
Time:
2017-09-24 02:50:46
Author:
jason
9月份网站设计趋势,追求品质和新视觉感受永远是设计第一乐趣,我们来看一下这个月都有哪些值我们心动的设计,再次为我们带来偿试的冲动:
1、彩虹的颜色
当你听到“彩虹的颜色”首先想到的可能是不好的设计。有太多的过去花哨的网站例子都使用了彩虹主题的调色板,坦率地说这已经是很多年前的流行设计。
但今天的彩虹的颜色应用却又掀起了潮流。网站设计师将它们发挥到优雅的、简单的特性,在已经惊人数量的项目只提供简洁色彩(性冷淡),这里出现了彩虹色调的应用的确让人眼前一亮。但通常我们认为彩虹调色板不只是小网站要用么?这就错了,已经有很多大品牌包括GitHub、西南航空公司和伦敦的的Spotify全部采用有趣的彩虹图案。
令人惊讶的是,每一个设计项目都使用相同的颜色概念但以非常不同的方式来表现,让人看到了新意。
在一个黑暗的审美彩虹文本元素:GitHub上使用一个简单的黑暗美学彩虹彩色文本和用户界面元素组合,从关键信息吸引用户的眼球(如日期)的主要驱动,打电话(售票)。彩虹的过渡是简单的和微妙的,让人感觉到愉悦的心情。这能鼓励用户注册参加一个会议。
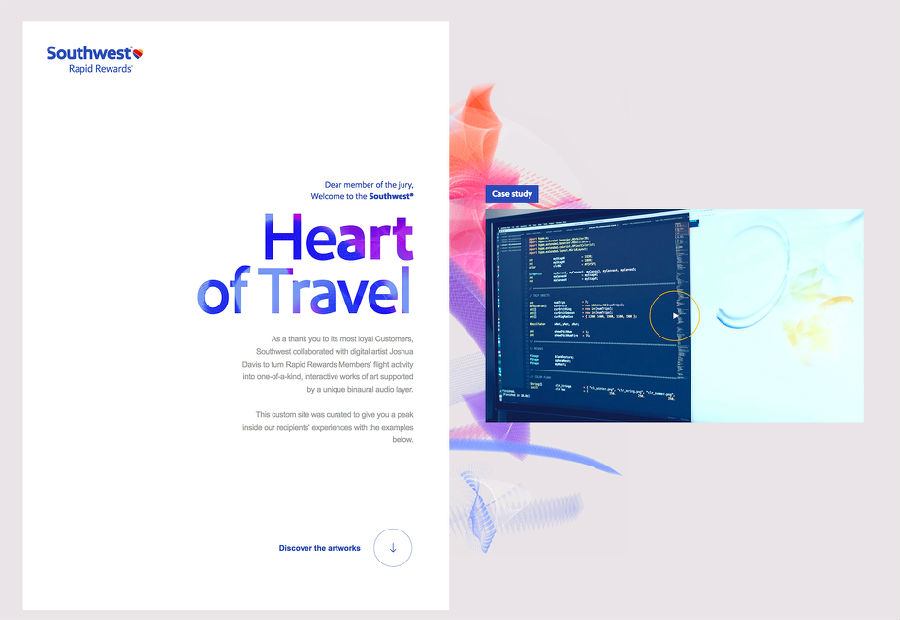
西南航空公司以另一种方式与彩虹背景元素和更轻的容器元素的文本填充。彩虹口音提供了一个网站,有可能被解释为无聊的内容的视觉参考点。颜色给案例研究一点生活上的帮助,鼓励我们去点击它。
伦敦的Grammar使用一个巨大的彩虹球来吸引用户进入与Spotify合作。彩虹斑点的变化和一个缓慢的动画,感觉像凝胶水运动。颜色移动和合并,你可以看看天,如果你不小心。的彩色元素的游戏化方面也很有趣,但颜色是吸引用户第一要素。

