
Time:
2024-12-17 02:50:19
Author:
Chris Song
企业网站的发展历程页面是展示品牌历史、成就和成长轨迹的重要窗口,也是提升用户信任度与品牌认同感的关键模块。要让这个页面设计更具质感,不仅需要注重视觉效果,还要关注内容布局和互动体验。以下是素马小伙伴们整理出来的一些关于如何设计高质感发展历程页面的探索方法。

● 明确发展历程页面的核心目标
素马小伙伴们发现,在设计发展历程页面之前,我们需要明确它的核心目标:
- 传递品牌价值观:通过企业的历史和重要事件展现品牌的初心和理念。
- 增强用户信任:展示企业的成长轨迹和里程碑,提升用户对品牌的信赖感。
- 吸引用户停留:通过视觉和互动设计,让用户愿意深入了解企业故事。
- 只有目标明确,设计方向才能更加清晰。

● 设计语言与品牌调性相匹配
发展历程页面的设计语言应与品牌整体调性保持一致。例如:
- 高端品牌:可以选择简约大气的设计风格,使用沉稳的配色(如黑、白、金)。
- 创新型品牌:适合运用动态效果和科技感十足的视觉元素。
- 亲民品牌:可以选择更柔和的色彩和亲和的图标设计,让页面更有温度。
- 配色方面,建议选用与品牌VI一致的主色调,搭配简洁的字体和高质量图片。

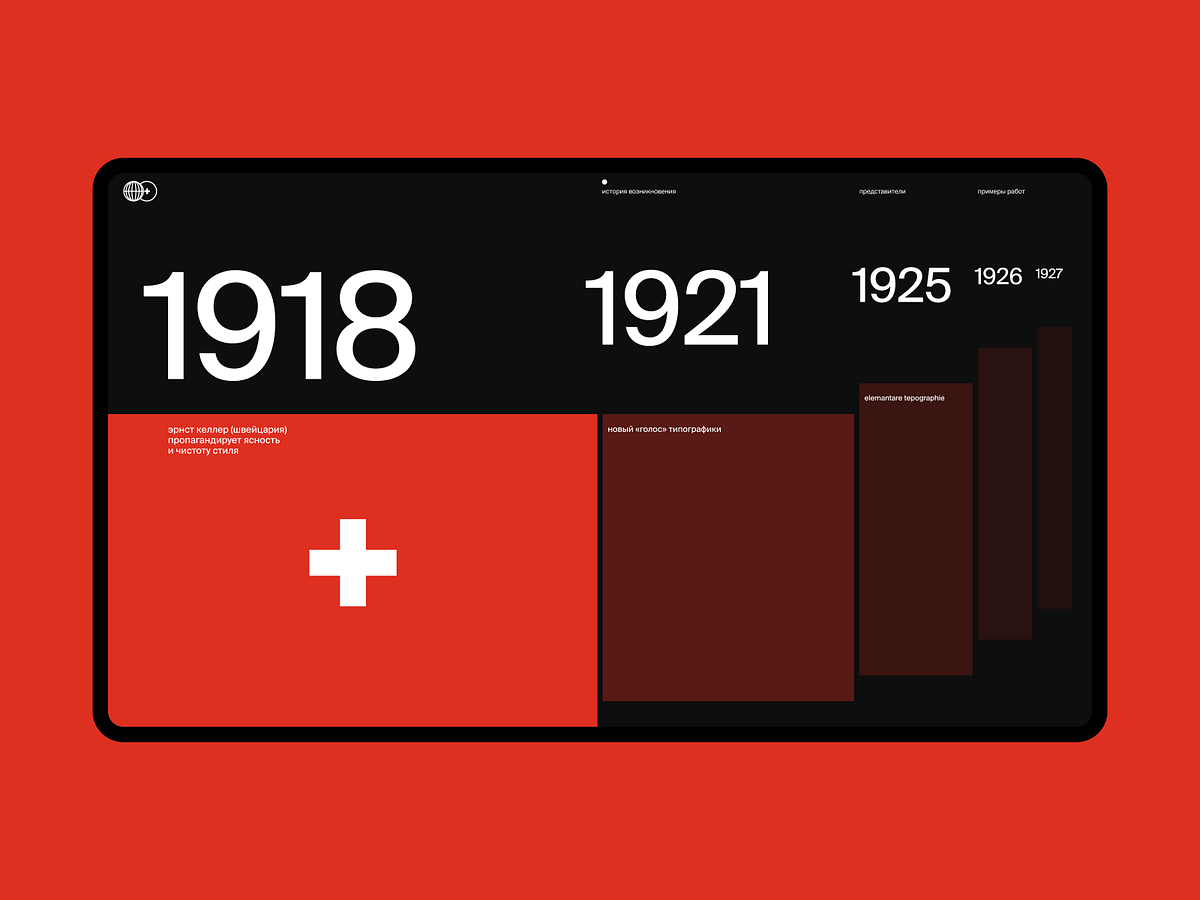
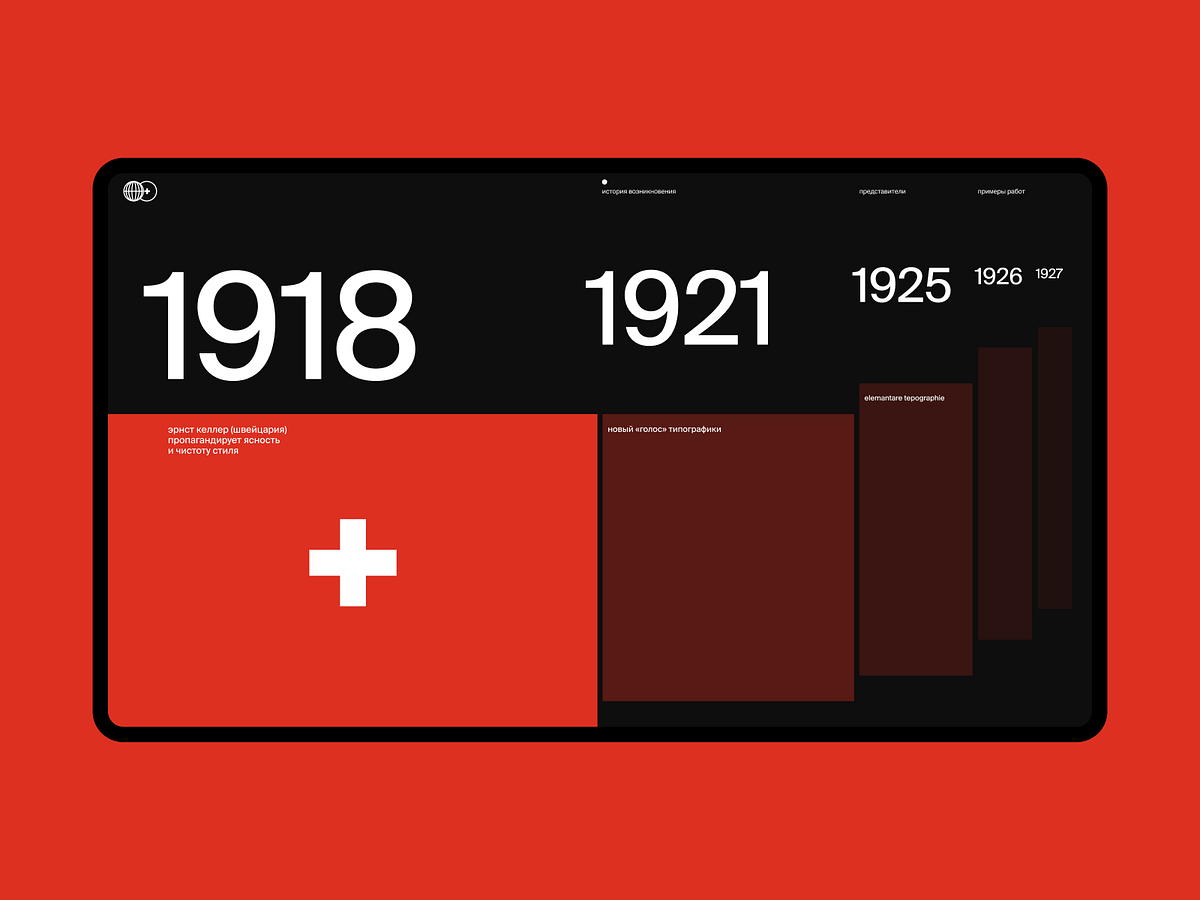
● 时间轴布局:核心视觉元素
时间轴是发展历程页面最常见的布局方式,但素马小伙伴们发现,要让它更显质感,需要注意以下几点:
- 分层式设计:将时间线分为多个层级,例如以年份为主轴,事件为子节点,重点信息用不同的视觉样式突出。
- 动态交互:通过滚动或点击显示更多信息,让用户有探索的欲望。例如,当用户滑动页面时,时间轴节点可以逐渐浮现,营造动态体验。
- 高质量图文结合:在关键节点加入高质量的图片或视频,搭配简洁有力的文字说明,可以提升用户的视觉体验。
例如:素马设计的客户中硼科技、NCS公司的发展历程页面,可以用数字化的时间轴设计,每个年份节点展示一张历史照片,点击后弹出详细的事件描述和相关数据。

● 多媒体元素的巧妙运用
除了传统的文字和图片,还可以引入多媒体元素,让页面更具吸引力:
