Time:
2016-08-06 01:37:42
Author:
经常有人会问:“设计网站原型的最佳方法是什么?”就像问:“做一个网站最好的方法是什么?”“没有一个单一的“最佳”的方式。
每一个个人的网站原型,像每个个人的网站,有自己的风格,目标和策略。什么运作良好的云的客户关系管理网站可能不工作,以及一个电子商务业务。
在这篇文章中,我们将探讨三个最常见的数字网站原型方法:演示软件(主要是初学者),编码网站原型(中级到高级),和专门的网站原型应用程序(各级专业知识)。
01、演示软件
主题演讲正变得越来越流行的建筑网站原型

首先,有传统的PowerPoint,一个可靠的业务主要用于演示在过去的二十年里。如果你正在寻找一个更现代的选择,主题是上升的普及。
有趣的是,谷歌风险投资公司提到的主题作为他们的“设计冲刺”计划的秘密武器。你可以在这里找到更多的演示软件。
=== 优缺点 =====
让我们看看利弊,以便你可以作出一个受过教育的决定。首先优点…
几乎每个人都使用过演示软件,所以他们是一个快速的方式来启动一个简单的网站原型。
熟悉-你知道的基本知识,这并不是很难学习更先进的功能,如动画,幻灯片转换,和链接幻灯片的相互作用。
基本元件库-感谢简单的线框图的图书馆一样,Keynotopia,你可以快速创建低高保真线框然后链接在一起的一个可点击的网站原型。您还可以使用主模板,并在需要时再使用幻灯片或幻灯片的部分。
自然线性流-这些工具的幻灯片,自然需要通过一个连续的用户流量,这迫使你去思考体验除了视觉效果。对于更高级的用户,可以在复杂的方式中链接幻灯片,该方法将在线性进程之外进行。大多数网页设计和网站原型的应用程序仍然可以笨拙的可视化用户流量,但UXPin,Flinto,和愿景做了一项伟大的工作。
而现在的缺点…
当我们描述在我们的免费电子书网站原型的指南,一旦你开始玩了先进的用户流量和互动,你已经基本上达到了演示软件的限制。
非库存元素库-找到合适的元素库是不容易的(如果它们存在的话)。与专用的网站原型工具,演示库不经常更新,他们的质量通常是不好的。
有限的合作-大多数演示软件不提供任何合作(除了谷歌介绍)。但权衡的是,协同演示软件缺乏交互性,图形处理,形状,文本,和颜色选项,使他们有价值的网站原型。如果你想不妥协的合作,坚持一个网站原型工具。
有限流量图表和用户流-正如我们讨论的,你可以沟通先进的用户流量,因为你可以链接幻灯片一起用户流量,不是纯粹的线性。但这是不容易做到的,网站没有联系的一种方式,Axure或uxpin可以做网站原型。
有限的互动性丰富的用户可以使用所有功能在主题或PowerPoint相当远。但是,一旦你考虑如何容易地添加基本的互动与网站原型工具,和纯粹的广度可用的组合元素,内容,视图和动画,它可能只是更容易切换到专门的东西。
如果您想了解更多,Keynotopia对PowerPoint和主题的一些基本成型的教程。
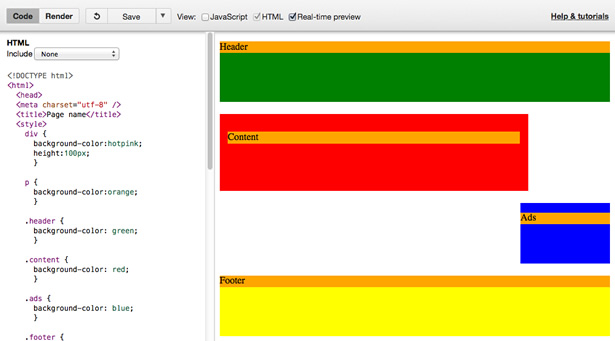
02、编码(HTML)的网站原型
HTML编辑器

Anna Debenham走过编码网站原型
进一步推动讨论,我们开始在指南网站原型设计,其中一个最大的问题是设计师对网站原型设计是是否使用代码。
这种不确定性源于一些设计师缺乏对编码的安慰:他们要么不知道如何去做,要么不喜欢这样做。当面对一个更有趣和直观的方法,使用一个网站原型工具,甚至手绘草图,编写代码可以感到乏味。
今天比以往任何时候都要早开始编码的原因较多,如Andy Fitzgerald的UX Booth的文章解释说,德勤数字高级用户体验设计师。“我设计它,你建立它”瀑布的心态,由设计师在过去是过时的,因为技术进步在大的进步和合作成为强制性。
利弊
在代码中有几个明显的优势,主要是由于这样的事实,你开始设计的东西,类似于最终的形式。正如在指南中解释的网站原型,一些优势包括:
平台无关的HTML网站原型在任何操作系统,不需要外部软件来使用它。
模块化- HTML组件,它可以帮助生产力。
低成本(除了时间)有很多免费的HTML文本编辑器,但你需要花一些时间学习语言是很有帮助的。
技术基础为产品提供你创造生产就绪的代码(而不是用于快速网站原型的缘故,一次性的),你可以结束在发展节约时间。
编码的网站原型可以建立在各种不同的方式像HTML(或Python),根据你自己的喜好。Ash Maurya的spark59设计扬声器的创始人和首席执行官,建议使用Ruby on Rails的缓解因为他可以设置占位符的每个页面和链接在一起的导航。然而,对于网站原型最流行的选择可能仍然是HTML代码。
当然,真正的考虑在决定是否使用代码在你的网站原型是你的技能水平。不是所有的设计师都对代码的能力,所以不要急于求成,除非你技术过硬。此外,直线跳水到代码可能会抑制创造力-问问自己有多少交互和页面流可以在一个网站原型工具和代码如HTML或JavaScript创建30分钟。
真实世界的例子