https://githubuniverse.com/

https://www.southwestheartoftravel.com/awards/

http://moodmix.londongrammar.com/
2、超大的空白头部
超大的照片或滑块的英雄头多年来一直是一个网站设计的主食。但有一个趋势,摆脱模式更多设计师选择一个最小的以上的滚动结构元素和低结构的感觉。
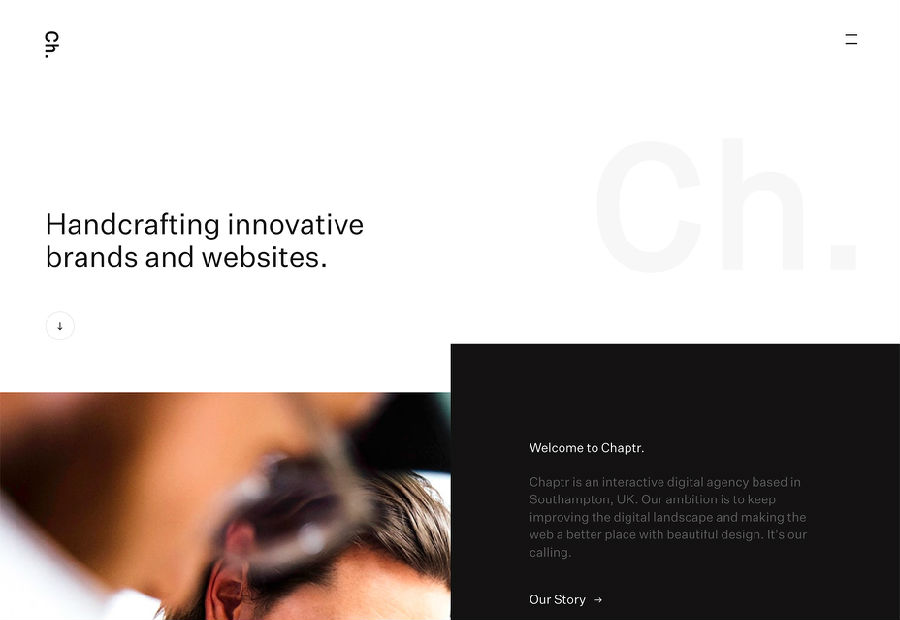
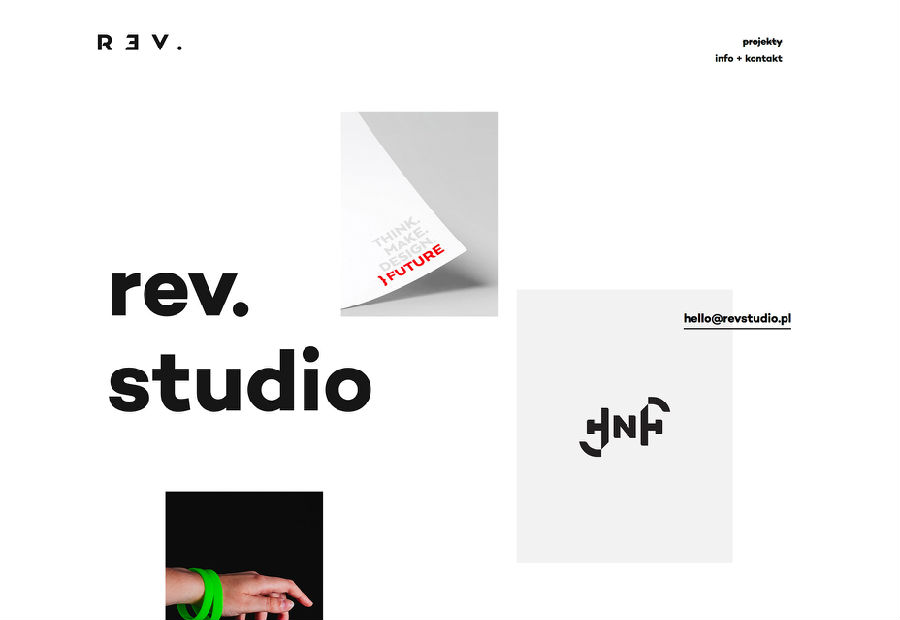
结果似乎是一个有更多的白色或浅色的标题,有少数零件漂浮的趋势。这种趋势有点褒贬不一。一些视觉效果很有趣,但总体上似乎有一种整体缺乏重点用户,明确界定所要采取的行动。
什么是英雄的头崩溃好是最小的方法让用户看。这是不同的。问题是是否有足够的信息来进行他们的兴趣,如果长期或用户将积极响应减少视觉网站的经验。
这是看一个趋势,因为它在进化的早期阶段可能。设计师准备的页面上做一些不同的事情(这是可以理解的)。这种迭代的项目仅仅是第一步向新的东西。一些设计师可能会受到奇怪的组合或部分以上的滚动元件大部分设计概念到目前为止。这还有待观察,在趋势走下,但值得留意肯定。

