Time:
2017-12-21 11:10:13
Author:
limo

一个“看起来不错”的网站他的视觉层次结构是可以直接影响用户的流量和决策的。从基本的角度来说,视觉层次结构描述了哪些元素在你的用户的注意力中占据了主导地位,并最吸引他们的眼球。但是,没有一种正确的方法来构建一个具体的层级结构,而有竞争力的设计师必须完善不同的方法,或者发明新的方法才能在游戏中保持领先。我们将描述五个最基本的元素,它们是支持简单或复杂层次结构所必需的基本构件。
1.工作尺寸
Fitts定律的一个原则是,尺寸更大的物体,特别是可点击的范围更容易接触。换句话说,用户更不费力地点击更大的项目。对于呼叫到行动,这一点尤其适用,在这里您不需要对用户应该去的地方留下任何疑问。

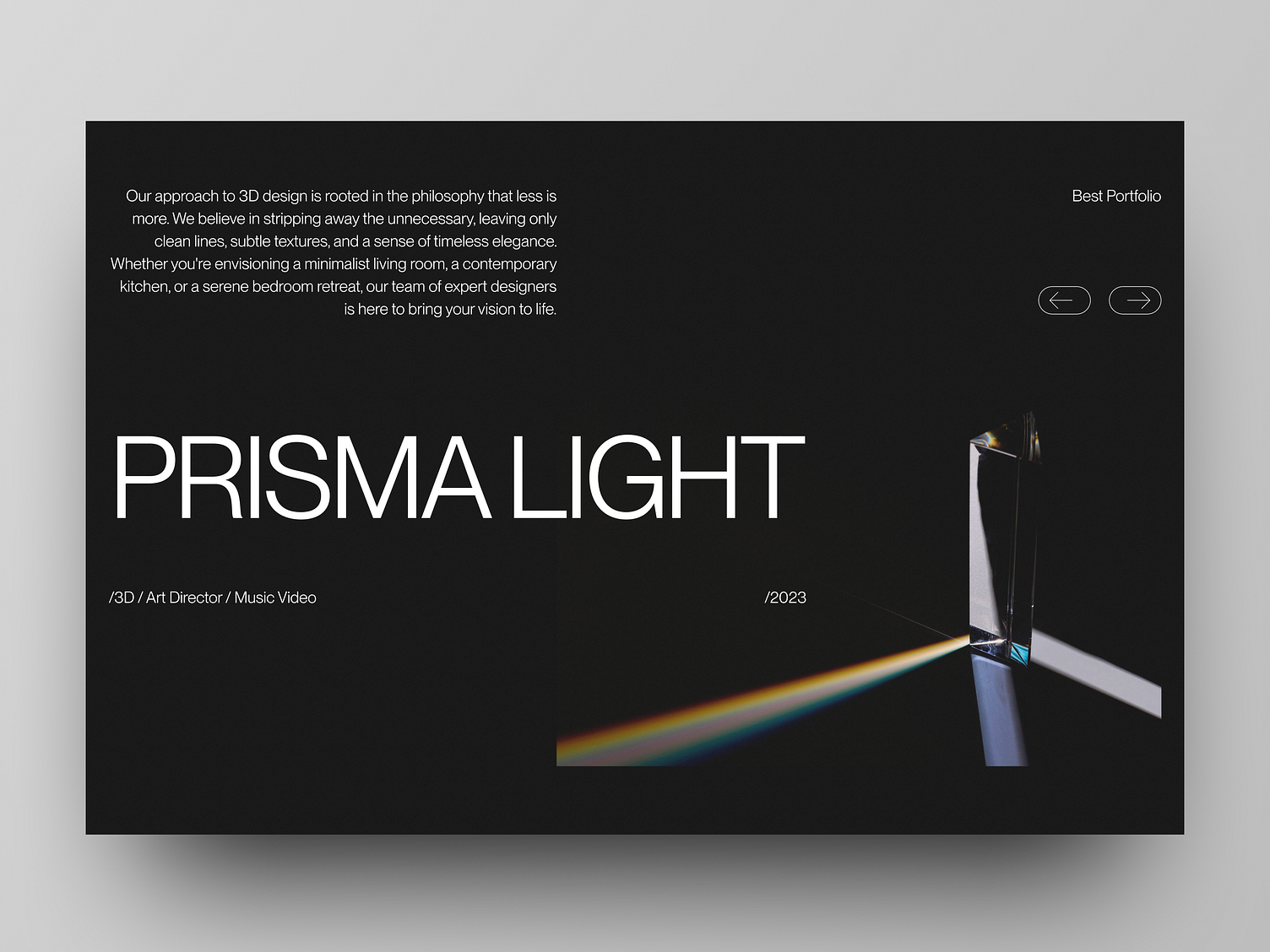
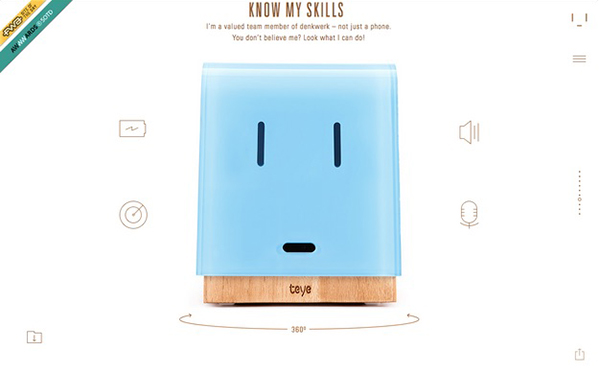
当然,这并不是说它就像让你的“现在下载”的呼叫到动作的10x更容易转换一样简单。元素之间的微妙和和谐是关键。例如,你认为Teye网站的设计师想让你和大多数人互动吗?大的、可点击的、互动性的Teye产品显然是主要的吸引力而且显而易见的是它的尺寸。事实上,甚至没有必要告诉用户要与产品进行接触因为它的颜色和大小是对比色的,因此图像功能是一种微妙的呼叫。结果是,它周围的四个图标需要较少的关注,实际上,当你点击时,它会扩展到产品描述。除了点击能力之外,大小仍然是网站整体视觉的重要组成部分。根据不同的程度,更大的元素甚至可以支配我们的硬连线从左到右,最新的网站模式。此外,因为它是基于透视图的,所以大小也可以用对比度来表示。你可以通过让其他元素更小而不是更大的元素来达到同样的效果记住这是节省屏幕空间的一种有用的方法。大小甚至影响文本和排版,正如您可以看到的这篇文章的标题、副标题和内容文本。作为灵活的指导方针,Smashing Magazine对50个热门网站的研究计算了一些平均尺寸:
标题:29像素
内文:12 - 14像素

