
Time:
2018-02-07 10:37:51
Author:
limo
在数字界面中,动效并不是什么新鲜事物。他们经历了一段有趣的上升、下降和现在又重新流行起来的历史。微妙的动效增加个性和同理心到一个原本枯燥的界面。它们让体验变得有趣、愉悦和难忘。
web设计中的动效已经存在很长时间了。他们第一次受欢迎是由于。gif格式,然后是。swf。然而,由于许多设计都没有考虑到可用性,动效很快就与糟糕的用户体验联系起来。
当Flash不再是酷酷的,而HTML5成为了技术的首选,它就成为了CSS3,它获得了动效的指挥棒;特别是CSS转换和CSS动效。比JavaScript更简单的实现和更流畅的性能使CSS成为理想的工具,从那时起,设计师就开始在UI中尝试动效。
添加个性与动效
让你的导航功能在加载时消失,这是一个很好的触摸;它展示了你的网站是优雅的;这是个性。当你使用出租车应用程序并提供一个大提示时,会有五彩纸屑从屏幕上滑落;这是有趣的,古怪的和出乎意料的;这是个性。这样的小事会让你的访客与你建立私人关系。
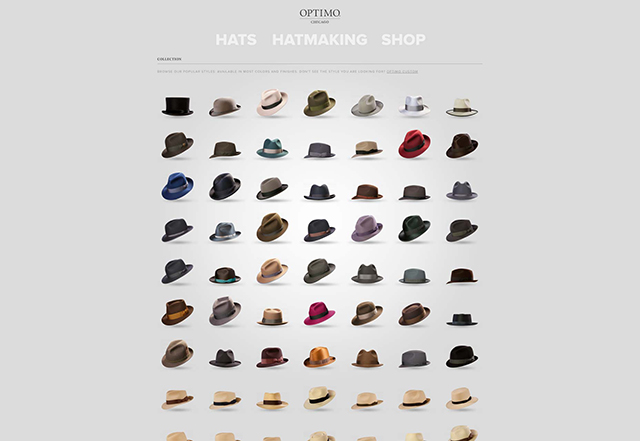
Optimo的帽子在悬停上做了一个很好的过渡,他们通过引言来提示自己,并为帽子的名字留出空间。它是超越微妙的,但最重要的是它是一个很好的触摸,这提供了一种个性感,一种愉悦感。




与动效建立情感联系
当有个人联系时,就会有情感上的联系。我现在可以喜欢你的公司和品牌;我们现在处于一段关系中,因为那些微妙的动效让我看到了人——人——电脑/机器/网站背后的人。这些小小的接触让公司的文化熠熠生辉。不难看出,公司背后的人是友好的,而且可能很容易;因此,在个人和情感层面上很容易与他们联系。




激动人心的兴趣与动效
坦率地说,古怪的动效很有趣;他们让你的网站很有趣!更重要的是,人们喜欢它,他们会非常喜欢它,他们会和他们的朋友分享,不管是在谈话中还是在推特上,他们都会记住你。
Soleil Noir在网站上的梦想是另一种东西。一切都在动,摆动,什么都不动;但它在网站上很好用,因为它很有趣,而且应该很有趣。每样东西都是那么的有活力;这给人一种即时的正面印象。

结论
不是每件事都有它的缺点。微妙和过分之间有微妙的界限。对于用户来说,动效也很烦人,特别是当一个动效长在一个长页面的每个部分时。我必须等待内容一次,因为我滚动到一个页面的底部,并领先于加载部分的动效。那不好,它扰乱了我的工作流程,它让我分心,它让我生气。
有些网站有这些动效可能是不合适的;当你是一个想要被认真对待的非营利组织,或者是一个政府税务网站,当用户登录或点击“支付我的所得税”按钮时,你的页面就会出现雨点,这是不合适的。这会损害你的形象,让人们不信任你。确保你的动效,不管它们是什么,都适合你的观众。