https://chaptr.studio/

http://stephenverhalleman.com/

http://www.revstudio.pl/
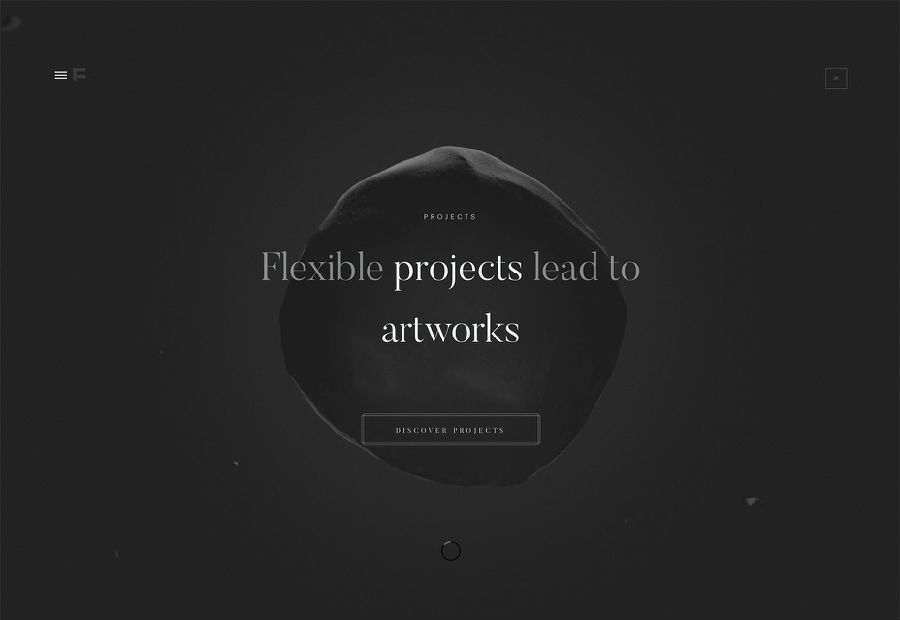
3、黑暗的动画模式
这可能是网站设计现在最有趣的趋势:在最黑暗的颜色方案分层黑暗的动画效果。在黑暗的概念黑暗神秘、有趣、让用户看和参与设计。
另外,它可以在许多不同的方式工作。没有设置的大小或类型的动画或什么影响呢。下面的例子使用的每一个黑暗的动画效果以不同的方式,鼓励一些自动化的运动相互作用影响到鼠标在闪烁的惊喜(你需要点击一个链接发现)。
虽然这些设计看起来真的很酷,他们也带来了一些挑战。并不是所有的用户都热衷于这样一个黑暗的审美。它不可能使所有的环境条件。这些设计一定的外观和功能在桌面屏幕较小的设备更好。
但设计趋势有一个设计师希望创造的东西有点不同的地方,有一定的情绪和时尚方面。
还有一些关于组合的暗色调没有很多的颜色,只是让你在。(这是一种无法解释的。)
让黑暗最黑的趋势,一定要在暗色调使用足够的方差来确定元素可以和动作识别。利用丰富的黑人与低音设置每个项目的心情很多。
虽然下面的例子完全缺乏色彩对比色调,考虑白色以外的重点要点。(一个彩色的行动号召按钮会真正站出来与量的对比所有的黑色影像提供。)
随着这一趋势的其他共性是动画的简单应用。没有过于复杂的运动。它像调色板一样简单和流线型的设计趋势的整体成功的一个关键因素。

https://www.joaodealmeida.pt/

https://garden-eight.com/

http://www.formigari.it/
结论
在使用色彩展示的这一个月的趋势转变是既有趣又有效。彩虹的颜色是很有趣和令人振奋的,最小的白色和黑暗模式都提供了很多空间来反省与思考。颜色选择真的与设计师如何创造一个优秀的网站项目。
如果您也发现一些能跳出目前流行的设计方式和案例,也可以分享给我们让更多优秀的网站出现。