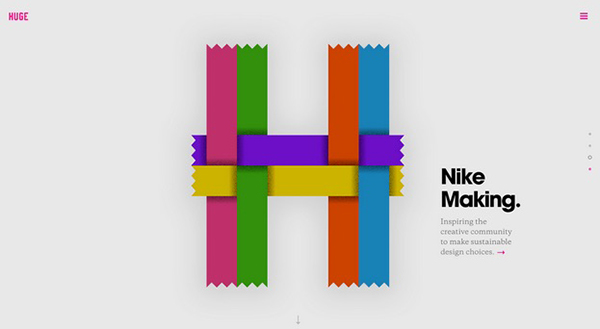
所有大小的原则都可以从大公司的截图中看到,你首先注意到的是最大的:作为他们标志的风格H。其次是“耐克制造”,它的大号字体和大胆的风格创造了即时的重量。下面是直接在它下面的文本行,以较小的字体大小来写,这样就不会从关键的视觉效果中窃取注意力。如果你的眼睛仍然有兴趣去闲逛,他们最终会注意到角落里的小图标和汉堡包菜单,或者右边的导航栏。这里的层次结构是有意义的。首先,五颜六色的大H吸引了你的眼球。不久之后,你将会为非正统的视觉寻找背景,这将立即被超链接的“耐克制造”的标题和第二句。视觉层次结构列出了用户的路径,而Fitts的法则简化了交互,使整个复制的部分都可以点击,并且非常接近它的相关视觉。如果没有考虑过,你最终会点击设计师想让你去的地方。
2.颜色
你选择的颜色,即使只是黑人和白人,也会对用户如何看待你的网站产生巨大的影响。首先,每种颜色都有自己的心理联系,我们在网站UI设计中为人眼详细解释。除此之外,颜色本身也有自己的层次结构,在这里,黑色和红色更容易引起注意,而柔和的黄色和面霜可能会退居次要位置。然而,这些影响可以通过使用对比增强甚至逆转。对比色与自然相反的颜色(即互补色)吸引了更多的注意。这对视觉层次结构产生了巨大的影响,因为在蓝色背景下放置一个黄色的呼叫会比一个红色的CTA产生更好的效果。

