Time:
2017-08-03 14:00:49
Author:
Fi
要知道怎样巧妙利用栅格化方法设计响应式网站,我们先来了解一下响应式网站。

——关于响应式
在移动互联网的大时代iOS 和 Android的发布,智能手机、平板电脑、智能家电等新设备层出不穷,极大便利了我们的生活,但面对形形色色的终端设备,千差万别的屏幕分辨率,给网页设计带来了新的挑战,我们无法估计用户的终端设备和网络状况,更不可能为每种设备都专门设计一套网站,如何实现网页在多终端设备中的适配呢?
响应式,火火火火起来了!
2010 年 Ethan Marcotte 曾经在 A List Apart 发表过一篇文章"Responsive Web Design",响应式网页设计提供了一种设计方法,可以使同一网站在智能手机、桌面电脑,以及介于这两者之间的任意设备上完美显示。这种方法能够根据用户的屏幕尺寸,合理地为现有及将来的各种设备提最佳的浏览体验。
Ethan Marcotte称响应式设计是基于网格建立一个网站。Marcotte定义这项技术后,网格引入网页设计,出现了很多CSS网格框架,几乎成了网页设计的标准。目的是让网页布局更合理,信息呈现更加美观易读,风格工整简洁,对前端开发来说,更加灵活与规范,在网页设计中的定义可以理解为以规则的网格阵列来指导和规范网页中的版面布局以及信息分布,这样做的好处是给予一种规范,令排版者可以较为方便的组织标题、列表、段落、图片等元素,保持版面元素之间的一致性。对“流体式”的响应式网站更是一个重要的设计规范。
——我对栅格的理解
以前有很长一段时间,我一直搞不明白到底什么是栅格,首先我们必须要对栅格系统有一个基本的认知,关于栅格,栅格是由网格演变而来的另一种说法,都是一个意思——格子,所以栅格也没有多高深复杂,就是和小时候的作业本,方格本一样。作用之一也是异曲同工
——规范。将栅格视为一种秩序系统来进行使用,是网页设计师某种特定的精神和态度的表达,应为它体现设计师是以一种结构、逻辑的方式来进行构思和设计的。
——巧妙利用栅格化
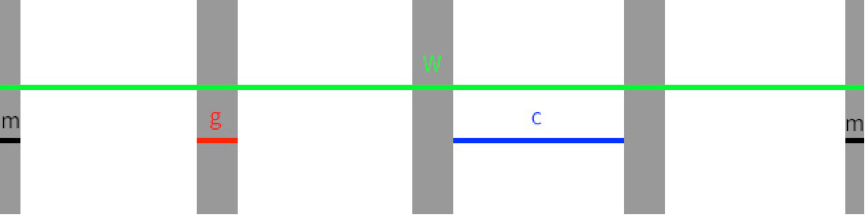
在网页设计中,如果把网页宽度平均切分为多个网格单元,每个单元之间预留一定的空隙,此时整个页面就如同一个栅格系统。标准的栅格系统中所包含的几个部分,分别是总宽w、列宽c、槽宽g、外边距m几个部分。这样总宽的公式如下:
槽宽g=2*m
总宽w=2m+N*c+(N-1)*g
总宽w=g+N*c+(N-1)*g
总宽w=N*c+N*g
总宽w=N*(c+g)

边距部分不显示内容的,用于将网页主题内容和边缘进行分割。可以改变面数和槽宽,设计出很多栅格系统。(推荐个栅格工具: http://grid.guide/ http://gridpak.com/ )
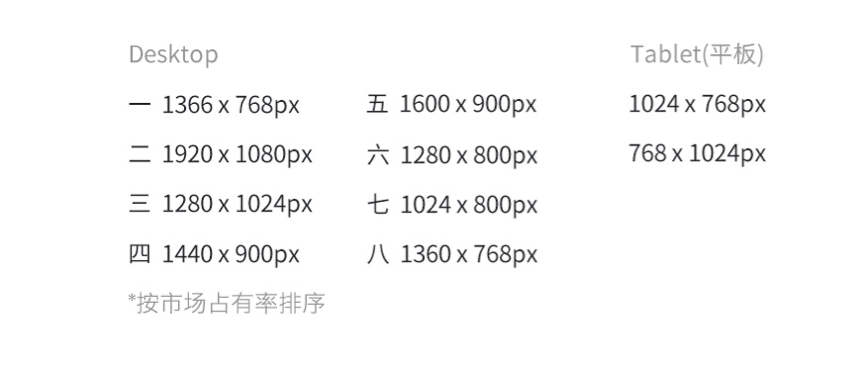
第一步,适合的页面宽度
选择多大的网页宽度设计,根据以下

