Time:
2017-06-15 05:38:28
Author:
jason
优秀的网站除了优雅的网页版式、内容构成,漂亮的ICON设计可以为用户提供更佳的视觉趣味和体验。
一、图标链接的重新生成
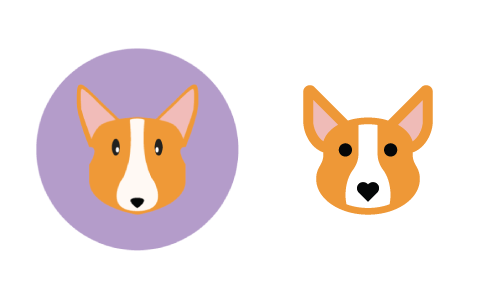
在示例图像,按照本文中讨论的六个步骤,将其应用于对狗的图标(一个小狗,是精确的),最近由一个名叫Kem Bardly Iconfinder用户提交。图标有潜力但不抛光到足以被认为是“优质”。我们为Kem提供了一些简单的窍门可循,,一点点的改造,他的图标是准备批准为溢价图标集。显示之前和之后的KEM的图标版本下面的图片。在接下来的章节中,我们将解释如何有条不紊地从前到后。

请注意,虽然本文中讨论的指南是面向Web图标的,但它们通常也适用于打印图标。典型的300点每英寸(DPI)的印刷材料使像素完美根本没有意义。如果你是一个打印设计师阅读这一点,所有的原则涵盖的是适用的,但你可以在很大程度上忽略像素完美的作品。
有效图标设计链接的三个属性
设计良好的图标展示了构成任何图标设计的三个主要属性:形式、审美统一和识别。当设计一个新的图标集,考虑这些属性在一个迭代的方法,从一般(形式)进行具体的(性)。即使你创建了一个图标,这三个属性仍然是隐含的,并且可以从一个设计中推断出来。
毫无疑问,超过三个属性构成了有效的图标设计,但是下面阐述的三个是开始的好地方。为了相对简洁起见,我们把重点放在我们认为是三个主要属性上。
表格链接
表单是图标的底层结构,或者它是如何构成的。如果忽略一个图标的细节并在主要图形周围画一条线,它们是否构成一个正方形、一个圆、一个水平或垂直矩形、一个三角形或一个更为复杂的形状?主要的几何图形——圆形、正方形和三角形——为图标设计创造了视觉稳定的基础。在我们的例子,Kem Bardly柯基犬,狗的头部是由两个三角形和两个椭圆。正如人会画最大的开始作画,简单的形状,然后向更大和更详细的细化,可以从最简单的形状开始图标,然后添加更多的细节,但只有尽可能多的细节是需要沟通的概念表示,它是一个对象,想法或行动。
图标-图标下的柯基犬形态设计