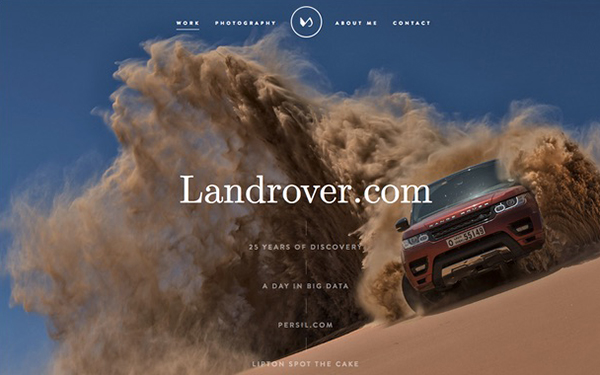
自然,数字设计师和艺术总监维托·塞尔瓦托(Vito Salvatore)的网站应该包括引人注目的视觉效果。他选择的主页展示了他的能力。从颜色上看,沙子的颜色与天空的深蓝形成了对比,这使得这是一个视觉上的动态图像。对于功能来说,选择白色的排版允许链接突出地突出,尽管背景摄影的宏伟。在更微妙的层次上,棕褐色的颜色实际上是蓝色天空的补充,就像你在这个色轮里看到的那样。虽然这在照片中可能是纯粹的巧合,但它在美学上创造了一种平衡的感觉。还要注意的是,棕褐色的尘埃轨迹会产生一种行动感,让你的眼睛朝向红色的汽车(然后指向白色文本菜单的方向)。当我们解构设计时,你可以真正开始看到颜色、视觉和排版如何引导你的眼睛朝向屏幕最有价值的部分。
3.产品布局
你的网站界面布局是控制你的视觉层次的最直接的方式之一你可以把一个元素放在视觉层次的顶部,把它放在前面。但还有更多的游戏,而不仅仅是屏幕上的高度。其中一个因素是质数。菲特定律的另一个原理,我们已经简单描述过,就是利用最容易到达的位置。在网页设计中,这些都是屏幕的边角和边框,将光标“扔”到一边需要的鼠标控制比中间的一个固定点要少。

虽然您可能主要关注屏幕的中心(考虑到它的大小和对比度的黑线),但是停滞的可点击链接仍然很容易在角落和底部访问。向上和向下滚动会改变中间显示的内容,但是网站标识、汉堡包菜单、联系信息和社交媒体链接会牢牢地停留在它们的主要位置。当然,布局当然会影响视觉层次,更不用说可用性了。格式塔原理(如下所述)表明,线条中的物体创造了推动视力的动力,甚至控制了颜色的效果。行和列,然后,除了支持一个有组织的结构来防止混乱,在他们结束时也创造了一些优质的房地产——完美的CTAs或其他的首选内容。

