
Time:
2017-08-08 06:52:42
Author:
陈小咖

最初的App Store是在九年前2008年首次推出上线使用,为开发者和用户提供服务。目前时过进迁,随着互联网行业的发展,如今的市场上有超过200多万的App正在改变着我们的生活方式。苹果为了用户更好的体验,以及适应如今市场的新需求,将传统应用推荐模式进行推倒重塑,2017年秋季苹果再次推出了全新的App Store(ios11测试版)。
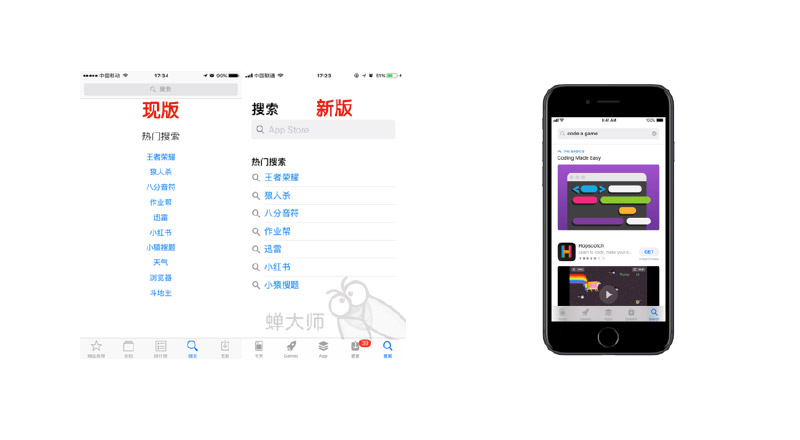
一、UI优化更新

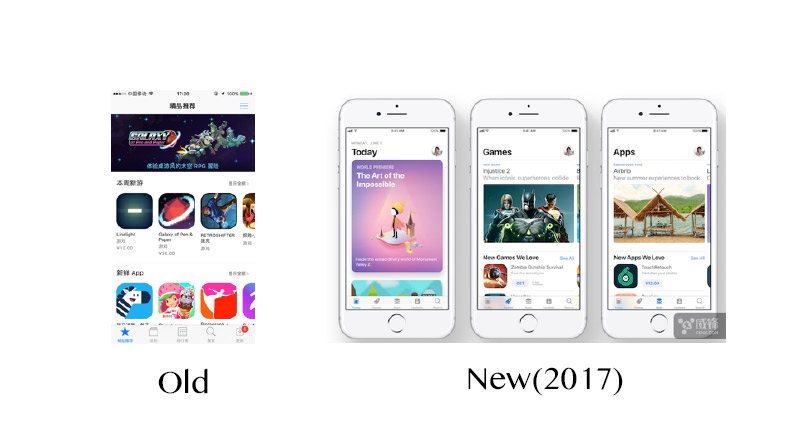
旧版采用ios传统垂直下拉式展示页面,icons+文字信息;
新版采用苹果近些年热衷于使用的卡片式设计,海报+文案。
设计相关思考:
卡片式设计是在栅格化基础上优化而形成的设计形式,每一个卡片就是一个格子,将页面分割为多个区域,他们之间的尺寸和间距都保持着关联性,于此同时,可以更好的引导用户的视线。由于版式的排列规矩,用户可以更快的适应当前网页的浏览形式,更快的注意到内容和图片,在视觉上不仅能给用户带来更好的视觉体验,也更易于后期的设计与技术的迭代更新。
网页设计中不论是在PC还是移动端都能保证视觉的统一性,并且能达到很好的视觉体验。我们知道在移动端的时候,用户十分注意加载速度与流量的控制,而卡片式页面在移动端能保证兼容性的问题,相比版式多变的排版布局更容易响应与显示。
二、导航内容规划

