
Time:
2017-11-21 10:36:17
Author:
limo
交互设计是移动设计中的一个小细节,但可以对应用程序的总体用户体验产生巨大的影响。在过去的几年里,它已经成为任何移动设计过程中不可分割的一部分。交互通常是通过点击或滑动或其他交互动作来实现的。交互包含了各种点击的效果,点击界面上浮动操作按钮的效果,点击菜单从顶部滑出效果各种。在这篇文章中,我们将会看到iOS和Android上的10个有意思的移动交互设计。
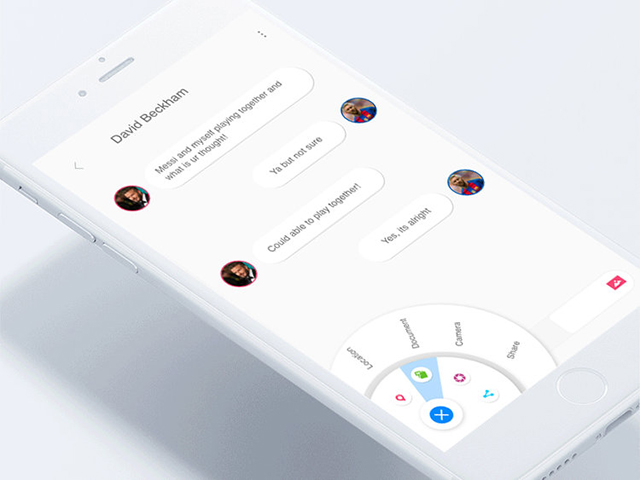
聊天交互

在这个例子中,一个独特的交互被应用到左下方的浮动动作按钮。一旦点击,一组四个选项扩展到用户的手容易达到的范围内。
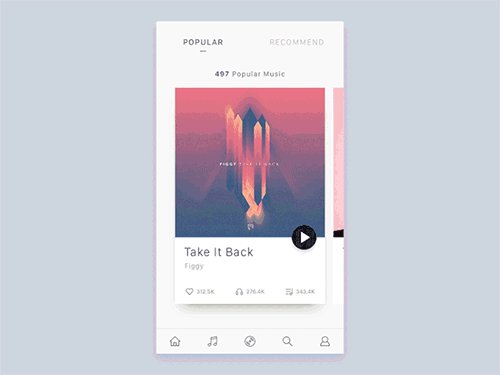
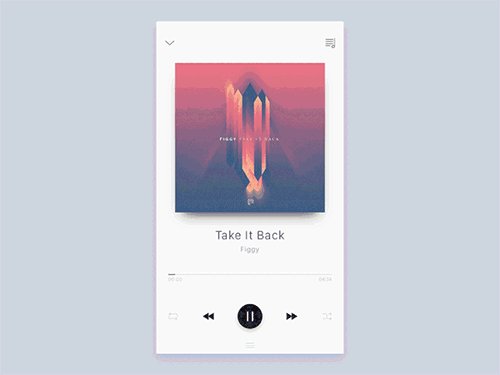
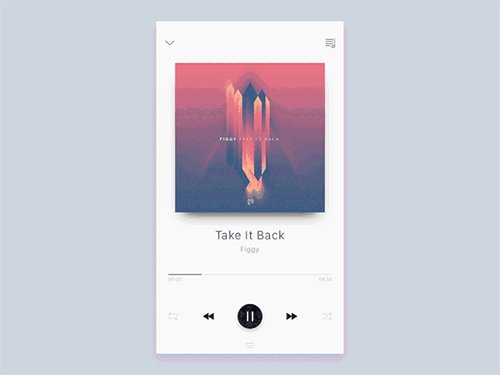
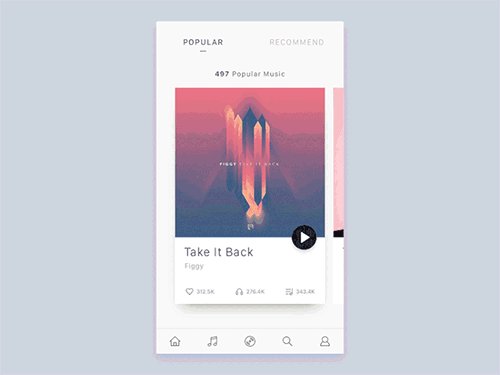
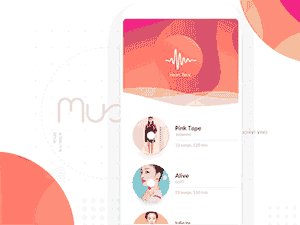
音乐应用程序UI和交互

这个音乐应用程序包含了一些美丽的交互动画,以在流行音乐和正在播放之间转换。
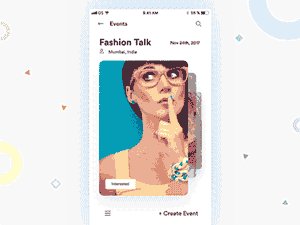
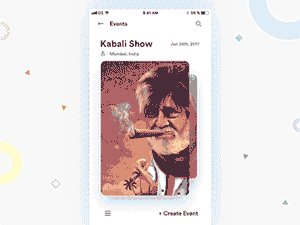
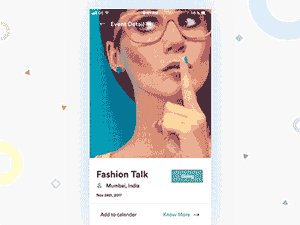
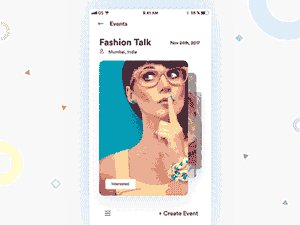
事件卡iOS交互

这个事件应用程序设计通过添加一些动画和过渡效果来浏览事件卡,进一步提升了美丽的用户界面。视觉效果上非常吸引人,使用起来非常直观。
果冻按钮iInteraction

这个更复杂的设计包括交互设计的多个实例。展开图标,滑块,性别插图和技能集过滤器都使用细微的动画和过渡来呈现精致的用户界面。
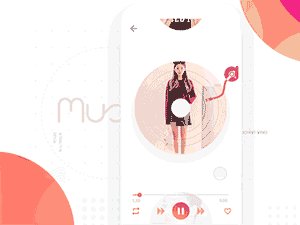
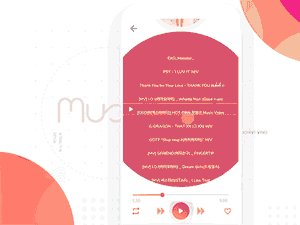
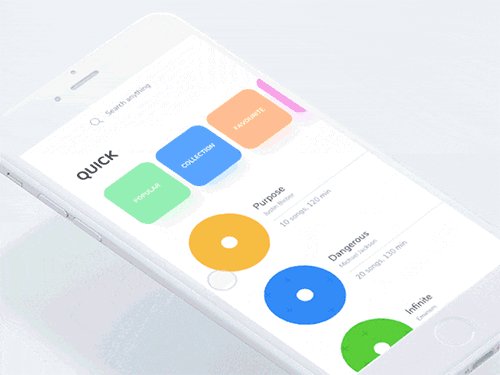
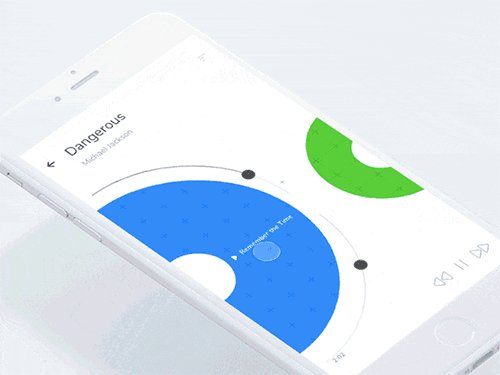
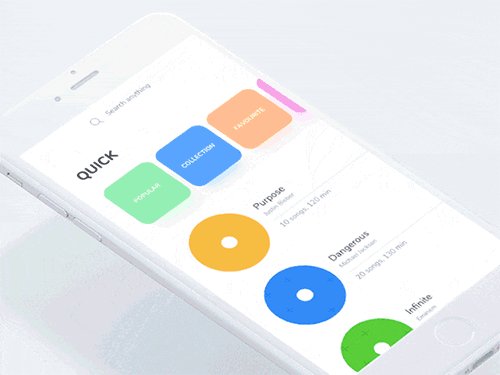
相册径向交互

