
Time:
2025-03-18 02:54:34
Author:
Chris Song
在信息爆炸的时代,用户的注意力是极度稀缺的。
数据显示,用户在进入一个新网站时,平均只有3-10秒的时间来决定“走还是留”。
如果在这段“黄金时间”里,网站无法成功吸引用户,用户就会直接关闭页面,转身去看竞争对手的网站。
那么,如何在这短短的3-10秒内成功抓住用户,并让他们持续点击、深入浏览呢?
从素马设计团队的实战经验出发,以下是几种高效策略。
● 首屏视觉要“直击痛点”
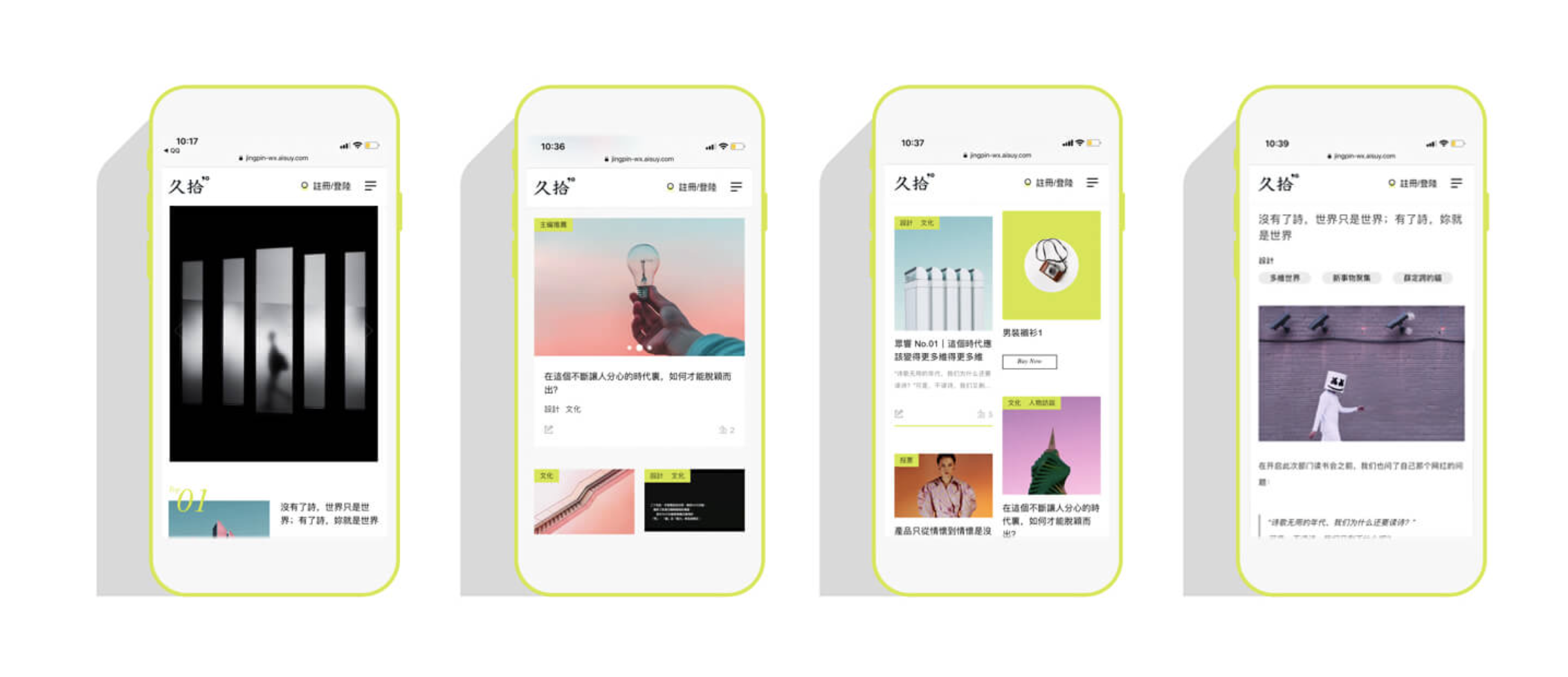
用户进入网站的第一眼,看到的是首页的首屏部分。
如果在第一屏没有让用户“看懂”网站是做什么的,用户很可能直接关掉页面。
关键策略:
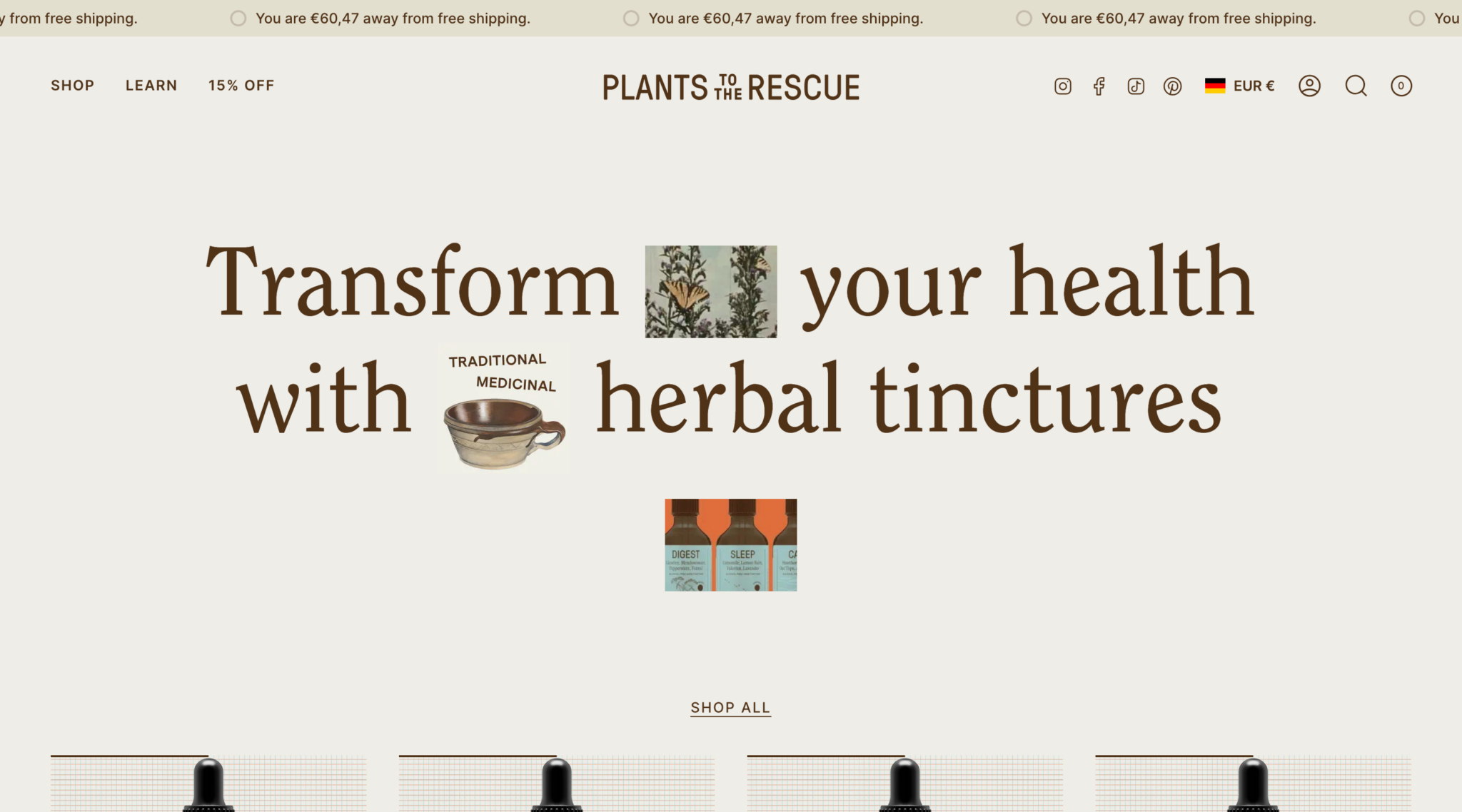
清晰的品牌定位:用一句话明确网站是做什么的,提供什么价值。