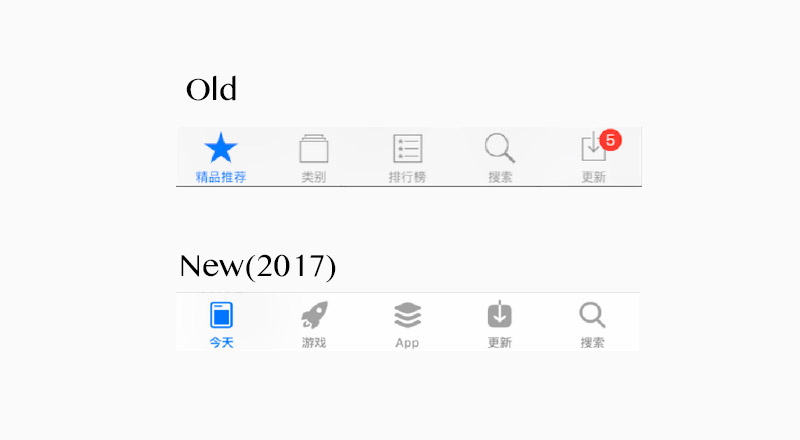
在新版中苹果取消了“类别”“排行榜”“精品推荐”;
并将图标从线框icons改为色块icons;
栏目板块划分更为细化,实际是将“精品推荐”分为了“今天”“游戏”“App”三个板块;
搜索内容由原先的只可搜索游戏进化到可搜索到软文和其他栏目信息,变得更加丰富多元化;
设计相关思考:
早期的应用平台以及门户网站,大多采用的都是用满屏幕的App图标或者各类信息来抓取用户的兴趣点,吸引用户停留,并且希望通过这种形式来展示品牌的多元化以及实力;
但是近几年在网页设计行业,用户更趋向于简洁的界面,拒绝过剩的信息以及多层级点击操作的过程;通过突出表现的icons或者按钮文字来引导用户更精准的查找内容,我们需要分析当代用户群体的操作习惯,避免信息过剩的情况出现,更精准的为用户提供服务,解决用户需求,并且引导用户操作。
三、“今天Today”

内容构成:编辑故事(苹果编辑发布的软文)+某款App+某款游戏+主题推荐榜。更新内容信息时间为每日更新。为用户推送最新或者最有价值的信息内容,可以通过左右切换滑动,查看近几日的推荐。
设计相关思考:
苹果新版本最具有特色的就是“今天Today”栏目,全新的卡片式设计,全新的设计逻辑,每日由编辑们为用户提供原创故事,分享自己的观点与独特视角,甚至可以和相关的开发人员沟通回复。这种形式的设计为App Store更是添加的了一份人文气息。相较于其他的大部分App应用平台,更多了自己的一分特色,让 App Store摆脱传统的束缚,将其变为一个可以互动交流的平台,通过这样可以增加用户的浏览量,保持用户的不断探索的活力。
同样在网页设计中需要针对品牌的用户群体进行市场调查,有针对性的提供有利特色的内容,首先确定网站的定位,再为网站定调。
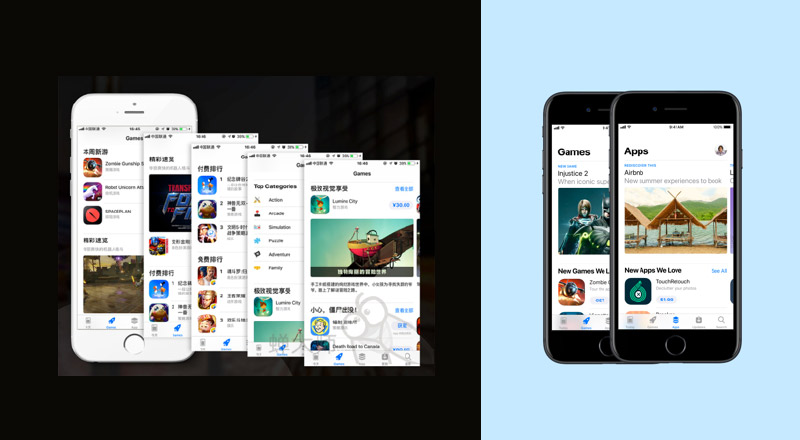
四、“游戏Game”“应用App”

游戏构成:头图推荐+本周新游+精彩速览+付费排行+免费排行+游戏分类。
应用构成:头图推荐+本周新品+精彩速览+付费排行+免费排行+App分类。
设计相关思考:
新版本中一级栏目将“游戏”“应用”单独提出展示,是内容化分布的趋势,作为一个App Store更多的是一种服务性质,通过用户的浏览量,将最为重要的两个栏目进行提出划分,更有利于引导用户有针对性的进行浏览。
栏目的版式规划,有大图banner展示最新推荐,小图icons展示各种游戏图标,大图与小图形成节奏感的画面,避免内容的平等性,形成无形中等级的划分,避免单调的页面形式。
另外作为同等重要的两个栏目,在栏目信息的规划上,采用了同样的版式设计方式,因为用户在操作的过程中,更关注信息内容的重要性而不是设计本身。并且在设计的过程中,同等级别的栏目尽量此采用同样的版式设计,可以让用户在最短的时间内接收到信息内容以及操作起来的适应程度。
五、“搜索”

