Time:
2017-12-12 08:22:43
Author:
limo
对于大多数网页设计师来说,任何一个网页项目的第一阶段都是线框图。它允许设计师精确地绘制出网页的结构如何工作,以及导航、表单和内容部分等重要元素的总体布局方向。
每个设计师都有自己独特的方法来产生这些线框图。许多人在纸上工作,而另一些人则喜欢直接用像Balsamiq、Figma或Sketch这样的工具在电脑上创建它们。不管怎样,结果往往是令人着迷的,而且往往在视觉上令人印象深刻,尽管它们被认为是粗糙和简单的。
线框图的布兰登Wimberly
布兰登使用了一个打印在网点纸上的网页浏览器模板。在那里,他使用精心构建的线条来构建非常统一和准确的线框图,以探索网页如何从桌面扩展到移动设备。

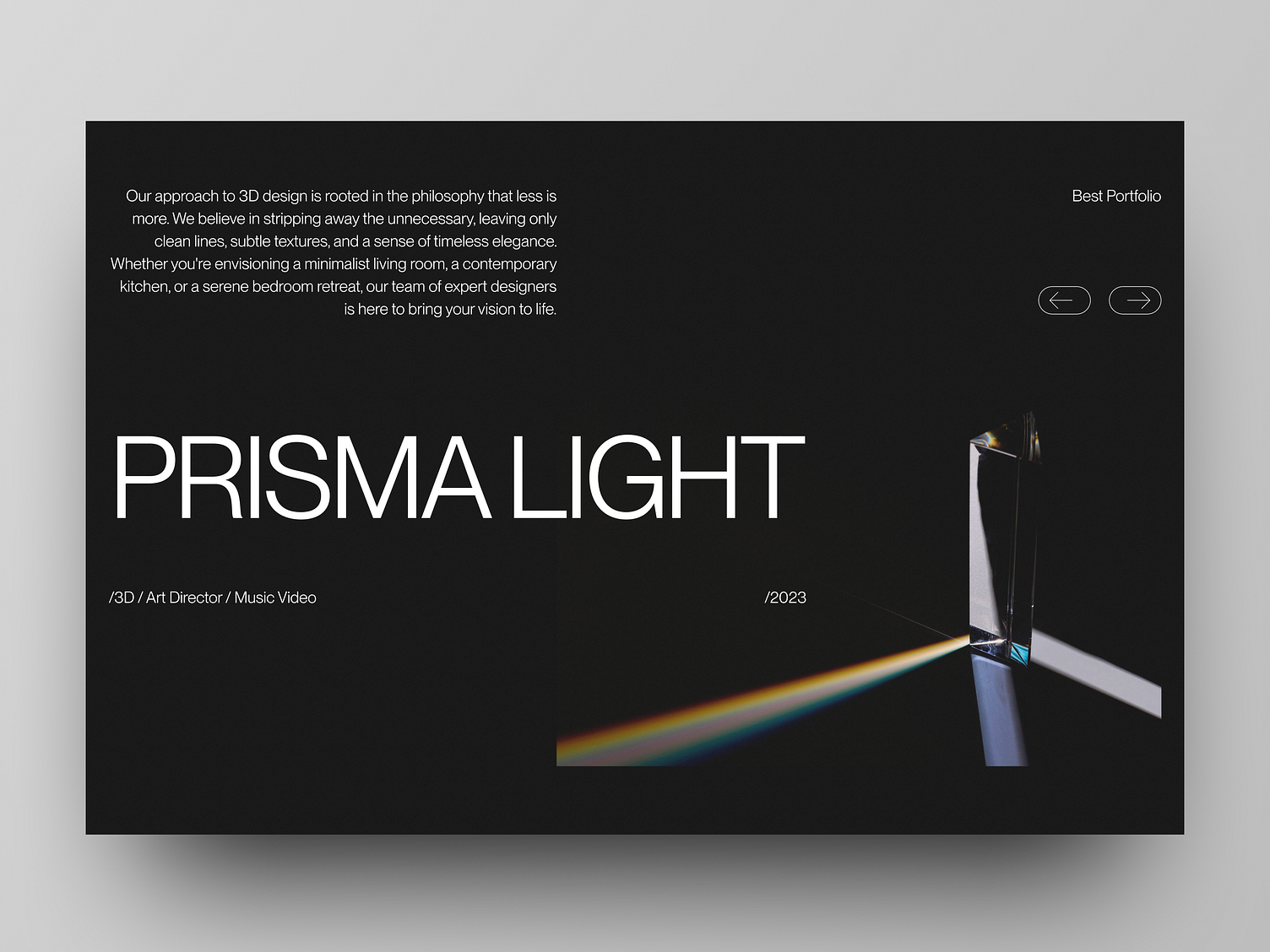
由Vando Sanchez设计的领先边缘高保真线框架
Vando在电脑上创建了领先的高保真度音响的线框图,主要使用虚设的文本,只有主要的标题和口号都是准确的。简单的2D模型被用来代替实际的设备模型,背景和视觉元素在这个阶段被填充成块颜色。

Janna Hagan在Shopify探索的线框图
Janna Hagan为Shopify设计的漂亮的线框是更高的忠诚度,大部分的布局设计最终完成,甚至一些视觉效果开始被介绍。

线框图的安德烈·皮卡德
安德烈·皮卡德(Andre Picard)在设计一个网页设计项目的初始线框图时,看着白板。这允许快速和容易的编辑,以及在办公室周围轻松的反馈和协作。