在其中一个更新颖的例子中,这个音乐应用程序使用动画来复制传统唱机的视觉效果。艺术品旋转缓慢,产生一个非常有吸引力和令人满意的用户界面
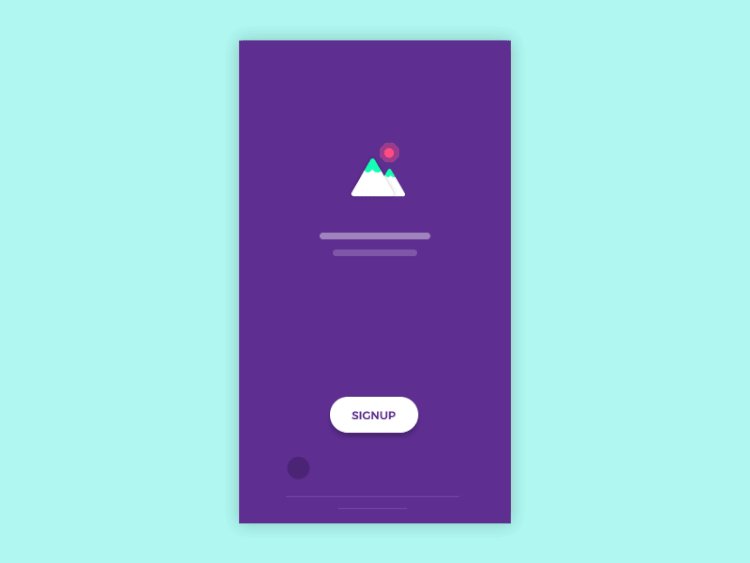
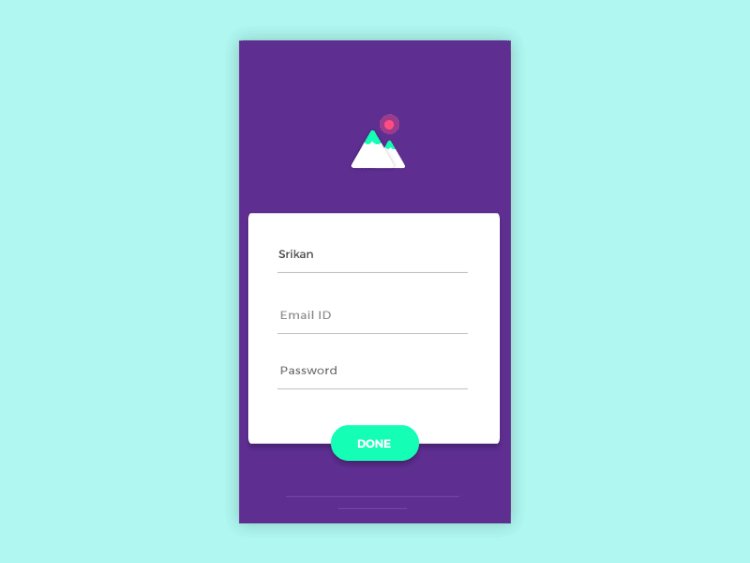
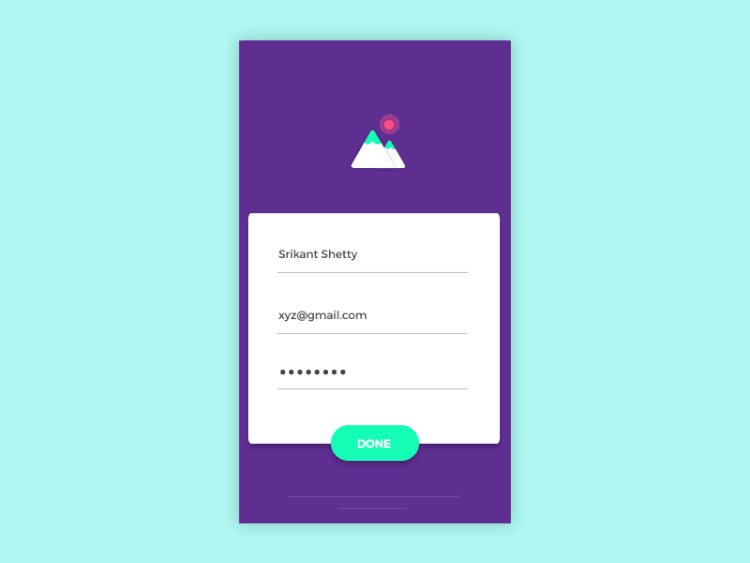
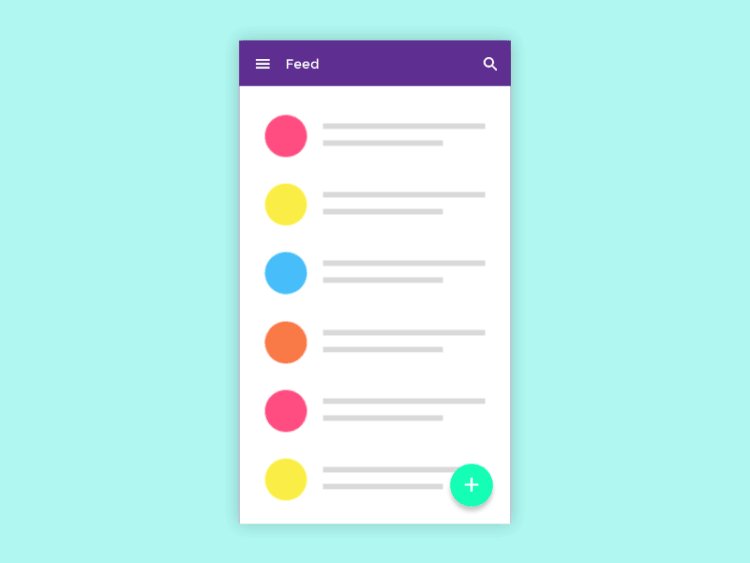
注册交互