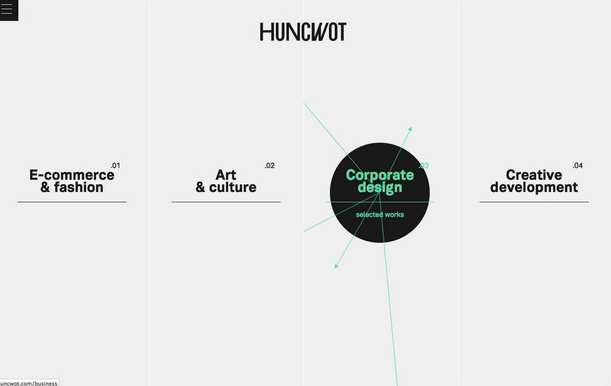
正如您所看到的,Huncwot将其主页的选项保持在一条直线的水平线上(在您所选择的任何选择的后面都有一个动画)。在决定布局时,请记住我们在交互设计最佳实践中谈到的Hick法则。简而言之,希克斯定律指出,一个人做出的决定越多,决策的过程就越长。因此,您希望在给您的用户提供许多选项并将他们的选择限制为基本要素之间找到一个完美的平衡。这将影响您选择的布局方法,因为您不想让用户负担的内容太多,但是您也希望提供足够的内容来满足他们。这是一个微妙的平衡,但对每个网站都是强制性的。否则,如果你的网站上有太多的界面元素,你的视觉层次就会变得平坦,没有任何东西能吸引用户。
4.产品间距
与布局相关,界面内的间距会引导眼睛,在合适的情况下,解释或建议功能。间距以两种不同的方式影响你的视觉层次:接近性和负性空间。对于web设计人员来说,邻近性是一个强大的工具,因为它可以使用视觉效果来显示元素的意义和功能。格式塔原理,从20世纪早期的视觉心理学派,导致了发现,用户倾向于感知的元素被放在一起,有相似的功能。

在片段页面的间隔显示完格式塔的分组原则。与中心图像相关的元素直接在它下面。网站内容,与相关的导航选项,被分组在一起在右边。整个站点的导航控件在左边被分组,整个站点的非导航链接在底部被分组在一起。在相关的说明上,也注意到它是如何通过在水平边框上放置重要的滚动选项来利用质数像素的。另一个方面是负空间,通常称为空白。在web设计中,将空白作为空白画布而不是作为设计工具,这是新手的错误。熟练的设计师知道你拥有的元素越少,剩下的元素就越强大。在你的关键元素之间的适当数量的空隙会使它们成为注意力的中心。事实上,Dmitry Fadeyev引用了一项研究,发现段落之间和边缘之间的空白提高了近20%的理解。

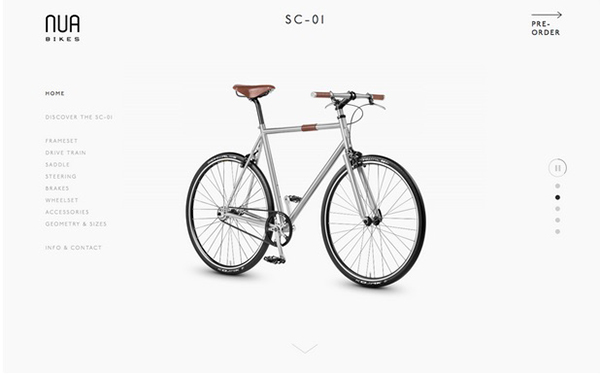
Nua自行车很好地利用了负空间。凭借其简约的风格和缺乏相互冲突的视觉效果,该网站将用户的注意力集中在重要的东西上自行车的销售。为了更多地了解负空间的力量,我们强烈推荐设计师马克·博尔顿的一篇文章。他更详细地探索了负空间,解构了它的主动和被动元素,以及将负空间归类为微观或宏观的空白。
5.风格
我们并不是要给人这样的印象:网页设计只是一种可以量化的做法,只有一种方法。个人风格,例如使用纹理、图形和图像类型(如图标或照片重),都影响视觉层次,并允许你表达个人的设计角色。最有力的文体工具之一就是织体。当使用得当的时候,纹理在增加深度和氛围的同时,也具有同样的大小和颜色的优势(在审美情趣上)。最明显的例子是位移:只提供一个元素纹理将使其突出,而具有纹理的背景将使前景中的非纹理对象突出。