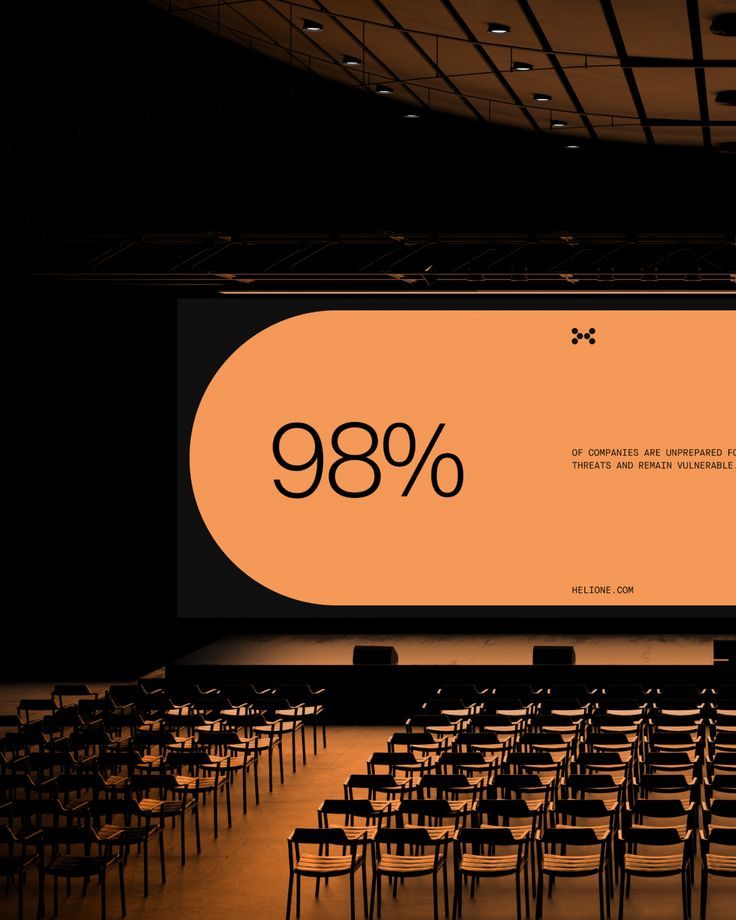
强烈的视觉冲击:用大标题+高清背景图或动态视频,增强代入感。
直接的CTA(行动号召):首屏就设置清晰的“咨询”“了解更多”等按钮,引导下一步操作。
案例
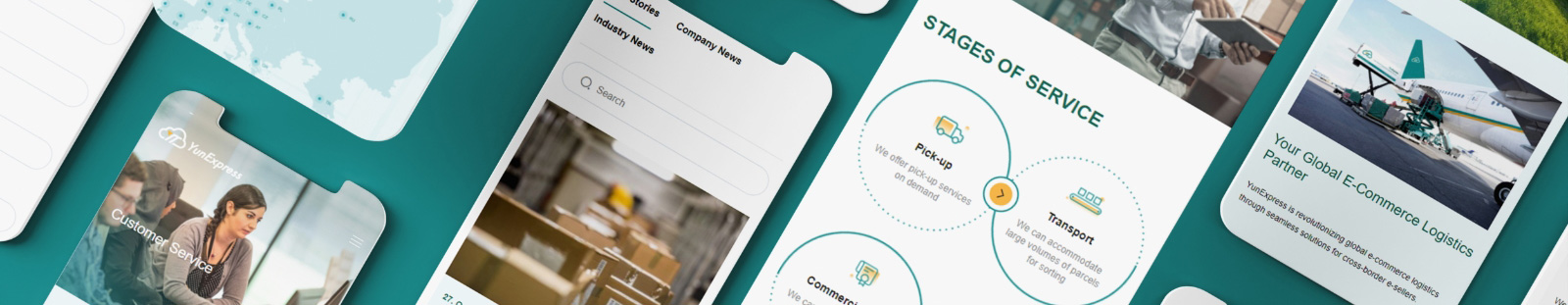
素马设计团队曾为一家跨境物流公司设计官网,原网站首屏堆满了各种公司介绍,导致跳出率高达60%。改版后,直接用一句话——“全球物流,一站式解决方案”作为标题,并在旁边加上“立即咨询”按钮。
结果上线后,跳出率下降到30%,咨询量提升了25%。
● 内容布局遵循“F型视线轨迹”
研究显示,用户在浏览网页时,眼球移动路径呈现“F型”:
第一眼会扫视顶部横向部分
第二眼会向下移动,查看左侧内容
最后会再次横向扫视
关键策略
把品牌定位和卖点放在F型的顶部和左侧区域。
把产品和服务亮点放在F型轨迹的中间位置,用户停留时间最长。
CTA按钮(如“立即咨询”“了解更多”)放在F型的终点位置,用户看完自然就会点击。
案例
Chris曾在为一家健康品牌优化官网时,将原本散乱的排版调整为F型结构:
首屏顶部:品牌Slogan + 产品核心优势
左侧:产品特色和用户评价
右侧:突出CTA按钮
调整后,用户的平均停留时长提升了35%,点击率提高了20%。
● 多用“可交互内容”,增强用户黏性
静态内容容易让用户感到枯燥,增加用户跳出率。
而动态和可交互内容,能够吸引用户持续探索,延长用户在网站的停留时间。
关键策略
添加悬停动画:鼠标经过时,按钮或图片出现微妙的缩放或颜色变化,增强互动感。
引入滑动切换效果:产品展示或案例模块使用滑动切换,增加操作感。
采用点击展开:在FAQ或产品详情中,设置“了解更多”按钮,刺激用户主动点击。
案例
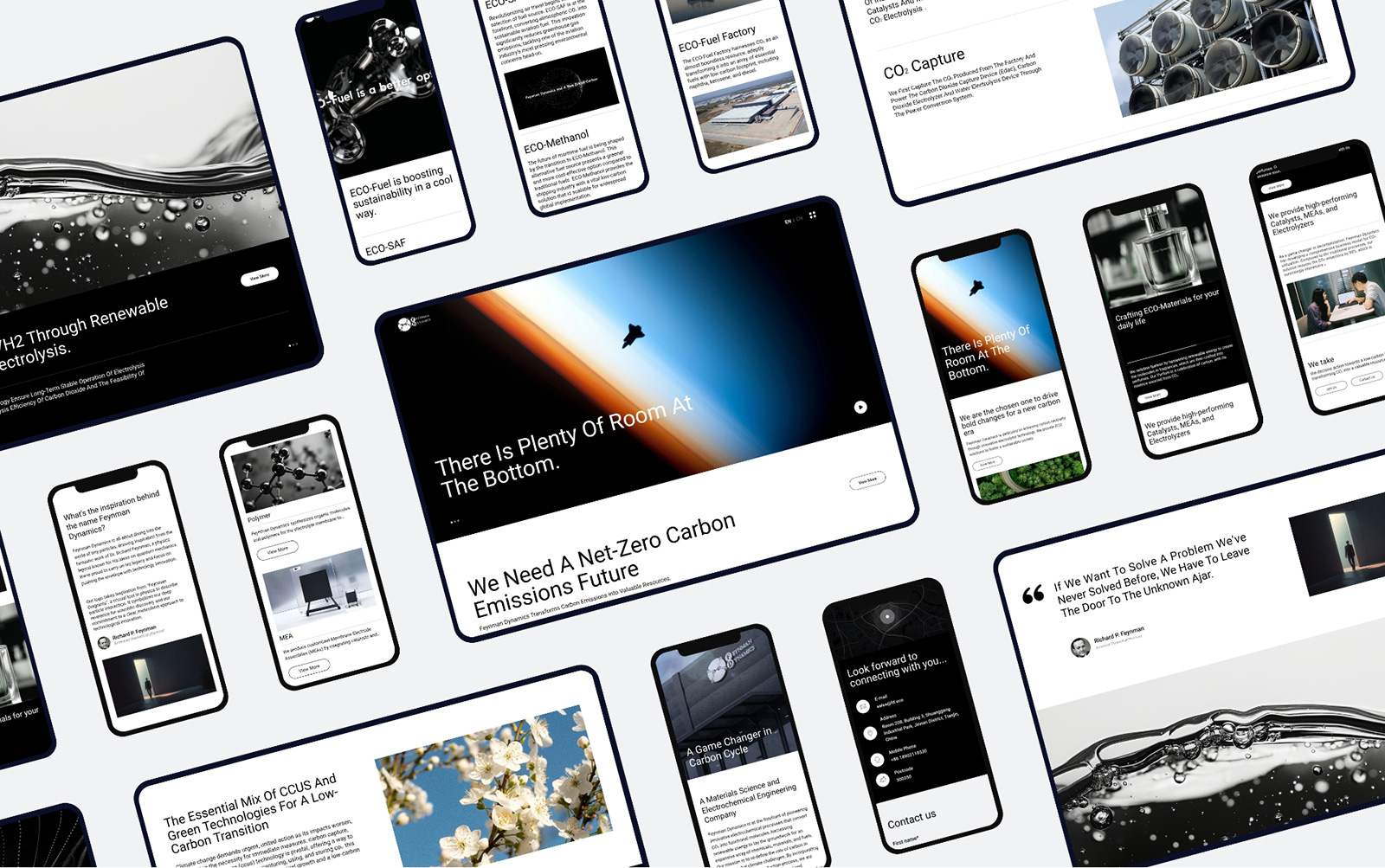
素马设计团队曾为一家科技公司设计官网,在首页产品展示区加入了滑动和悬停特效。
