
Time:
2017-12-11 14:15:24
Author:
limo
2017年快要结束了,2018年的网页设计趋势是什么呢?今天我们就来分享一些设计师的观点和预测。就像我们在2018年为你带来了10个巨大的平面设计趋势一样,这并不是要跟随创意群体:而是要对现在的行业进行评估。所以你是否遵循这些趋势,是有用的知道它们是什么。
01、网络动画

“今年的动画非常大;数字创意机构的创意总监Mireia Lopez说:“他们真的被带到下一个层次。”
我们看到了设计团队的动画、原型化和学习整齐的编码,以使用更复杂的原型工具,比如Framer,以便将概念传达给客户,并向开发人员解释数字旅程。设计师和开发者之间的界线开始变得模糊,我绝对认为我们将在未来的一年里看到快速的融合。
社交媒体管理平台Lightful的高级数字设计师Bruno La Versa对此表示赞同。他说:“讲故事和个性是新老品牌为了吸引用户的注意力而进行的工作,动画也开始在这方面发挥更大的作用。”
“动画展示了并将继续展示品牌在我们数字世界的力量,给品牌一个强大的个性,使它更少的静态和更动态。”
作为这一趋势的一部分,我们看到了GIF动画的回归。“似乎世界已经准备好了(而且确实迫切需要)动画,不管它是喜剧圈的猫从桌子上掉下来,还是在你的电子邮件签名中添加了一种有趣的标志,”领土项目的创始人和总监Lee法西斯说。
他补充道:“现在,基本的GIF动画将会在这里停留,因为它几乎可以阅读任何东西。”现在,设计师们利用这种能力来激活HTML电子邮件、消息、网页等等。一个精心设计的、精心制作和执行的GIF序列可以让任何用户注意到,而且在2018年将会有更多的时间。要了解这一趋势,请查看我们的5个步骤,以掌握web动画和10个精彩的web动画,由Chris Gannon。
02、更冒险的颜色

“在过去的一年里,我们看到了在数字平台上使用大胆色彩的增加,”Kagool的创意总监James Bearne说。一个很好的例子就是DesignStudio在2016 - 2017赛季的新品牌计划。
“一个自信的离开了之前的身份,引人注目的视觉治疗并没有停留在网站或它的应用上;它以广告牌、社交媒体等方式在球场上轰鸣。
Bearne预测,这不会在2018年放缓。“有了像khroma帮助我们这样的新工具来寻找更有趣的色彩使用方法,我们很有可能会看到更多的设计师探索如何使用色彩来传递特殊的体验。”
“有趣的是,颜色可以与定制和个性化一起使用,为消费者创造出真正独特的体验,让他们同时打几个盒子。”
03、排版

在争夺眼球的斗争中,印刷术是一种强大的武器,它在网络上的使用今年已经扩大,99设计的内容策略高级经理Kelly Moor说。
印刷术很强大,而且越大越好。因此,虽然像Helvetica这样的新风格的无衬线风格仍在流行,但设计师们却在寻找各种各样的字体。
她预测,2018年将会有大量的剧集回归荧屏。“我们还会看到越来越多的网站使用对比的serif和sans - serif字体来创建用户体验的动态相似之处,比如GE的华丽网页设计。”
事实上,设备分辨率越来越高,提高了可读性的因素,也为定制字体的兴起打开了方便之门。“设计师们选择了大量的字体,不仅是为了强调,而且是为了美观。”所有这一切,加上超大字体所带来的戏剧性,表明2018年将不会都是微妙的,我们可以期待看到大胆的趋势继续发展。
另一种与打字相关的趋势,是由Hyped Marketing的studio经理Gee Guntrip所发现的,是排版印刷技术。她说:“这项技术使用了一种颜色块,通过清晰的字母来显示静止或移动的图像。”选择合适的字体和限制字母的数量是最重要的。
例如,丹伯里做得很好,它有一个明亮的文本,吸引用户注意它的视频。法国喜剧《法兰西丝》使用了文字悬停的印刷效果。并通过字母来培养数字展示视频。
04、数据讲故事