搜索内容由原先的只可搜索游戏进化到可搜索到软文和其他栏目信息,变得更加丰富多元化
设计相关思考:
现在社会用户群体大多较为年轻化,生活方式节奏都很快,对于一部分用户来说,他希望更直接的可以从搜索中找到自己所需要的内容,这种增强型的搜索更加适用于此类用户体验。
在网页设计中,不论是PC端还是移动端,都需要考虑到用户阅读习惯和操作习惯,大部分用户的阅读习惯时从左至右,从上至下;但是操作习惯大部分用户的鼠标以及惯用手都是右边,所以在新版的App Store中,搜索被移至最右边的位置方便用户点击操作。
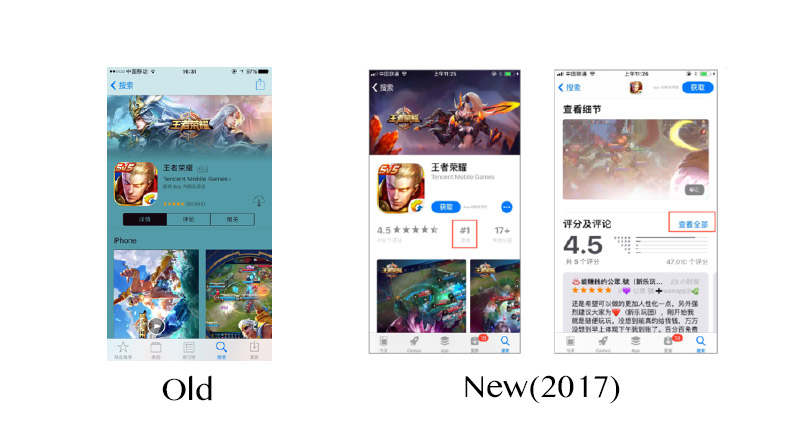
六、“详情页”

旧版中详情内容分为“详情”“评论”“相关”三个切换 页面,
新版中将所有内容整合在一个页面,并且增加了部分内容。
设计相关思考:
新版的页面布局有比较大的改变,将更多数字信息提取出来,展示在第一视线位置(评分/排行/年龄分级)。作为详情页就是需要展示更加完全的详细的信息给客户来阅读,但是同时又要避免内容的冗长繁琐,所以在信息展示的时候,数据的展示的形式更为适用,合理的规划版式能够让用户花更少的时间阅读更多的内容。
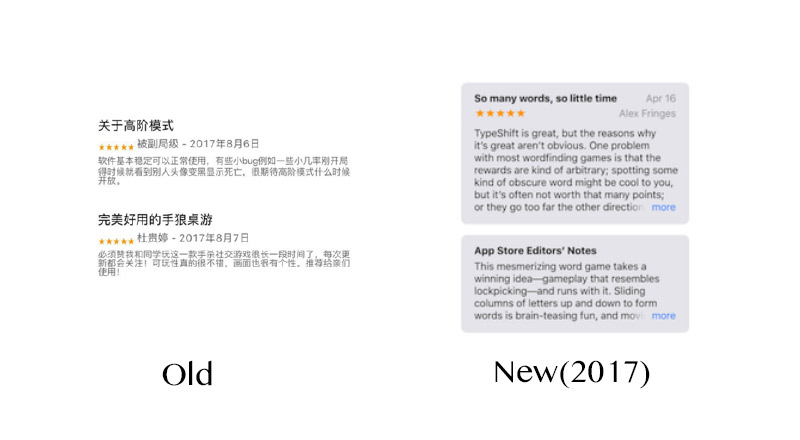
七、评论

旧版的评论区是需要再次点击切换才能进行查看,评价内容背景为色块展示,评论信息大标题+星标+用户名+日期+内容,所有信息内容全部左对齐,层级区分还算清晰,但是有些拥挤,容易阅读疲劳。
新版本的内容划分更为清晰,并且更大更突出,信息获取更加快速。新版本中每个评论都有单独的气泡色块进行区分,标题+星标+内容(左对齐),日期+用户名(右对齐),所有的信息层级主次的划分更为清晰。

在旧版中,由于三个栏目是采用左右切换的形式,所有在下滑的过程中,切换条保持固顶状态,但是由于考虑小屏手机的用户,包含浏览器自带顶部导航后,固顶的内容高度过多,会造成重要内容区域视线变小,甚至可能会导致部分内容看不全的问题存在。
在新版中优化了这个操作体验问题,取消了左右切换的内容形式后,固顶的内容更换为App icon 以及下载按钮。不光解决了顶部导航过高的问题,并且优化用户随时下载软件的操作度,避免再次滑动回顶部下载的操作。
八、总结
从苹果的App Store 最新的改版,我们可以分析到很多内容上的更新,更多的兼顾到现代互联网用户的习惯去设计优化,内容栏目的划分排序更精准,通过以用户的心态去设计,了解目标人群的共性,为品牌做出有利于设计,也有利于浏览的合理设计。
另外内容的排版,要学会通过留白和颜色来进行层级区分,达到页面的节奏感。
内容版式上有一定的一致性,用相同的版式去展示同等级的内容,不要过多的追求变化,不要打破用户的阅读节奏。