由Melody Rose的Wireframe x78
该网页的78个线框图通过一致的使用形状来定义不同的内容类型和元素,如用户头像。调色板保持在2到3个简单的灰色调。

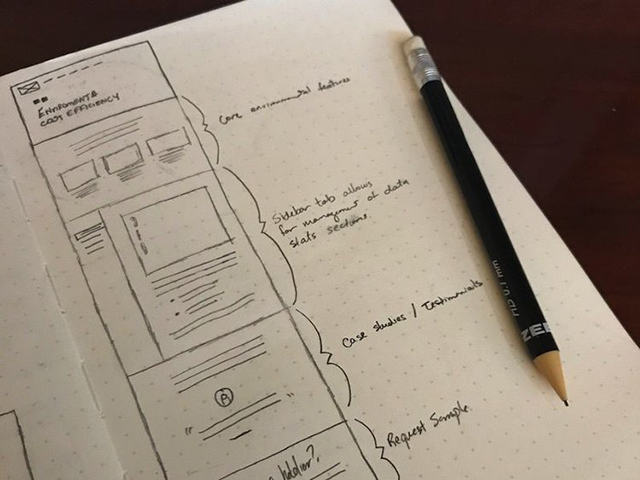
蒂姆·奈特(Tim Knight)草拟了一个新项目
蒂姆·奈特(Tim Knight)的线框图倾向于更简单、更高速的线框图——当接近一个项目的最重要阶段,或者在会议或电话会议上为客户绘制想法时,这非常有用。

变形学网页:Lauren League的中富达线
劳伦在变形学网页上的中值线框图在解决数据可视化问题方面相当复杂。他们使用了一个结构良好的模板,带有填充的内容块,并在图像占位符上交叉矩形。

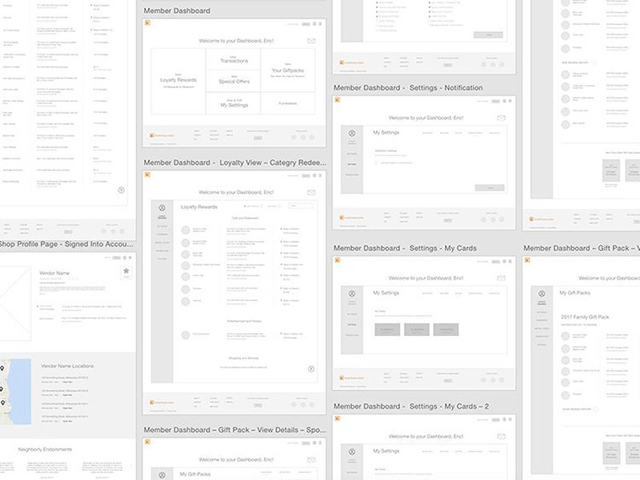
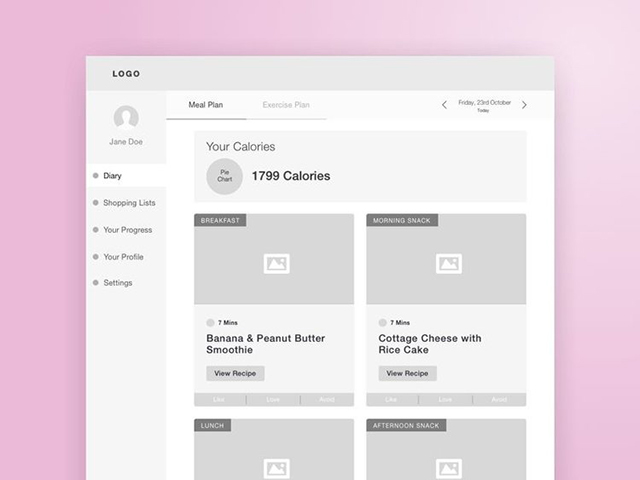
回到我的身体仪表盘日记线,由Alyoop
通过Alyoop的方式,我的身体线的线框图更接近于简单的数字模型。他们使用一个简单的灰色调色板和图标占位符为用户头像和内容图像。文本占位符用于诸如徽标和饼图等元素。

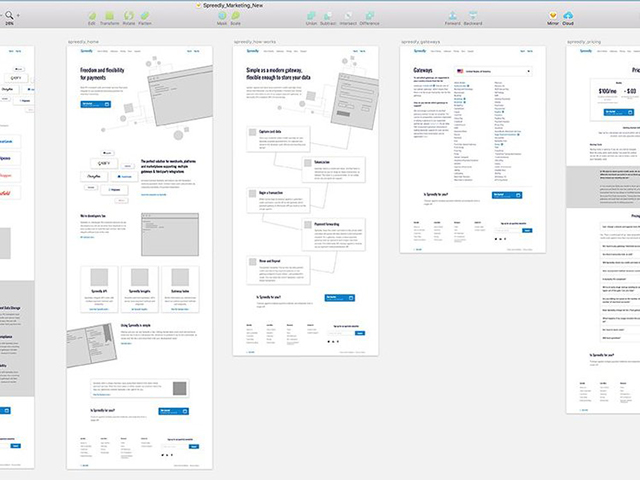
这是戴恩·卫斯洛科(Dane Wesolko)的营销网页
Spreedly的营销网页在素描应用中使用了一个高保真数字线框,它定义了大部分内容的布局和颜色,只留下视觉和图像的整合。

报纸网页Wireframe by Ziya Fenn
Ziya的报纸网页中忠实的线框非常精致,是我遇到的最具视觉吸引力的线框之一。大部分的排版元素和方向已经被定义,布局在其结构和镶嵌块表单上给人印象深刻。