这种注册表单在点击主按钮和填写数据之间使用了一些细微但非常有效的过渡效果。
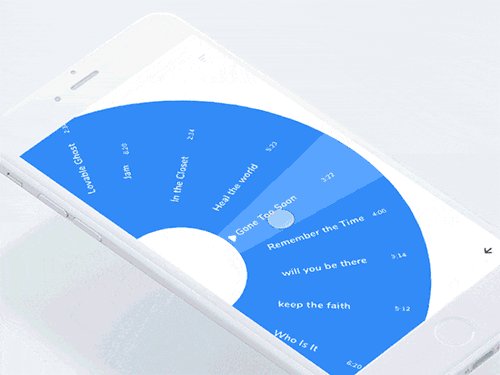
播放列表径向交互

这个音乐应用程序使用交互设计来探索一些可供选择的浏览播放列表。结果是创新和高度可视化的菜单始终保持在用户的拇指触及范围内。
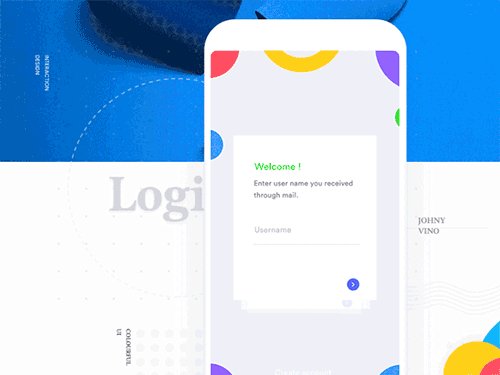
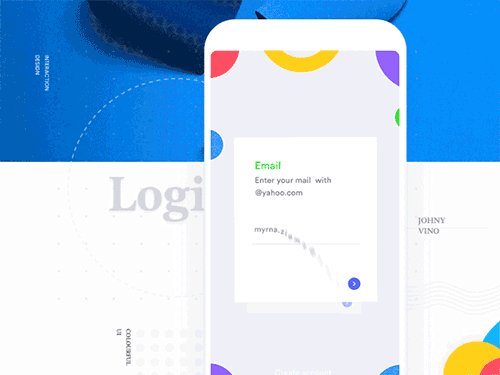
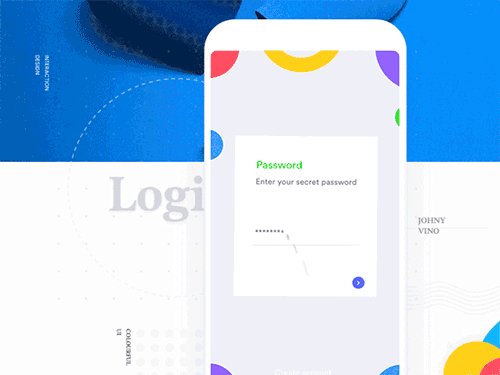
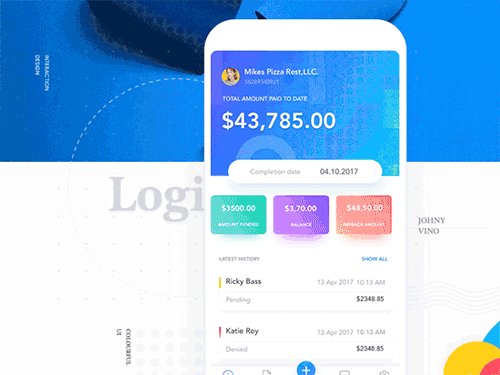
登录交互

这个移动登录屏幕使用了一些完美的执行的转折纸动画效果,因为每个步骤都完成了字段。
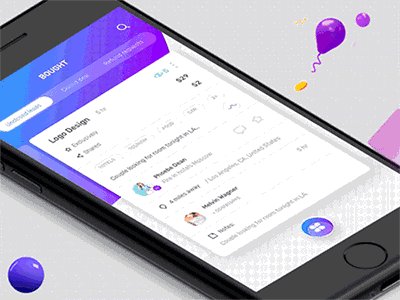
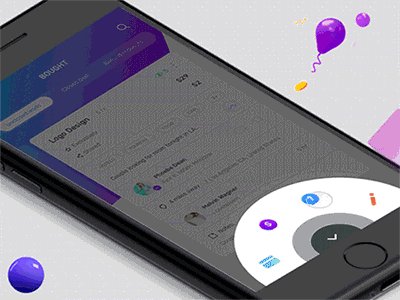
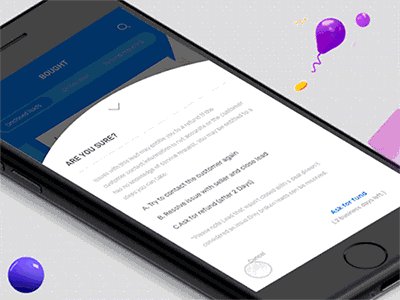
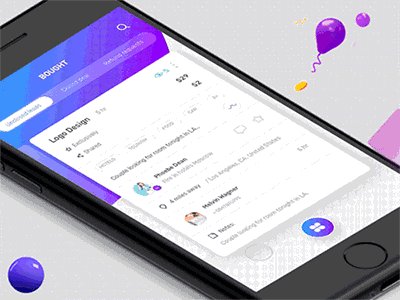
自由职业者应用程序交互

这个交互式的导航概念围绕着屏幕底部的一个圆点。从那里径向菜单被扩大,并且个别的屏幕也被扩大,具有很好的视觉效果。
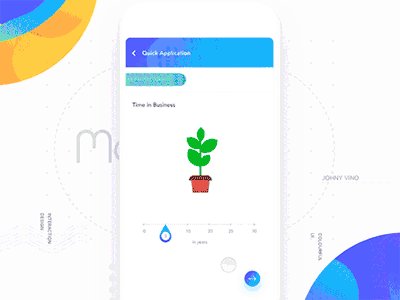
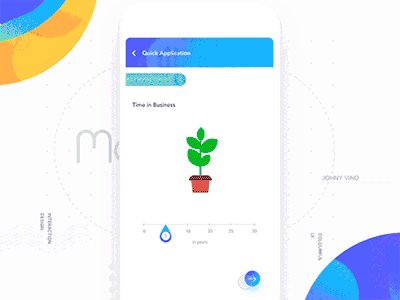
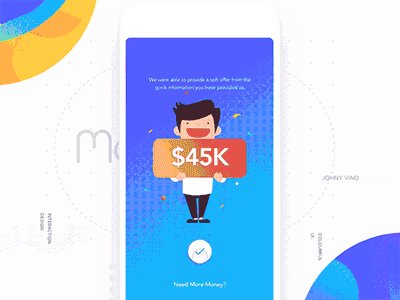
应用程序交互

这个应用程序展示了最微妙的交互设计可以产生最令人满意的结果。随着时间滑块的增加,工厂发光变大,并为用户提供视觉反馈。