Time:
2017-09-28 08:06:41
Author:
Jason
一个屏幕对半分,这种也许有你意想不到的好处哦。分屏技术一直在电影界众所周知的,早期可以追溯到第二十世纪早期的无声电影的时代,到现在它仍然是一个非常受欢迎的电影和电视应用手法。

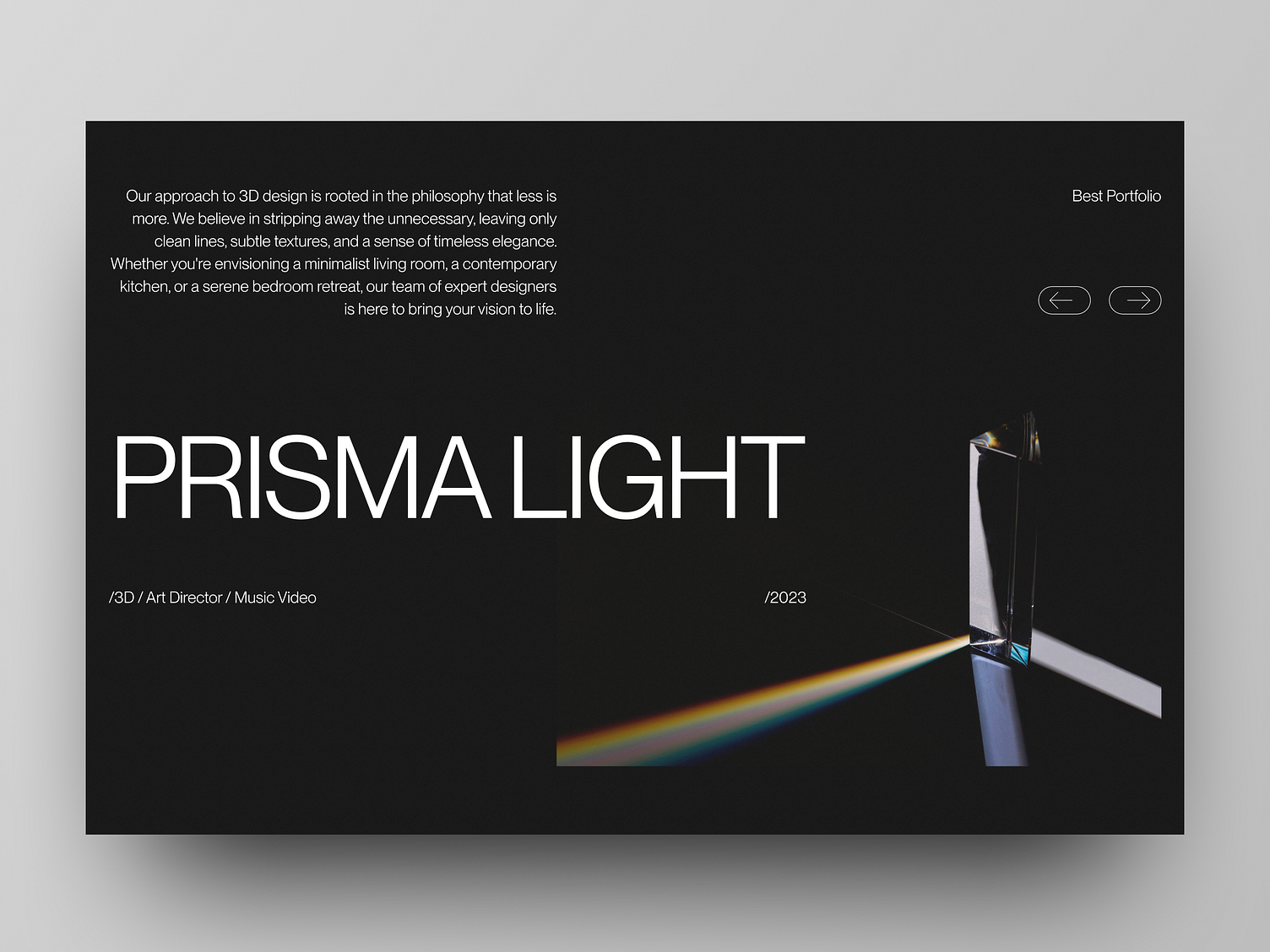
分屏布局是使用全屏的时候元素划分为两个或更多的垂直划分。就像电影“Scott Pilgrim vs the World”
然而,这是网页设计行业的一个相对较新的技术。分屏流行于2016年,我们现在有越来越多的网站采用这种设计模式。有几个原因使这种设计模式变得如此受欢迎:
1、它能提升版式的美感:当正确使用分屏来设计,它可以为用户提供精彩的观看体验。
2、它是响应式网页设计的优秀框架。分屏的设计可以适应各种屏幕。当涉及到较小的屏幕,如移动显示器,网页区块可以堆叠重构版式。
3、它有助于引导导航。使用简单的设计技术,可以吸引用户的注意到屏幕上的一个特定部分或刺激他们去点击。
分屏效果最好的应用
分屏是特别好的版式,当你有两个重要信息推介。例如,当一个网站提供了两个完全相反的内容。这种方法允许设计者突出矛盾,并允许用户在他们之间进行快速选择。

