
Time:
2018-01-27 10:11:01
Author:
limo
此篇文章是给初学者网站设计师的,一旦网站设计师了解了box模型是如何工作的,以及如何浮动这些框的,那么网站设计师与前端工程师合作起来就会非常顺畅了。为此,我们收集了大量的技巧来帮助你构建你想要的设计。
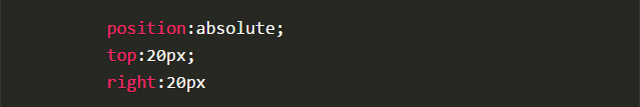
1、绝对定位
如果你想控制某个元素在我们网站上的位置,绝对定位是实现这个目标的关键。如果你认为你的浏览器是一个大的包围盒,绝对定位允许你精确地控制那个盒子里的元素会停留在哪里。使用顶部、右、底部和左侧,并带有一个像素值来控制元素停留的位置。

上面的CSS设置了一个元素的位置,从浏览器的顶部和右边缘保持20px。您还可以在div中使用绝对定位。
2、选择器
允许您选择特定选择器的所有元素。例如,如果您使用*p,然后添加CSS样式,那么它将对文档中的所有元素执行标记。这使得你可以很容易地将你的网站的各个部分作为目标。
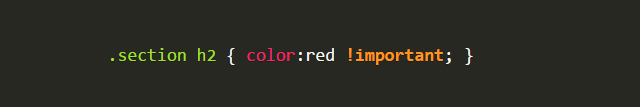
3、覆盖所有的风格
这一点应该谨慎使用,因为如果你为每件事都这样做,你就会发现自己长期处于麻烦之中。但是,如果您想要为特定的元素覆盖另一个CSS样式,请使用!在css样式之后很重要。例如,如果我想要在我的网站的某个特定区域的H2标题为红色而不是蓝色,我将使用以下CSS:

4、定心
定心是很棘手的,因为它取决于你想要集中的东西。让我们看一下以内容为中心的项目的CSS。
文本
文本以文本对齐为中心;如果你想让它左右两边,用左边或者右边而不是中心。
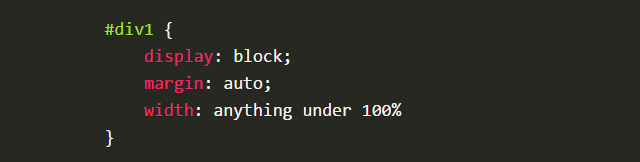
内容
一个div(或任何其他元素)可以以添加块属性为中心,然后使用自动边缘。CSS是这样的:

我之所以把“100%”放在宽度上是因为如果它是100%宽的,那么如果它是全宽的,就不需要定心。最好有固定的宽度,比如60%或550px等等。
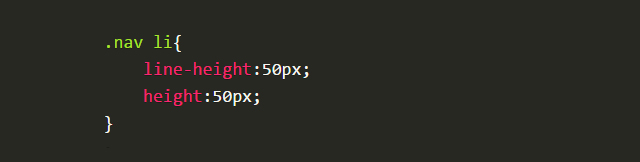
5、垂直对齐(一行文本)
你会在CSS导航菜单中使用这个,我几乎可以保证。关键是要使菜单的高度和文本的行高相同。当我回去为客户编辑现有的网站时,我经常看到这种技术。这里有一个例子:

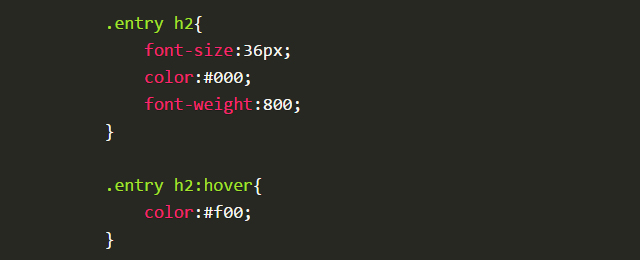
6、悬停效果
它用于按钮、文本链接、站点的bock区域、图标等等。如果你想改变颜色,当有人把鼠标悬停在它上面时,使用相同的CSS,但是添加:鼠标悬停在它上,改变样式。这里有一个例子:

它会改变你的h2标签从黑到红的颜色当有人在它上面徘徊时。使用的好处是:如果它没有改变,你就不必再次声明字体大小或重量了。它只会改变您指定的内容。
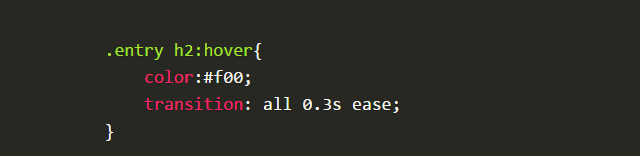
过渡
对于悬停效果,就像在你的网站上的菜单或图片一样,你不希望颜色太快地停止到最终结果。理想情况下,您希望逐步简化变更,这是过渡属性发挥作用的地方。