根据上面的公式根据上面的算法,可以得到:
N(360) = N(2^3 * 3^2 * 5) = 22
N(480) = N(2^5 * 3 * 5) = 22
N(720) = N(2^4 * 3^2 * 5) = 28
N(750) = N(2 * 3 * 5^3) = 14
N(800) = N(2^5 * 5^2) = 16
N(960) = N(2^6 * 3 * 5) = 26
N(1000) = N(2^3 * 5^3) = 14
N(1024) = N(2^10) = 9
N(1440) = N(2^6 * 3^2 * 5) = 34
N(1920) = N(2^7 * 3 * 5) = 30
我们得到一个有趣的结论: 要使得N(width)最大,width的取值有两个系列:
A系列: …, 320, 720, 1440, …
B系列: …, 480, 960, 1920, …
N越大,可组合的宽度值就越多。对栅格系统来说,这意味着越灵活!
目前绝大多数显示器都支持 1024 x 768 及其以上分辨率。为了有效的利用屏幕宽度同时保证栅格的灵活度,可以看出960是非常合适的。这样,在目前主流显示器下,960就成为网页栅格系统中的最佳宽度了。
第二步,调整栅格
那么现在我们就用960的宽度看看栅格给我们设计的巧妙用法,上面推荐的两个网站,
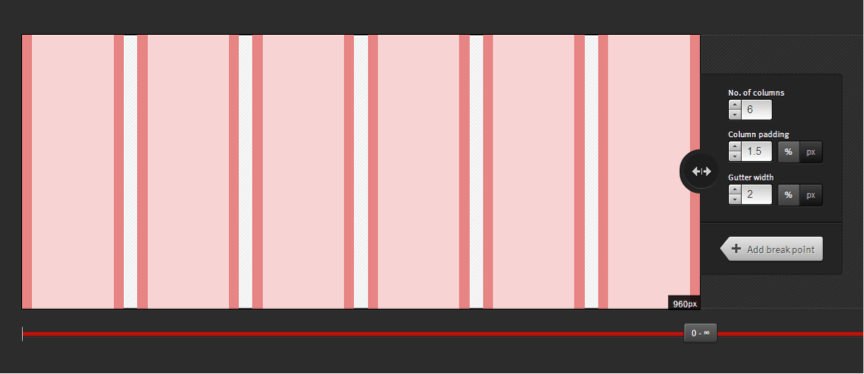
第一个http://gridpak.com/ ,边距部分不显示内容的,用于将网页主题内容和边缘进行分割。可以改变面数和槽宽,设计出很多栅格系统。常见的栅格系统:

第二个http://gridpak.com/,和公式是同样道理的栅格系统,这个更灵活些:

选取8倍数,因为大多数的主流屏幕都可以被8整除,足够普适。且以8为一个步进既不会使你的系统过于细碎(比如6点栅格),也不会使你的系统过于拘束(比如10点栅格),8、16、24...最终你要拿捏一个最合适的步进作为你的栅格基础。
根据网站的设计风格定列距,窄的(严谨,精致,极致,完美),宽的(舒适,轻松,愉快)。
根据网站内容定列数,内容多列数可以多些,这样排版更灵活。
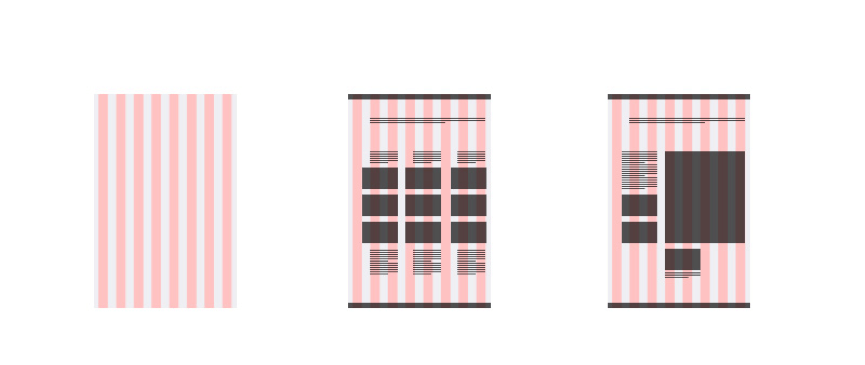
第三步,填充内容
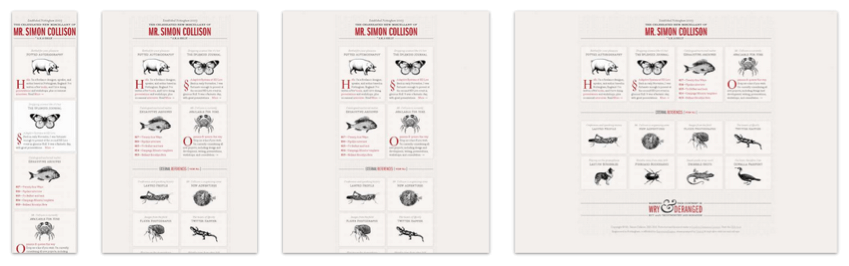
在我们确定了栅格后,开始根据网站架构内容划分排版,做出每个内容板块比例,然后还有根据比例而定横栏间距比例。在设计的时候要注意的是响应式网站由大屏到小屏布局流动
遵“从由左上到右下”这样的形式来设计内容。

做好网格比例以后,我们开始进行填充内容,再根据实际的内容情况对间距做出相应调整。所以栅格对我们设计上帮助还是很大的,规范并没有完全限制,而其结果还是有很多可能性,留白多少,间距,文字与图片的组合搭配。
第四步,添加修饰
在页面设计出来之后,可以增加辅助的几何,点线面装饰,让整个视觉画面灵活起来。
总结
经过对响应式网站的了解和栅格的运用,对页面宽度选择,栅格列数间距的调整,进行初步内容规划排版,再按照实际情况对最终的稿作调整。可以大胆的在设计上尝试,大间距,文字大小的搭配,画面图形松紧,利用栅格设计出对画面更有节奏呼吸的排版,巧妙利用栅格,响应式网站更合理,分享就到这了。