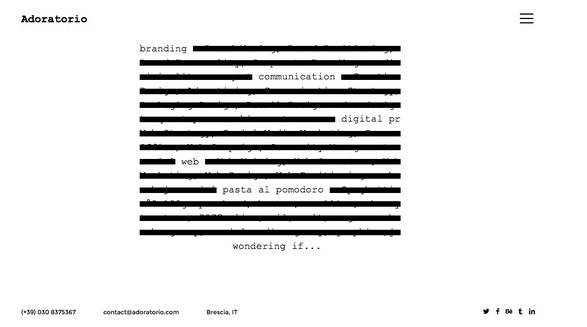
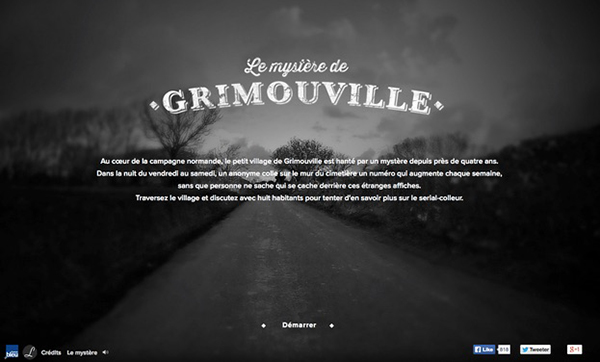
正如你可以在Le Mystere de Grimouville上看到的,标题上的纹理不仅吸引了人们的注意,也给网站注入了一种古雅的氛围和风格。纹理,以及大小和位置,将标题与不重要的正文分开。神秘的效果是完美的,考虑到这个网站讲述了一个神秘的故事,它困扰了诺曼底的140名居民四年多。

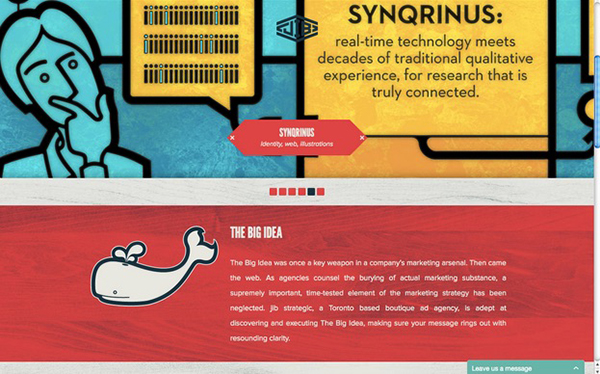
采用相反的方法,Jib战略性增加纹理到背景中绘制出前景。这不仅影响了用户的注意力,它还创造了一个老式的风格,带有颗粒状的木头,但仍然显得现代,有清晰的字体和图形。除了纹理之外,你使用的图形和图像的类型也会影响你的视觉层次。围绕着这个标志的一个旋转的繁盛吸引了人们的注意并反映了这个网站的个性。同样,无论你的网站布局或颜色方案如何,丰富的照片或聪明的图标一定会吸引眼球。

不淡化米洛蒂网站的色彩使用,但它是内容的诱惑一顿美味的食物使它成为屏幕上最令人垂涎欲滴的东西。事实上,这个网站的纹理并不是以传统的渐变、阴影或一些照片现实效果来执行的。只要用一张丰富的照片展示一张质朴的餐桌,我们就能感受到屏幕上弥漫着的环境的质感。因为照片放在背景中,界面对象(大部分还是很清楚的,我们也有同样的感觉在设计视觉效果时,不要低估了人类兴趣的力量,因为他们有时会认为规则是一成不变的。说到质地,要记住,适度是关键,否则你最终会变成完全变形,这感觉很俗气。
最后
知道如何使用这些构建块是web设计人员的标准要求,但是知道什么时候该使用什么甚至更好的是,如何一起使用它们——是对技能的掌握。界面中的每个元素都将相互混合,争夺视觉优势。即使你的设计是像素级,每个用户将与他们不可预测的因素(例如,用户可能有一个偏好绿色…)。请记住,这不仅是一门科学,也是一门艺术——可以自由地进行实验,让自己的创造力闪耀。