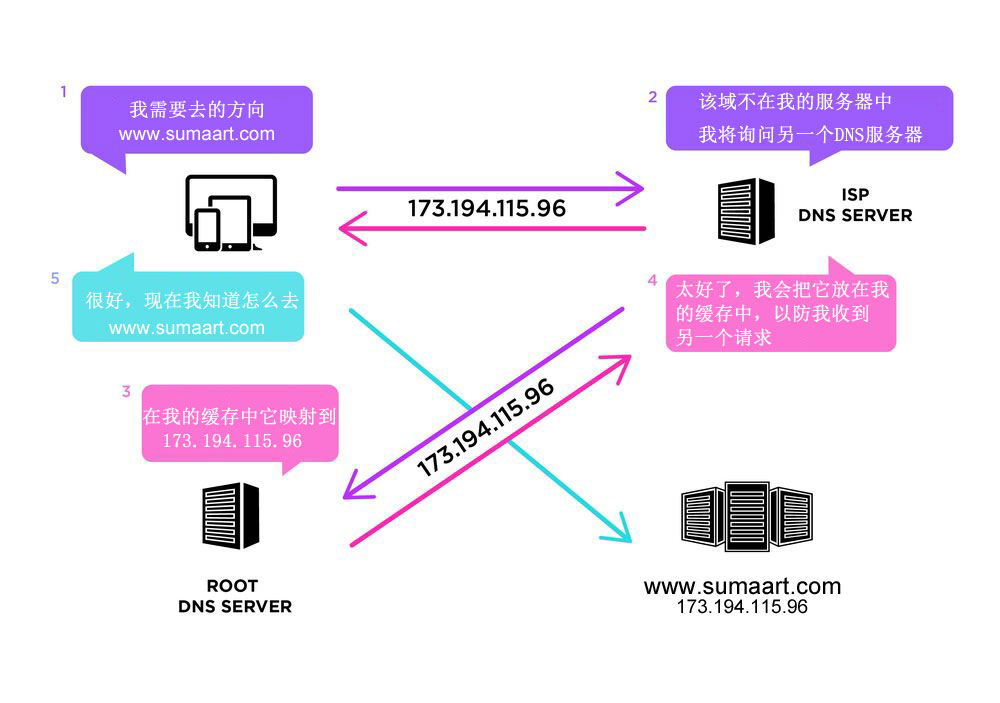
域名是用于识别网站在网络服务器上的位置的唯一名称(例如 sumaart.com)。当您通过网络浏览器访问网站时,域名将被转换为代表网站所在服务器的互联网协议 (IP) 地址(例如 173.194.115.96)。此转换由域名服务器 (DNS) 动态执行。
域名系统
域名服务器相当于互联网上的电话簿或目录。他们保留更新的域名列表并将其转换回 IP 地址。这是必要的,因为虽然域名很容易让人记住,但计算机(包括所有可以连接到互联网的设备)使用 IP 地址来访问网站。
网址
统一资源定位器 (URL) 是 Internet 上资源的文件地址。URL 可以表示网页、图像、视频、样式表等等。
网络服务器
网络服务器用于存储、处理网页并将其传送给客户端(例如,谷歌浏览器等网络浏览器)。尽管您可以购买服务器来运行您的网站,但大多数企业使用云存储服务来托管网站,因为这样可以节省成本并增加安全性。
网页浏览器
Web 浏览器,通常称为“浏览器”,是用于访问 Web 上的信息的软件应用程序。一些最流行的网络浏览器包括 Chrome、Firefox、Safari、Internet Explorer、Edge 和 Opera。与所有软件应用程序一样,Web 浏览器具有不同的特性和功能,以吸引不同的用户类型。
IP地址
Internet 协议地址是分配给连接到 Internet 的每个设备的唯一数字标签,包括计算机、电话、平板电脑、服务器、汽车等。在百度 上快速搜索“我的 IP 地址是什么”将显示与您的互联网连接相关的 IP 地址。
HTML、CSS、JavaScript
网站由一系列内容(如图像和文本)以及交互元素(如表单、游戏和动画)组成。为了呈现所需的结果,您的 Web 浏览器依赖于编程语言(主要是 HTML、CSS 和 Javascript)来完成所需的操作。

HTML代表超文本标记语言,用于识别页面上的不同元素,例如段落、标题、图像和链接。
CSS,也称为层叠样式表,用于为您的网站赋予样式。字体、颜色、大小、间距、边框、背景和阴影只是可以使用 CSS 进行调整的几个示例。
Javascript 是一种客户端编程语言,这意味着源代码由客户端的 Web 浏览器而不是在 Web 服务器上处理。这允许语言在页面完全加载后在页面上运行操作。例如,如果缺少表单字段而无需将请求提交到 Web 服务器,则发送错误消息。
HTTP/HTTPS
安全超文本传输协议 (HTTPS) 是 HTTP 的安全版本,该协议是在您的浏览器和您所连接的网站之间发送数据的协议。为确保您的网站安全连接,您需要获得 HTTPS 证书。
建立网站
拖放
拖放是使用单击和拖动动作将计算机文件从一个应用程序或位置移动到另一个应用程序或位置的操作。拖放通常用于网站构建器空间,以突出使用鼠标在页面上定位元素的能力。
头部和身体
一个网页由两个主要部分组成:
和 。 中包含的元素对访问者不可见,包括元标记、链接和跟踪像素等元素。 包含 HTML 文档的所有可见元素,包括文本、图像、超链接、表格和列表。
客户端/服务器端