这使得变化发生了。3秒,而不是瞬间变成红色。这使得悬停效果更悦目,更不刺耳。
7、链接状态
很多设计师都忽略了这些样式,它确实会给访问者带来可用性问题。链接伪类控制所有尚未点击的链接。访问的pseudo类将处理您已经访问过的所有链接的样式。这告诉网站访问者他们已经在你的网站上,以及他们还没有探索的地方。

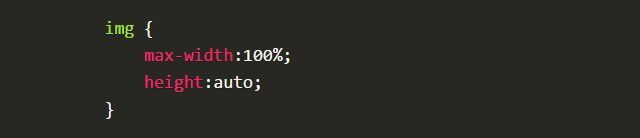
8、轻松调整图像大小以适应
有时,你会在缩放比例的情况下,在图像需要符合一定宽度的情况下进行缩放。一个简单的方法是使用最大宽度来处理这个。这是一个例子:

这意味着最大的图像可能是100%,并且高度是根据图像宽度自动计算的。在某些情况下,您可能还必须指定宽度为100%。
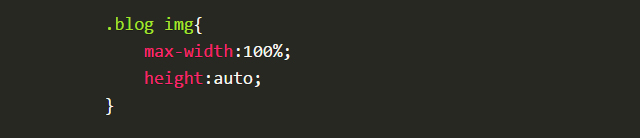
9、控制部分的元素
使用上面的图像示例,如果您只想针对某个部分的图像(比如您的博客),使用一个类作为blog部分,并将其与实际的选择器相结合。这将使您只选择博客部分的图像,而不是其他图像,例如您的徽标,或社交meia图标,或站点其他任何部分的图像,如侧边栏。下面是CSS的外观:

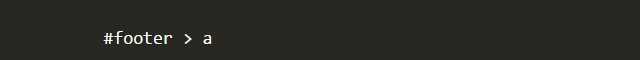
10、指导孩子们
我希望在我开始使用CSS的时候就知道了。这会节省我很多时间!使用>来选择元素的直接子元素。例如:

这将选择和样式化所有在页脚ID下的活动链接元素。它不会选择任何过去的活动元素,或者页脚中包含的其他内容,比如纯文本。这也适用于顶级导航元素。
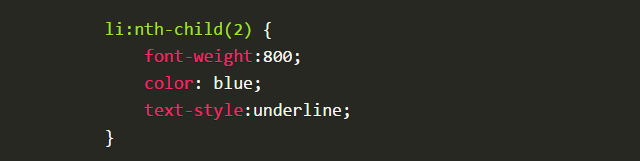
特定的子元素
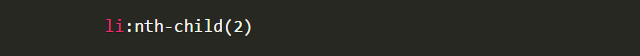
相信我,当你设计清单时,这是很方便的。您只需要计算元素的数量,然后应用该样式。

上面的CSS目标是列表中的第二项,并使其粗体、下划线和蓝色。在括号内加上一个“n”,你可以把目标列在每一个第二项上。想象一下,你可以在表格式的布局中,把所有的线条都设计成便于阅读的样式。CSS是:

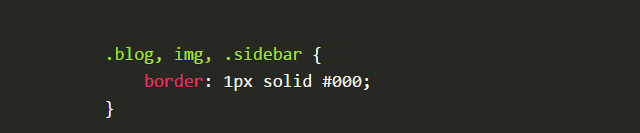
11、将CSS应用于多个类或选择器
假设您想在所有图片、博客区和侧边栏中添加一个相同的边框。你不需要写出相同的CSS 3次。把那些项目列出来,用逗号隔开。这是一个例子:

不管你是多年的网页设计师,还是刚刚起步,学习如何正确地建立网站,似乎是一段坎坷的旅程。一旦你缩小了你想学的语言,你就必须学习和提高你的技能。无论你学什么,CSS都是必不可少的,但你必须掌握的技能是令人畏缩的。不过,这并不需要那么困难,特别是如果您知道一些方便且不太熟悉的CSS技术来完成任务。
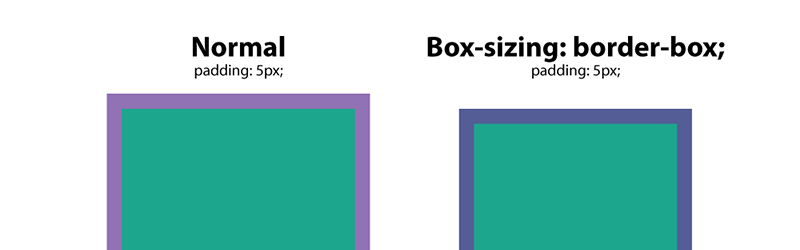
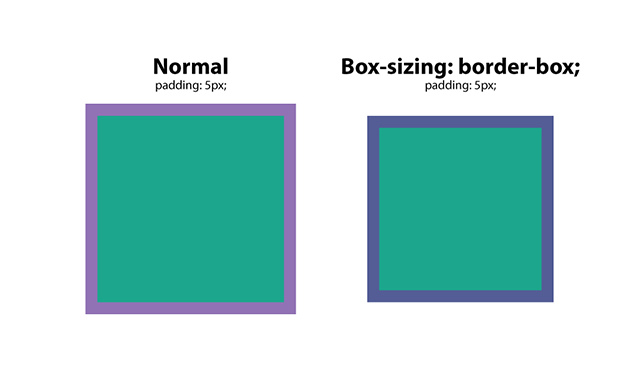
12、box-sizing:border-box;
这是许多web设计人员的最爱,因为它解决了填充和布局问题。基本上,当您设置一个特定宽度的框,并向它添加填充时,填充会增加框的大小。但是,随着盒子大小的增加,这是被否定的,并且盒子保持了它们本来的尺寸。