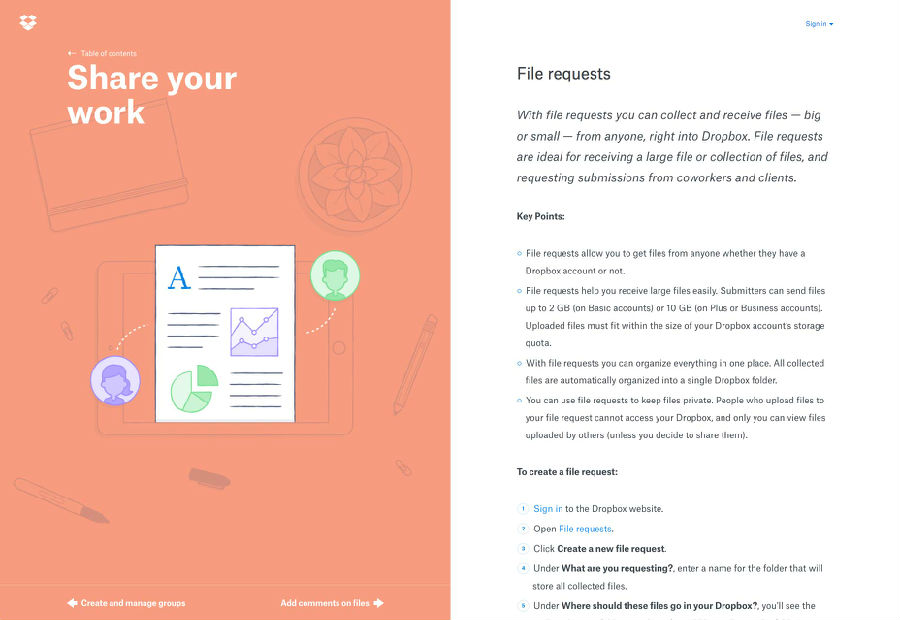
一个屏幕上,Dropbox引导两个重要内容
什么时候应该避免分屏
分屏的设计不推荐应用于大量内容的布局。重要的是要保持画面简单因为复杂的分屏让用户界面外观信息过载。这就是为什么分屏布局是极简网站设计完美版式。
如何决定分屏对你是有用的
如果你正在考虑为您的网站的分屏技术,我建议你问自己几个问题:
这是适合你的内容吗?
会有足够的空间使布置内容吗?
你的用户喜欢这样的布局吗,是否会使用它误解?
是否可以将你的用户关注的信息对半分?
要记住的最重要的事情是内容为王,分屏应该只是一个简单的方式来传达你的信息的方法分屏的设计技术
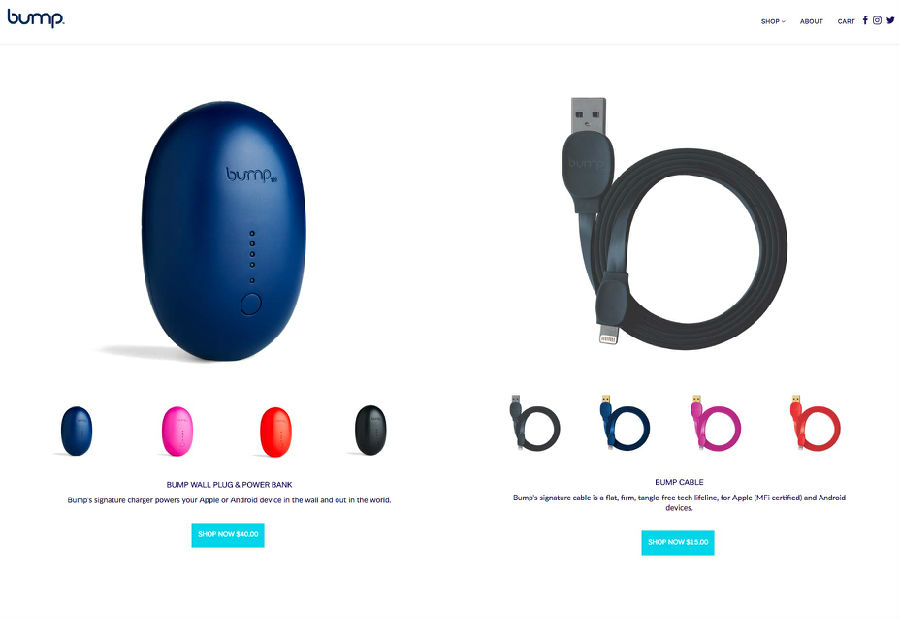
1、对鲜艳的色彩和戏剧性的字体
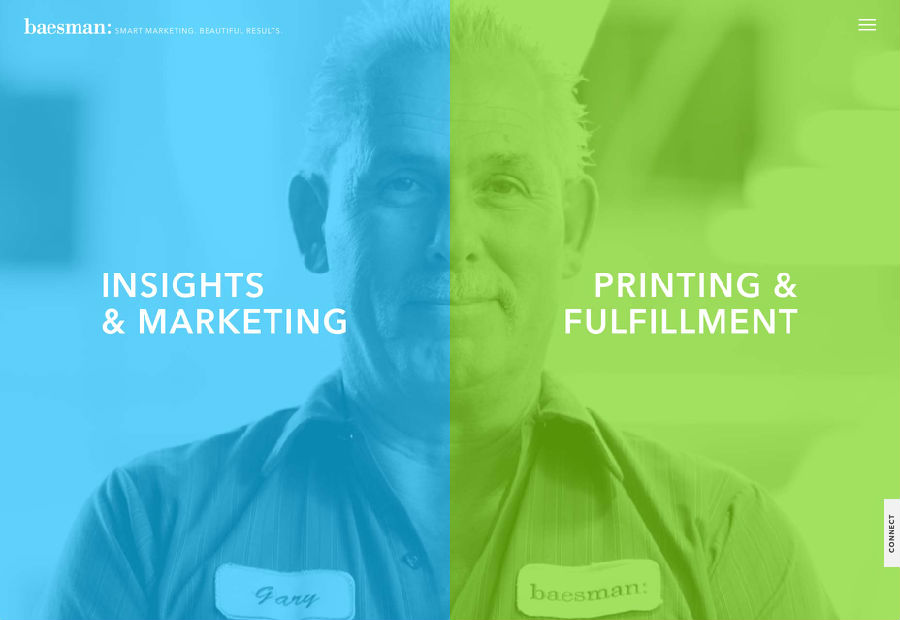
由于平和材料设计,鲜明的色彩和戏剧性的字体是大趋势现在。鲜艳的色彩是视觉刺激和戏剧性的提高了文本内容的字体。简单的二者结合起来,你将创建一个有趣的视觉设计。Baesman做了这巧妙的。他们给了同样重要的元素,同时,允许用户选择他们之间很快。

鲜艳的色彩和有趣的排版可以加分
2、吸引用户关注主要操作的按钮
不仅仅是一个简单的图形化的趋势,将屏幕分割成两个不同的部分提供了指导用户通过您的网站,一个原始的方式。这是一个伟大的选择,当你想创建一个更大的焦点行动。在下面的例子中,你可以看到如何负空间创建一个垂直分为相等的权重不同的选择。

垂直分割允许强调不同
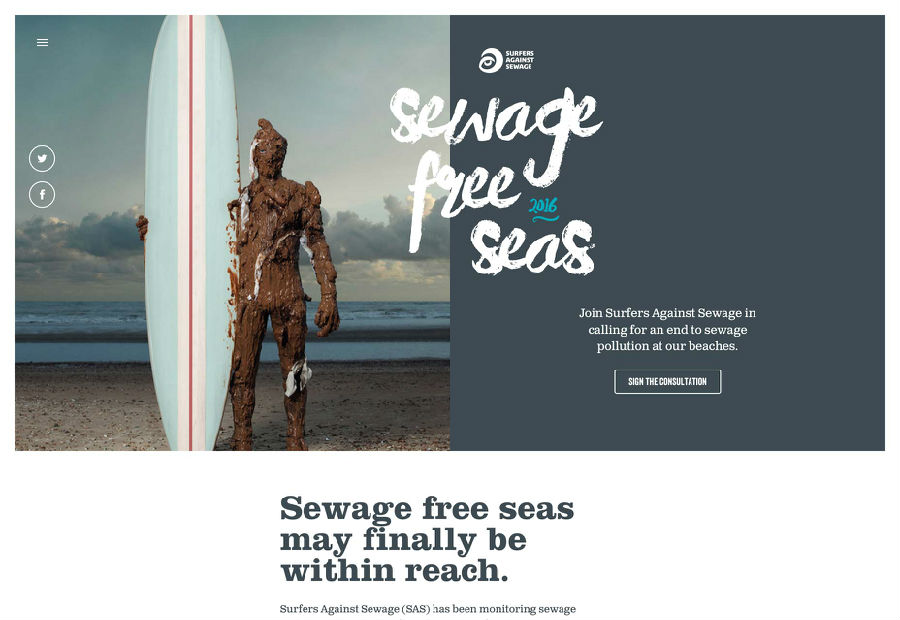
3、创造视觉流之间的“屏幕”
当分屏代表一个对象,建立内容之间的联系是很重要的容器。一个可能的方法就是使用颜色。简单地复制一个不同的颜色之间建立的两个屏幕视觉流程。这是特别好的一个品牌的颜色或色调与大量的对比。使用颜色可以传达两块内容之间更强的联系。
创建一个强大的连接是分层的单一元素如文本在屏幕上的另一种可行的方法:

重叠的文本连接两个屏幕
最后但并非最不重要,你可以使用彩色覆盖这一目的:

考虑到屏幕的左边部分
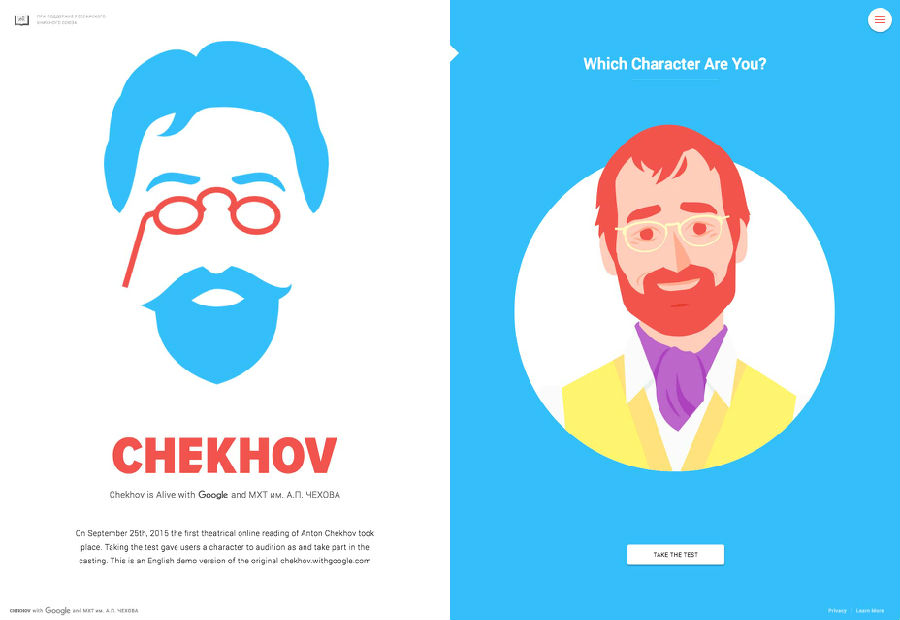
4。用动画来鼓励用户行为
精美的动画和互动效果,鼓励用户点击。看看用于“设计契诃夫还活着“下面的网站。设计要求你点击找到你的个性。

结论
分屏技术可以帮助你的网站在大约三秒为用户做一个关于你的网站内容选择的决定。因此,你的布局应该是访客友好如果你想减少跳出率。分屏的设计是一个有趣的功能、响应的方式创造一个吸引人的设计。