Verity宣传片
验证是一个应用程序,让你收集你自己的网站和应用程序的反馈
一个最成功的互动设计公司,网站如易趣网,脸谱网,Photobucket的设计好Zurb下一人,纽约。在所有他们的工作中,他们强调在网站原型阶段编码的重要性。
在他们的经验中,编码网站原型(特别是快速网站原型)是最有价值的可用性测试,即在发现什么是错误的早期和纠正它。如果网站原型失败了可用性测试,另一轮的修订是为了;如果它通过,那么它的时间进行下一步。
验证是Zurb下一应用程序让用户收集反馈在自己的网站和应用程序。虽然这是一个有用的应用程序的设计师和开发人员,它是混合设计过程中的应用程序,我们要专注于这里:
喜欢素描写生- Zurb下一是因为它是一个快速和有效的方式产生的想法。在第一周,他们经历了大约80个草图屏幕。
前端网站原型-然后他们立即鸽子创建的前端,他们在2周内完成。他们的信用一个网格全局样式表使用(global.css文件),一个已经存在的视觉风格的工作,没有妄想,第一个版本可能是粗糙的。
工程-两个多星期后,第一次通过,该团队有他们的应用程序的工作版本,虽然粗糙。与工程工作有助于抑制明显的技术问题。
经过一个多月创建应用程序的第一个版本,用他们保存最后修饰Zurb下一时间。
03、专业网站原型软件和应用程序

渴望直接进入一个计算机程序,这是一个实际的代表你的想法?网站原型软件和应用程序的美丽是,它是专门为这个目的而设计的,所以他们提供了功能,学习曲线,和易用性之间的完美平衡。
初学者和资深设计师都使用专门的工具,如下面的那些-初学者的易用性。
uxpin
像UXPin这样的工具可以帮助非程序员建立工作网站原型
这些工具的功能各不相同,有一些是更迎合某些情况下比别人,所以最好是找到一个最适合你的需要。开始你的搜索,你可以查看工具,像UXPin一样,侵袭,MockFlow,justinmind,Axure,OmniGraffle,flinto,或惊奇。
==利弊===
在样机指南描述,这些工具,他们是专门为网页设计和网站原型建立优势。一旦你学习了基本的功能,你可能会发现它甚至更快的网站原型与这些与传统的方法,如纸网站原型。
速度-从对我们自己的客户来说,我们发现,电力用户可以在专业化的工具,甚至比纸网站原型的速度更快,因为他们可以创建,复制,并产生先进的互动与只是几个鼠标点击。
元库而喜欢侵袭快速点击网站原型,多屏幕一起简单的互动环节极大的工作工具(如点击和悬停),其他工具,像JustInMind,justproto,和uxpin内置元件库(让你创建你自己的重复使用)。
先进的流程图和用户流流和功能网站原型设计的最重要的方面,大多数的工具来利用这些特征建立。大多数的工具允许你生成网站地图为您创建网站原型的新屏幕,让你看到了这些屏幕并排所以你可以浏览。
内置的协作-首先,请确保您选择的工具具有基本的注释和解决注释功能。其次,该工具需要能够允许协同编辑和共享的网站原型(如链接)。最后,修订历史和云存储通过设备无关的简化你的工作流程。而uxpin和侵袭是最强大的,justinmind,justproto、Flinto和奇迹也有一定程度的合作。
精简的介绍-这意味着输出到PDF,内置的呈现方式,或出口到Web或移动应用程序,一个真正的网站原型经验。大多数工具将导出到PDF,而只有少数像Mockflow口来演示软件,只有少数像uxpin让你文件导出为HTML为基础的网站原型。一些工具如UXPin和侵袭也有表现和屏幕共享功能。
所有的网站原型工具需要一点点的时间来熟悉,但他们可以很值得的努力。尽管如此,让我们确保你在决定之前考虑所有的方面。这里有一些潜在的缺点…
缺乏熟悉-像生活中的任何东西,如果你从来没有用过,你需要学习它。但少数喜欢侵袭和UXPin工具被称为学习的可用性和易用性。
像富达公司&功能-使用UXPin和Axure工具外,大部分是低保真网站原型工具和/或低功能。例如,入侵主要用于快速点击的网站原型,所以它局限于两种相互作用(悬停和点击),你不能创建任何应用高保真(从其他地方进口的)。侵袭和Flinto也让你从PS图象处理软件和草图导入文件,但文件是扁平的,你失去了你的层。
另外:
采取一个刺伤的问题“什么是最好的方式网站原型?“,我们将与答案:“无论哪一种方式对你最有效”。这不是一个“最容易的”或“以任何需要最少的工作”的委婉说法,虽然。网站原型的最好方法是这样的,对你,会产生最好的结果。
您必须考虑产品和设计团队的具体细节。哪一个平台和方法是设计师和开发者最好的或最舒适的?什么是特定的目标,时间框架,和与你一起工作的产品的局限性。知道你要去哪里是最重要的部分-我们只是在解释不同的路线到达那里。
对于更实用的建议,在低或高保真度的网站原型,下载免费指南网站原型。了解如何以及何时使用不同的网站原型工具和策略,在Zurb,谷歌公司,IDEO的最佳实践,以及更多。