- 视频故事:用视频展现企业从成立到发展的重要时刻,可以增强用户的代入感。
- 互动地图:对于跨国企业,可以设计一张互动地图,展示企业在不同地区的扩展历程。
- 3D动态效果:运用3D技术,将重要事件节点以动态模型或动画形式呈现,增加趣味性。
- 这些元素不仅能丰富页面内容,还能传递企业的创新能力和技术实力。
● 注重内容的层次感和重点突出
高质感的页面设计需要兼顾内容的层次感和用户的阅读体验:
- 分段式内容呈现:按照时间顺序划分不同的模块,每个模块只突出一到两个重点事件。
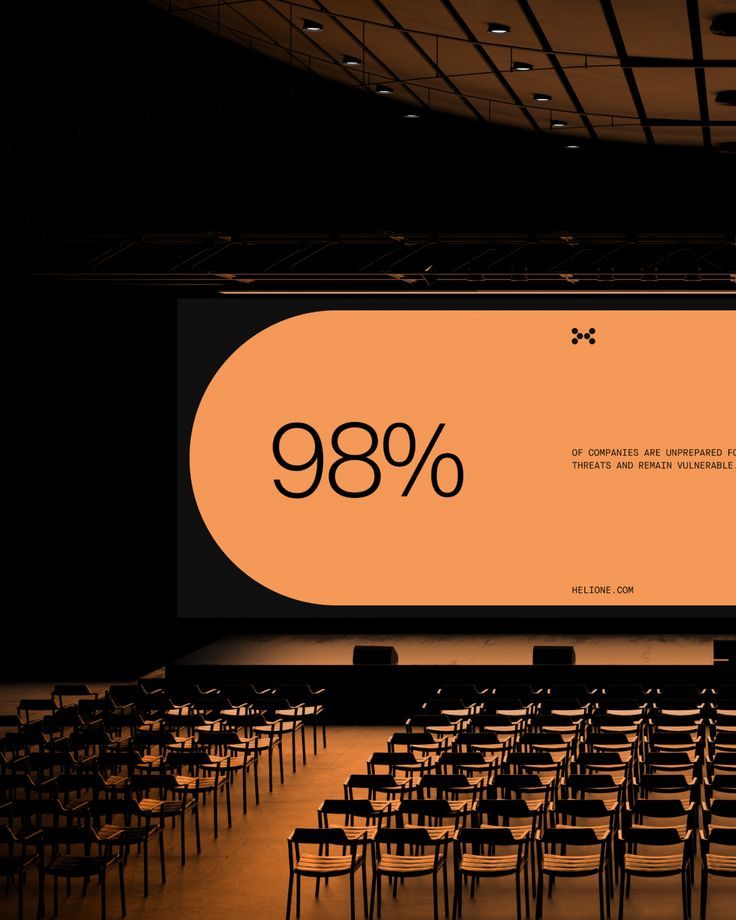
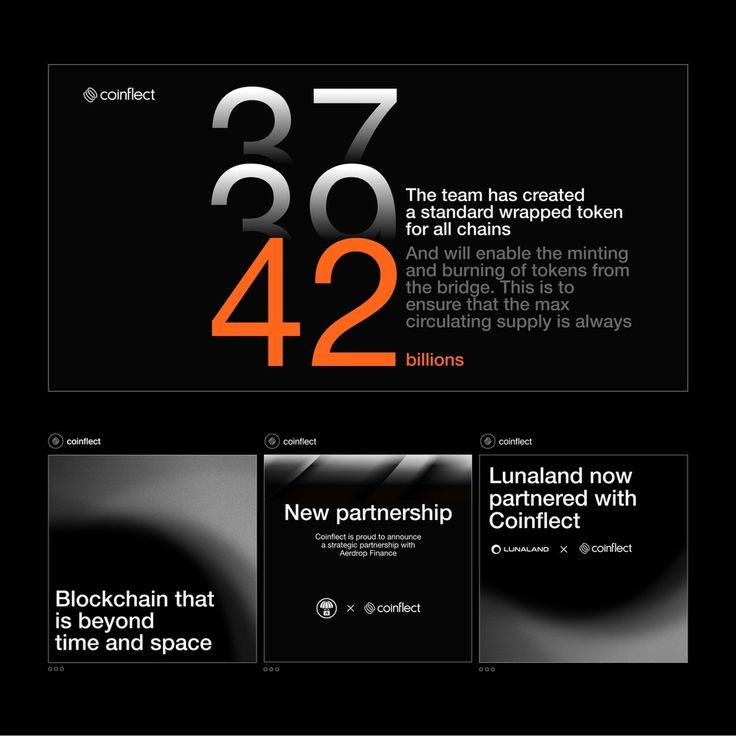
- 数字化呈现:用数字化的方式增强内容表现力,例如"10年累计服务客户1000+家",能更直观地体现企业的成就。
- 故事化叙述:在文字描述中融入故事感,用真实、生动的语言讲述企业如何克服挑战并取得成功。

● 页面交互体验设计
发展历程页面不仅是展示的载体,更是用户与品牌互动的桥梁。素马小伙伴们探索后发现,优质的交互设计可以提升用户体验:
- 平滑滚动:让页面滚动更加流畅,避免生硬的切换效果。
- 悬停反馈:用户鼠标悬停在节点上时,显示详细信息或图片,增强互动性。
- 响应式设计:确保页面在不同设备上的显示效果一致,尤其是在移动端优化点击与滑动体验。
● 借助数据与图表提升可信度
发展历程页面中展示的数据可以增强用户对企业的信任感。例如:
- 增长曲线:用折线图或柱状图展示企业的营收增长、用户数量增长等数据。
- 成就展示:用奖杯图标配合数字,展示企业获得的奖项或突破的里程碑。
- 对比数据:将初创阶段与当前数据进行对比,让用户直观感受到企业的成长。
● ● ●
企业网站的发展历程页面不仅是企业形象的重要组成部分,也是展示品牌实力与文化的最佳舞台。通过注重设计语言、内容层次、多媒体元素和交互体验,可以将这一页面打造成极具质感的品牌展示窗口,吸引用户深入了解企业,从而提升品牌价值和用户黏性。更多的关于企业网站中一个公司的发展历程页面的定制设计与开发解决方案,可以向素马小伙伴们沟通咨询:designer@sumaart.com