Ito World高级数据可视化设计经理克雷格•泰勒(Craig Taylor)表示:“2017年是设计的好年份。”“我们见证了动画可视化的蓬勃发展,以及从3D角度对数据表达的需求增加。”但是,如果不是可消化的,最终可用的话,这些数据,是漂亮的还是其他的呢?
输入泰勒所说的信息故事讲述者。他解释说:“现在,人们非常注重通过设计来进行有效的叙事,将复杂的信息尽可能简单地传达给不同的观众。”“设计师们正在用新的、定制的作品来思考盒子之外的东西——老式的、柔和的调色板,支持充满活力的色彩过渡,搭配极简而大胆的版式。”
那么,信息设计的2018年是什么呢?泰勒相信,“更容易获得新技术的人无疑将会看到,使用动画作为一种讲故事方式的设计师数量将会增加。”
“随着AR和虚拟现实技术的进步,虚拟模型的模拟探索的前景,我们记住将信息和数据保存在我们所做的事情的核心是很重要的。”如果我们能做到这一点,数据科学和设计的重叠的领域将允许越来越多的信息、基础和清晰的数据可视化的例子。
李·特拉尼同意,AR和VR有更多的东西可以提供。他说:“科技使我们能够更容易地将现实世界与我们的屏幕世界结合起来。”“我们正从越来越多的愿望开始,将视频添加到我们的数字体验中;在不太久以前,用一种深度和丰富的方式来分层。
“喜忧参半的现实使我们坚定地进入了‘新’,大型科技公司致力于在AR领域进行创新,未来的设计将需要在所有四个方面考虑我们的世界。”我们看到在流行的游戏和更多的功能应用程序(如宜家)的混合现实的开始。
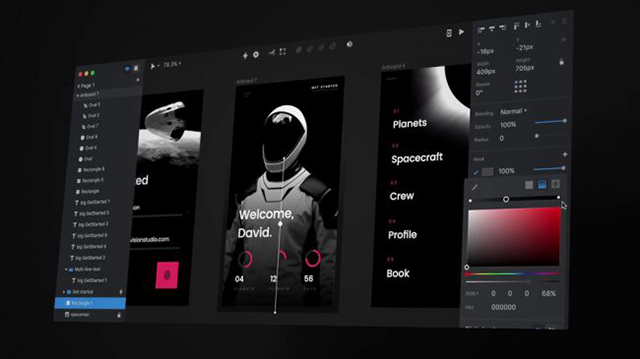
05、间距的标准化设计工具

在2017年,似乎没有一天没有新的应用程序、工具或功能,比如InVision、Adobe XD、Figma、Axure、Marvel、Vectr等。这包括草图,它的开放文件格式更新,草图43,是一个真正的游戏规则改变者。(在这个指南中你可以学到更多。)
“让我们这样说,如果你还在使用Photoshop进行UI设计,你可能需要看看你的周围,”布鲁诺说。2017年是新设计工具的一年:Figma、Webflow、InVision Studio等。设计工具的爆炸凸显了设计如何成为企业运作的核心要素。
然而,Bearne指出,这种趋势对机构构成了特殊的挑战。“2017年,有大量的工具出现,希望成为行业的‘选择工具’,但同时,大量的产品也变得令人沮丧,因为所有人都声称实现了巨大的期望。”
“这为机构间的工作创造了一个问题,团队有不同的流程,每个团队都经过测试,以发现是否可以替换草图。”反过来,市场已经充斥着各种选择,但却没有多少关于如何提高效率的指导。
“InVision Studio的发布——定于2018年1月——将会很有趣,因为我们将会看到它是否能够使用它的协同平台,最终为设计过程带来标准化。如果InVision和它看起来一样好,会发生什么?Photoshop的生存之战终于结束了吗?
要了解更多,请阅读我们发布的30篇web设计工具,以加速您在2018年的工作流程。
06、平面设计2.0