通常,客户端或服务器端是赋予一种编码语言的标签。网站代码可以在浏览器(客户端)或服务器上运行。两种类型的代码都有优点和局限性。Javascript 和 Flash 是客户端代码的示例,而 Python 和 PHP 是服务器端代码的示例。
托管
为了使网站上线,您需要在连接到 Internet 的 Web 服务器上托管(或保存)您的网站文件。托管服务提供商是一种业务类型,它使个人能够快速保存和访问他们的网站,而无需购买和连接自己的网络服务器。大多数网站建设者都在其订阅中包含托管,素马设计提供维护管理服务。
搜索引擎优化
搜索引擎优化 (SEO) 是提高网页(或网站)在 百度 等搜索引擎中排名的过程。适当的 SEO 允许网站最大限度地提高其在搜索引擎结果页面 (SERP) 中的可见性,从而产生“免费”或“自然”流量。查看其他 SEO 相关术语。
网站类型
博客
博客是围绕特定主题的基于信息的网站。博客通常由多个条目组成,称为“帖子”,讨论一系列子主题。这些帖子通常是基于文本的,并按时间倒序显示,以便最近的帖子出现在博客主页的顶部。现代网站使用博客有几个原因,包括教育客户和从谷歌等搜索引擎吸引自然访问者访问该网站。
RSS订阅
真正简单的聚合是一种网络提要,它使用户能够以标准化的计算机可读格式从网站获取即时更新。与注册网站时事通讯类似,用户可以订阅网站的 RSS 提要并使用新闻聚合器来管理传入的信息。
登陆页面
在数字营销中,登录页面是一个独立的网页,用于优化点击网站上的广告或号召性用语后采取行动的访问者数量。登陆页面通常会去掉所有导航,以最大限度地增加“转换”(购买、填写表格等)的用户数量。可以通过运行拆分测试(也称为 A/B 测试)来优化转换。
生物链接
生物页面中的链接是显示所有相关链接的登录页面。在您的社交媒体简历中使用您在个人主页中的链接,以便您的关注者可以快速访问您的所有平台!
电子商务
电子商务是在线购买或销售产品或服务的活动。电子商务网站,也称为在线商店,在功能和成本方面可能会有很大差异,而像沃尔玛这样的大型电子商务网站可能需要花费数百万美元来构建和维护。
响应式/自适应
响应式和自适应网页设计是两种网页开发方法,允许网站在多种屏幕尺寸(例如桌面和移动设备)上正确显示。响应式设计根据屏幕尺寸动态改变网站的外观。通常,使用响应式设计方法的网站构建平台在无代码设计时不允许有足够的灵活性。自适应设计平台创建网站的两个或多个版本,然后根据请求页面的设备提供正确的版本。例如,它提供桌面版和移动版。这种区别允许用户自由地自定义他们网站的外观,而无需编写自定义代码。
网站跟踪和分析
cookie
网站 cookie 是由网站或应用程序创建的存储在访问者计算机中的小型文本文件。cookie 可以是基于会话的或持久的,它保存在访问者的硬盘上。Cookie 为网站或应用程序提供了一种识别访问者并跟踪他们的偏好的方式(例如,将商品保存在购物车中并稍后返回以进行购买)。
让客户清楚所有流程,网站建设考虑每一个菜单的细节是素马设计的职责,也成为了我们的习惯,素马设计已经与各个行业合作过,并且有一个经过验证的产生结果的过程。
与素马设计合作最重要的是,在您签署或支付任何费用之前,我们会为您的新网站提供免费的自定义模型,这是最好的部分。