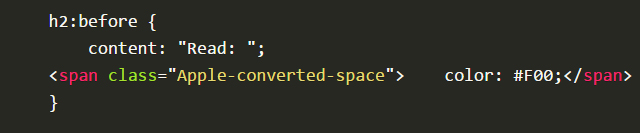
13、:在
这个CSS是一个选择器,它允许您选择一个CSS元素并在每个元素之前插入内容。假设你有一个网站,在每个H2标签之前,你需要特定的文本。你可以这样设置:

这是非常方便的,特别是如果您使用的是图标字体。您可以在某些元素之前放置图标,并将其应用于全局。

14、:在
如:在选择器之前,您可以使用:在特定的元素上插入内容。一个实用的用法是在博客上的每一个节选后加上“更多的阅读”。这是你的做法。


15、内容
内容是一个CSS属性,当你需要插入一个你想要控制的元素时,它会很方便。我所见过的最常见的用法是在一个特定的地方插入一个图标。在上面的示例中,您可以看到必须将要插入的文本包装在引号中。
16、CSS重置
不同的浏览器有默认的CSS设置,所以必须重置这些设置,所以你有一个均匀的,一致的竞技场。把它想象成建一座房子,无论你是建在山的一侧,在沙滩上,还是在树木繁茂的地方,你都希望这个基础是水平的。
这个CSS重置方法为你所有的网站设置一个标准的基础,使它们在CSS的起点上保持一致。它移除不需要的边框、预设的边缘、填充、线条高度、列表样式等等。
17、首字下沉
每个人都喜欢帽子。它让我们想起了传统的印刷书籍,它是一种很好的开始一页内容的方式。那首大信确实吸引了你的注意力。有一种简单的方法可以在css中创建一个drop cap,它使用的是pseudo元素::第一个字母。这里有一个例子:

它的作用是将信的大小设置为其他字母的3倍。它在字母周围设置3px的空间以防止重叠,并将字母的颜色设置为红色。

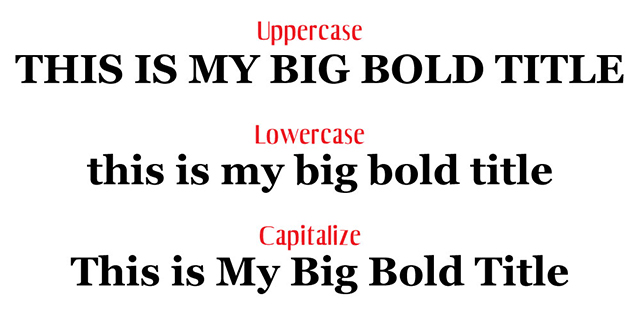
18、强制文本为所有大写,所有小写,或大写
在所有的大写字母中输入一整段是很荒谬的。想象一下,当网站的格式发生变化,或者它被更新时,你必须回去修复它。相反,使用以下css样式将文本强制转换成某种格式。这个css目标是h2标题标签。
h2 {首字母大写;} -全部大写
h2 {首字母:小写;} -所有小写
h2 {首字母大写;把每个单词的第一个字母大写。

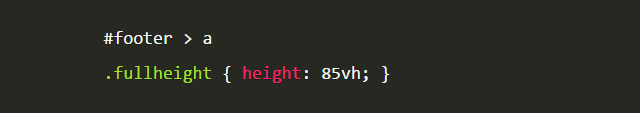
19、垂直高度
有时你想要一个部分填充整个屏幕,不管屏幕大小是多少。您可以使用vh或视图高度来控制它。在它之前的数字是一个百分比,所以如果你想让它100%地填充浏览器,你会把它设置为100。您可以将其设置为85%,以适应固定的导航菜单。
为容器创建一个类,并应用您希望它拥有的vh的数量。你可能需要调整的一件事是特定屏幕的媒体查询值,或者像竖屏模式的手机那样的朝向。想象一下,拉伸一幅风景图片以适应竖屏模式。这看起来不太好。

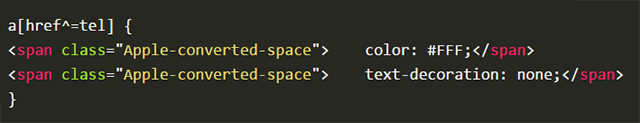
20、风格的电话联系
如果你有一个电话号码的链接,当用户在他们的手机上点击它时,你可能很难用传统的主动链接选择器来设计它。相反,使用以下CSS: