
Time:
2022-09-28 03:54:24
Author:
素马

尽管它就在我们身边,但我们大多数人根本不会花很多时间思考颜色,不是吗?
当然,当您参观汽车展览时,您就知道您想要的是性感的蓝色汽车,而不是呕吐棕色汽车。
您可能曾与您的伴侣深情地争论过黄油黄还是雏菊黄是厨房的正确选择。
所以当涉及到你的网站——你的在线品牌、你的虚拟握手、你自己的数字表达——你如何选择你的调色板?大多数时候,只选择一种颜色就足以阻碍进展。
颜色是一门科学,真的。
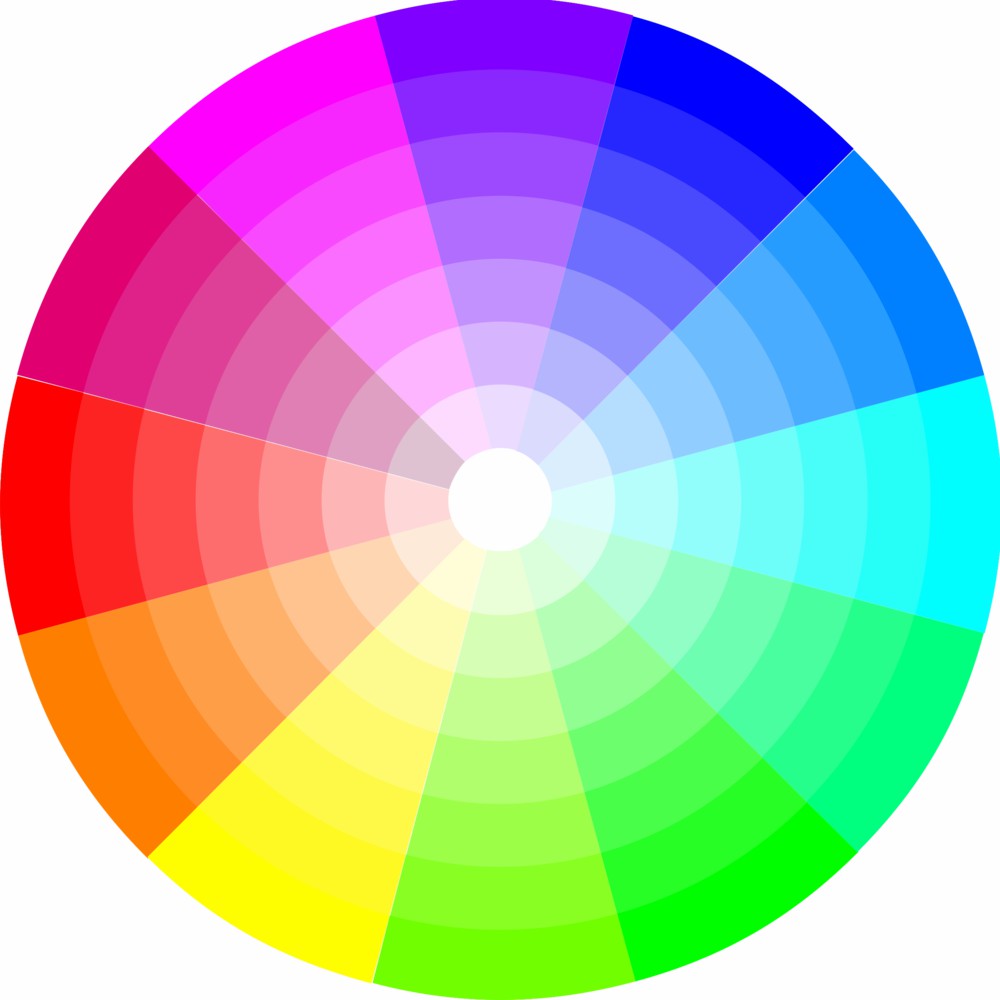
英国物理学家和数学家艾萨克·牛顿在 1660 年代发现,通过让光穿过棱镜,他可以识别出构成可见光谱的 7 种颜色:红色、橙色、黄色、绿色、蓝色、靛蓝和紫色。他发明了色轮,以显示颜色的变化,如下所示:

...您最好感谢他所做的,因为色轮正是您做出明智选择所需的工具,以便为您的网站组合颜色。
有 3 种主要的配色方案可以最好地指导您设计和创建您的网站:类比配色方案、单色配色方案和三色配色方案。
每个都会带来不同的“氛围”或为您的网站带来某种外观。
ANALOGOUS 配色方案 由色轮上彼此相邻的颜色组成,其中一种是主色。它看起来像这样:

主色(中间)应该是您的主要颜色,其他颜色可用于突出您网站的其他部分,例如在菜单中或将注意力吸引到重要部分。
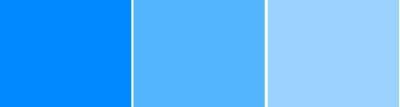
单色配色方案 是用单一颜色或色调构建的,它的变化是通过色调(添加白色)或色调和阴影(添加黑色)创建的。它看起来像这样:

单色配色方案有利于使您的网站看起来更柔和。这种方法还可以保证您不会意外地发生颜色冲突,并且可以避免让您的网站看起来“太忙”。
TRIADIC 配色方案 使用在色轮周围均匀分布的颜色,如三角形。它看起来像这样:

三色配色方案真的很流行。这是一个高对比度、年轻的设计方案,如果做得好,它会产生一个非常“响亮”或“多汁”的网站。
每个人的颜色可能看起来都不一样。
还记得在小学时,你的臭小子朋友告诉你,也许他看到绿色的方式就是你看到蓝色的方式吗?然后你回到家,陷入了一场生存危机,想知道是否每个人都真的有辛普森的霓虹黄色皮肤,但你不能说是因为你的眼睛坏了?
关于颜色感知要记住的是,存在实际可证明的色盲程度。
全世界8% 的男性 (是的)和 0.5% 的女性无法区分光谱中的不同色调。
记住这一点可以在您设计网站时为您提供帮助。 色盲有很多种,但最常见的是红绿色。
例如,患有这种色盲的人无法区分紫色和蓝色。那是因为他们的眼睛看不到紫色中的红色调。
避免此问题的最佳方法是不要在彩色背景上使用彩色文本。坚持使用白色或黑色作为您的字体。
颜色是一种心理学。
安定下来,我们不会在这里走得太远。蓝色可能不会“治愈”你的链球菌性咽喉炎,就像橙色不会让你“发疯”一样。然而,颜色会引起可测量的心理影响。
我们确实知道红色会产生紧迫感,并且非常适合作为号召性用语按钮。白色表示清洁、纯洁和中立,并且对于推动注册或销售的点击率较低。
绿色暗示健康和金钱,紫色暗示智慧、皇室和尊重。蓝色让人放松,平静。黑色是有力的,暗示着力量和权威。
考虑一下您在网站上展示的服务或产品类型,并选择一种能反映这种情感故事的颜色。
底线,颜色实际上比你想象的更简单。
如果您仍然难以决定为您的网站使用什么颜色,请回到基础。看看你积累的任何视觉内容,包括在你的页面上。这可以是视频、图片,甚至是您稍后将嵌入的应用程序。
从您将在网站上拥有的图像中提取您喜欢的关键颜色可以真正缩小范围。你是一个乐观的时髦有机冰棒制造商吗?

使用您的一张照片中的明亮霓虹绿,并尝试与类似的、单色的或三色的方案组合!
类比示例:

单色示例:

三元示例:

自己去试试吧!如果您使用颜色,请仔细考虑您想要为您的网站提供的“氛围”,并认真检查您当前的内容,您会发现最适合您的配色方案。
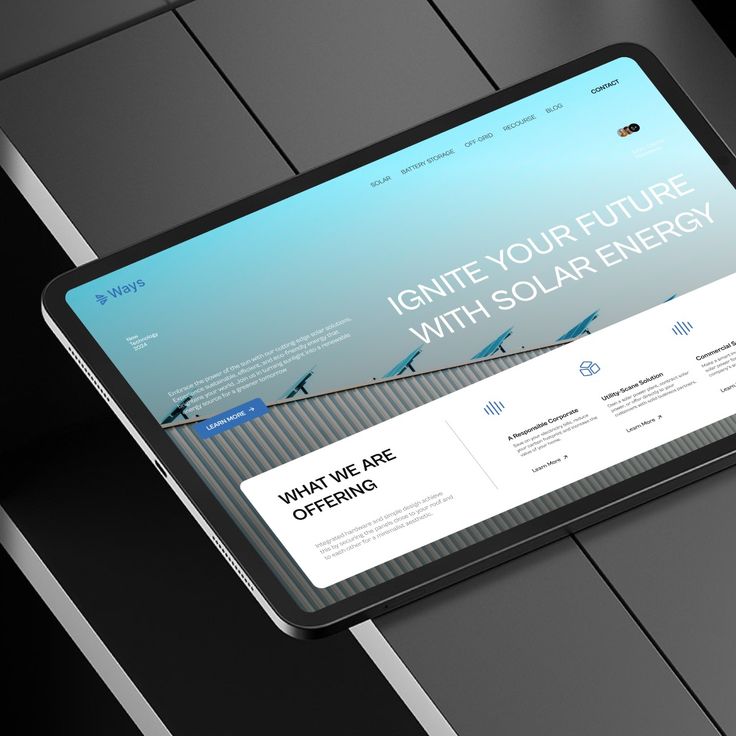
素马设计在设计网站时,颜色搭配上不止做到简约,而且融入了品牌信息以及当地文化,
网站建设考虑每一个菜单的细节是素马设计的职责,也成为了我们的习惯,素马设计已经与各个行业合作过,并且有一个经过验证的产生结果的过程。