平坦的设计并没有消亡,但在2018年,它肯定必须学会适应与之保持联系。这种新的、所谓的平面2.0或半平面设计,依赖于在其之前的ascetic标识中添加细微差别和深度。它是怎么做到的?沉溺于一些设计禁忌:渐变和阴影。但别担心,这只是适度的。
自2007年以来,渐变已经让人想起了公司的Powerpoint演示文稿、20世纪的网页标题和过时的logo设计。“但在2018年,它们又回来了,尽管进化了,”摩尔继续说。“梯度现在是摇摆振动的,更新的颜色调色板和更柔和的,微妙的过渡。”他们在Instagram、Stripe、甚至苹果的iOS图标等品牌上引起了轰动。
多亏了web浏览器功能的进展,我们也看到了阴影的复活。和渐变一样,阴影被搁置在极简主义和二维设计中。现实主义和偏态仍然存在,但在2018年,设计师们将会越来越多地在他们的作品中不断更新、软化和风格化的阴影。
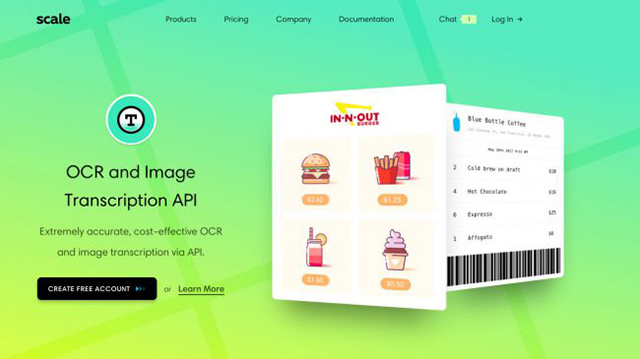
她以一个例子来提供规模网站。她解释说:“界面的布局非常简单,但特点是柔软的,饱和的梯度,并大量使用基于阴影的微交互。”不仅有许多可点击的按钮被拉长的阴影所突出,阴影也强调了媒体和打破了页面。深度有助于确定视觉层次结构,并可以指向用户输入字段,并在屏幕上调用操作。
平面设计完全背离了20世纪的偏态和超现实,但钟摆摆得太远了吗?“在2018年,我们将继续朝着世界上最好的局面发展,”摩尔相信,“在这种情况下,巧妙地重新引入阴影和渐变,可以增加功能和美感。”
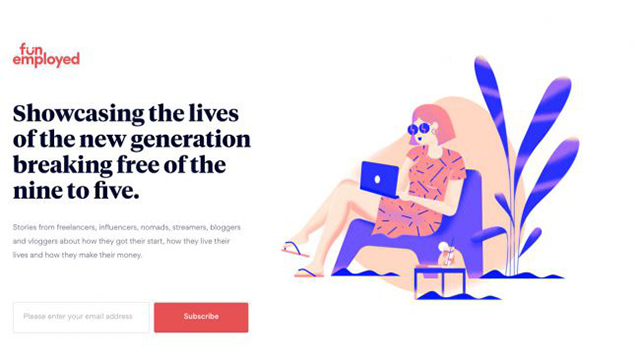
07、有趣的插图

2017年,我们在网站上看到了更多的插图,这并不是巧合。摩尔说:“品牌想要脱颖而出,插图是将个性注入网站的绝佳方式。”
“它们在视觉上吸引人,而不会妨碍功能和简单;插图有无限的形状、大小、样式,是一个动态的元素,可以在2018年及以后寻找。我们正在学习,不要因为简单的用户体验而忽视好玩。
然而,这一趋势并不仅仅是异想天开。插图可以是展示或解释信息的非常实用的方法。没有人想要一个无聊的网站,而定制绘画是一种人类的触摸,可以为枯燥的内容注入活力。
“市场已经饱和,竞争激烈,而网页设计需要在个性和功能之间找到平衡;插图是展示你是谁的最佳方式,只要看看那些有趣的人就可以了。
08、人工智能的发展

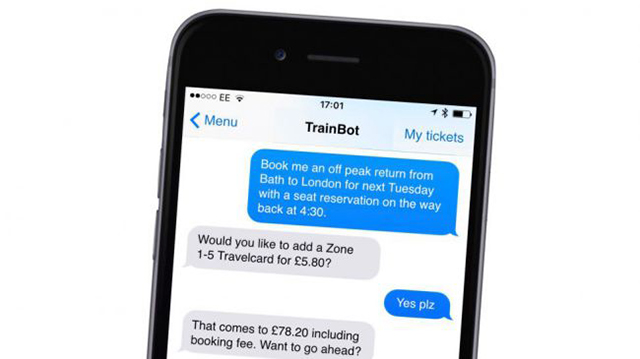
人工智能不再是科幻小说的话题。人工智能已经通过像会话接口(聊天机器人)这样的技术进入主流网页设计。事实上,据eBay产品设计师伊莱恩·李(Elaine Lee)说,你可能已经在日常工作中使用人工智能了,甚至不知道它。
正如她在这篇文章中所解释的那样,所谓的“人工狭窄智能”已经很难在像谷歌Home和苹果的Siri这样的语音助手工作了。它还为亚马逊(Amazon)、Spotify和Netflix等公司提供推荐技术,更不用说智能家居设备、自动驾驶汽车和聊天机器人了。
“随着人们越来越习惯于与机器人互动,我们看到了在设计中使用对话界面的兴起,”《宣言》的首席执行官兼创始人吉姆•鲍伊斯(Jim Bowes)说。“展望未来,机器学习和人工智能将被引入我们在未来几年内与之互动的许多系统。”
“作为一种媒体,设计将以多种方式适应这种情况,”他预测道。“在某些情况下,它的目的是展示人工智能,有时设计会使人工智能看起来自然和不可见。”我想我们将会看到大量的设计,在实际情况下,试图展示更多的智慧,而不是真正的人工智能。这通常是通过在数字旅行中更好地利用上下文来实现的。
如果你想了解如何创建自己的聊天机器人,请查看我们如何构建聊天机器人界面,如何设计聊天机器人体验技巧和这5个基本的聊天机器人学习资源。
09、不对称布局