鼠标悬停,产品图片自动放大,显示产品特色。
点击“了解更多”,图片展开,展示更多细节。
结果,用户的点击率从15%提升到38%,产品咨询量增长了30%。
● 用“情感+信任”刺激用户继续浏览
理性因素会让用户感兴趣,但情感和信任感才能让用户留下来。
关键策略
展示真实案例:用真实的客户故事和合作伙伴,增强信任感。
突出权威认证:如ISO认证、合作伙伴logo、荣誉奖项等,让用户对品牌更放心。
设置用户评价模块:展示客户的真实评价,增强品牌的社会信任力。
案例
Chris在为一家出海品牌设计官网时,原网站的“关于我们”页面非常单薄,只有几行公司介绍。
优化后,加入了:
合作客户(展示Logo)
用户评价(加上用户头像和公司名称)
公司荣誉(行业认证、合作奖项)
调整后,用户的跳出率下降了22%,转化率增加了18%。
● 避免用户“无路可走”
很多企业官网的问题是——用户看完内容后,不知道接下来该干什么。
这种情况很容易导致用户浏览完就直接关闭页面。
关键策略
每个页面底部设置引导路径,如“下一步”“相关产品推荐”等。
文章或产品介绍后,增加相关推荐模块,刺激用户点击更多内容。
设置返回顶部按钮或快速导航条,方便用户快速跳转到其他板块。
案例
素马设计团队曾为一家电商网站设计导航,在产品详情页底部增加了“相关产品推荐”和“用户评价”模块。
结果用户的点击率从12%上升到28%,用户平均访问时长提升了40%。
● 吸引用户,留住用户,刺激转化
在这3-10秒的“黄金时间”内,能否成功吸引用户,关键在于:
3秒内抓住注意力 → 直击用户痛点+视觉冲击力
5秒内激发兴趣 → F型布局+交互内容+情感刺激
10秒内引导下一步 → 明确CTA+推荐内容+流畅导航
一个能够吸引用户持续点击的官网,不是靠“好看”,而是靠“好用”和“有效”。
在素马,我们始终相信——成功的官网设计,不是为了炫技,而是为了让用户自然而然地信任你,选择你。