2010年的响应式设计运动已经彻底改变了网页设计,并使设计者能够在不同的设备之间无缝地进行设计。Bearne说:“今年,我们看到设计的增加,违背了响应性设计的限制,试图变得更‘有创意’。”
你几乎可以听到客户的反馈,说:“你能不能少些boxy”,设计师回答道。“新技术意味着,在2017年,传统的网页设计规则已经被打破了。”
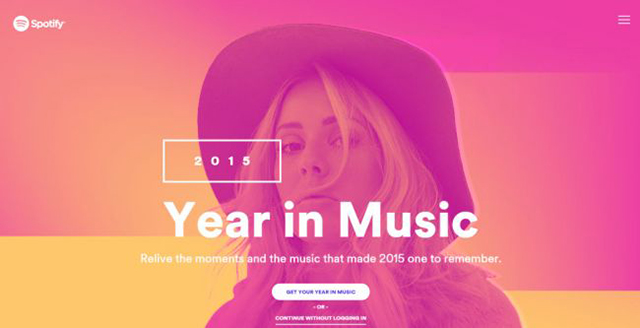
但Bearne认为这一趋势是谨慎的。他指出:“在2015年,那些推动不对称的设计真的出现了。”在那一年,Spotify使用了一种不对称的设计来实现“音乐年”。在这种情况下,它感觉良好,并增加了品牌的创造性和大胆的个性。不幸的是,它最基本的形式已经开始成为一种普通的方法,并已经进入了更多的网站,而不是为了更好的。
“2017年突出的是不断差异化和脱离规则的动力。”好的设计师接受规则;他们喜欢他们,和他们一起工作。但他们也找到了推动它们的方法,并创造出新的展示内容的方式。这是我希望持续到2018年的事情。
10、充分利用手机

对于移动网络来说,2017年是具有里程碑意义的一年,因为它的使用最终超过了桌面浏览。这意味着网络设计师们将比以往任何时候都更加关注手机用户。
“当我们进入2018年的时候,我希望创新能充分利用我们从未在桌面上看到的移动功能,”摩尔说。“2018年将继续看到设计师们开发出巧妙的方法来完美地组织信息,并将其引向更复杂的用户体验,专注于微交互和手势图标和按钮。”
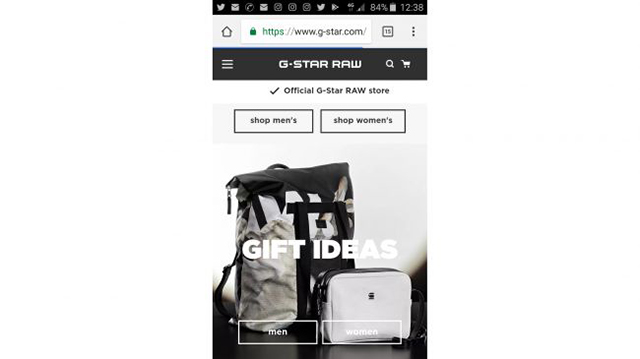
简单地说,直观的导航站点转换更好;g - star把这一切都做得很好。
洛佩兹提供了一个具体的例子,说明了手机优先是如何不只是一个通风的原则,而是需要在核心的设计过程中被烘焙的东西。正如我们前面提到的,动画现在越来越多地出现在网页设计中——“但是有时候,它太过了。”有过度使用的危险,依赖于运动来定义体验。
“设计师需要考虑到,大型动画和过渡将如何转化为移动设备等浏览器和设备,在那里,没有悬停状态和内容需要适应缩小的屏幕尺寸。”
看看这10个技巧,让你更好的学习手机UX设计。
11、动能的电子邮件

阿德斯特拉(Adestra)的数字设计主管罗布•佩罗(Rob Pellow)表示:“今年,至少在英国,人们终于开始关注移动响应,并开始关注接下来会发生什么。”
“事实上,当我们还有些品牌想要让他们的活动和模板移动响应时,几乎所有人都在问这个问题:‘我们还能做什么?’”
他说,在第一年,阿德斯特拉经常使用“动态”电子邮件:使用CSS3和HTML在电子邮件中创建交互性。这一趋势源于这样一个事实,即用户对移动应用程序和网站的UI语言非常满意,他们很高兴在其他地方看到它,包括电子邮件。
“有了这些新的机会,我们迈出了第一步,把单一的电子邮件活动当作一段旅程;百安居对待我们到另一个令人印象深刻的旋转木马,在比以往更多的电子邮件客户端,石蕊给我们的能力有一个篮子过程在峰会上的电子邮件和叛军(原名Rebelmail)现在是销售的能力来完成整个检查过程中的电子邮件——唯一的网页你最后看到的是一个确认页面。
“这开始改变电子邮件对人们的意义,因为,如果我们能在这里提供这些体验,我们可以将这些东西与网站只能梦想的个性化程度结合起来。”谁说电子邮件已经死了?





