
Time:
2025-04-14 01:35:07
Author:
Chris Song
2025,企业官网已成为品牌最重要的数字名片。而排版设计,恰恰是这张名片上最容易被忽视却又至关重要的视觉语言。作为素马设计的资深顾问,我见证了太多企业因为忽视排版而错失商机,也帮助过众多客户通过专业的排版策略实现品牌蜕变。今天,我将从专业视角,为您解码企业官网排版的核心逻辑。
在企业官网设计中,排版常常是一个被低估但极其关键的存在。很多人一提到排版,第一反应是“整齐”“好看”“对齐”,但在专业设计师眼中,排版真正的使命远不止此。它关乎信息的层级感、浏览的节奏感、品牌的气质感,以及最终用户的好感度和信任感。
那么,我们到底是为什么而排版?不同的排版布局又会怎样影响官网的视觉体验和品牌表达?本文试图从这些问题出发,聊聊企业官网设计中排版策略的那些事儿。
● 排版到底是“为什么而排版”?
排版的本质,其实是在“为内容服务”。
准确来说,是在为信息的有效传达和品牌的情感传递而服务。一套好的排版,不只是让页面看起来干净美观,更关键的是:
- 让用户能迅速找到重点信息;
- 让页面有节奏、有呼吸感,避免信息疲劳;
- 让品牌的性格和气质得以视觉化表达。
比如,一个科技公司的网站,排版常常更强调“秩序感”和“理性”;而一个设计工作室的网站,可能更愿意打破对称与栅格,表达“创意”和“个性”。
● 不同排版布局,影响的不只是审美
我们常说“版式是设计的骨架”,布局的选择直接决定了官网的视觉风格和用户体验。下面举几个常见排版策略,看看它们各自适用于怎样的官网风格:
✦ 栅格型排版(Grid Layout)
最经典的企业官网排版方式,信息分区清晰,适用于科技、制造、金融等对“理性”“稳定”有要求的行业。用户浏览路径明确,信息一目了然,是“高效+专业”的代表。
✦ 自由型排版(Free Layout)
更强调视觉的“戏剧性”和个性表达,适合创意类公司、时尚品牌、摄影或设计工作室。自由不代表混乱,反而需要更高的审美来做“有节奏的破坏”,给用户留下鲜明印象。
✦ 模块式排版(Modular Layout)
内容以卡片、组件、区块的方式呈现,适合内容繁多的网站,比如电商平台、产品展示型官网。它可以帮助用户快速筛选和浏览信息,也更方便在移动端进行响应式布局。
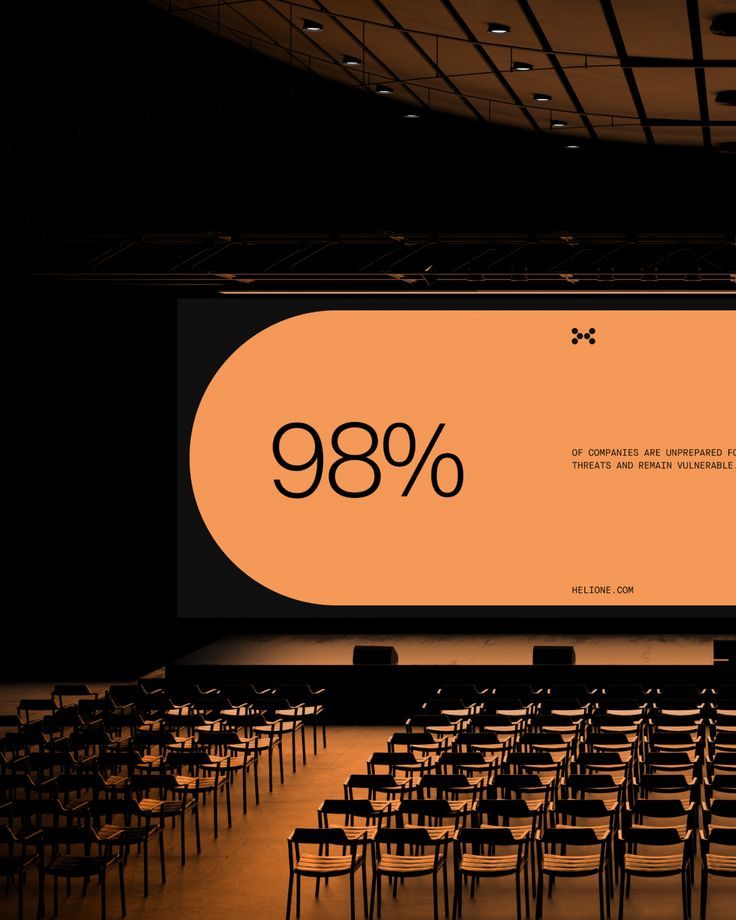
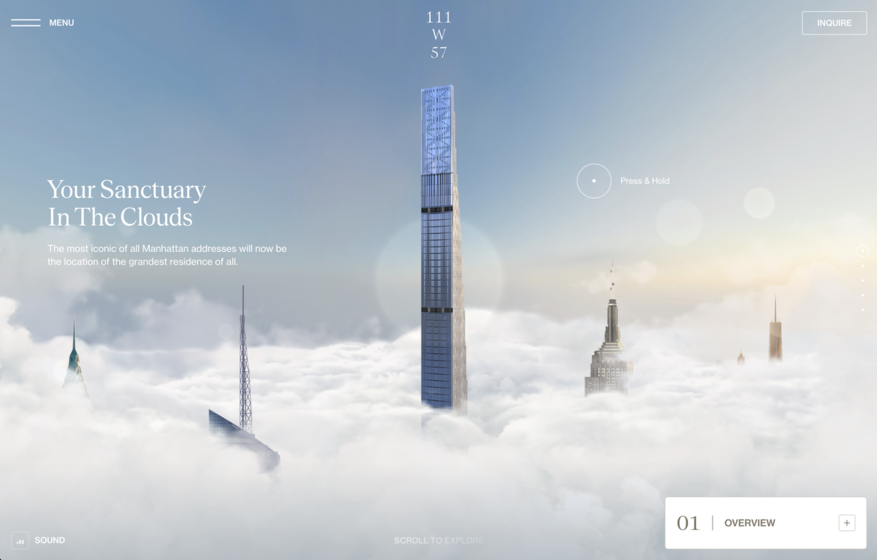
✦ 全屏视觉式排版(Full-Screen Visual)
常见于重视觉冲击的品牌,如汽车、高端家居、奢侈品。大图+短文的组合,强化品牌形象,减少文字干扰,让用户沉浸在品牌氛围中。
不同的排版方式,不仅决定了页面的观感,还直接影响用户在浏览过程中的情绪曲线和行为路径,最终影响转化。
● 排版与品牌气质:你是谁,就该怎么排
好的企业官网排版,不是套模板,而是“量身定制的表达方式”。
- 如果你的品牌是一家走技术路线的AI公司,那排版应该强调秩序、简洁、高效,传递“可靠的科技感”;
- 如果你是一个生活方式品牌,那可以通过更宽松的留白、更随性的图片排布,表达“轻盈”“有趣”“不拘一格”;
- 如果你是一个深耕传统行业的老品牌,那么对称、经典、有分量的排版会更适合,增强“可信赖”的印象。
排版,就是一种视觉语言。它在无声地告诉用户:“我是谁,我讲究什么,我重视你的阅读感受。”
● 那,企业官网的最佳排版策略是什么?
没有通用模板,但有几条普适的黄金法则:
- 清晰的信息层级:标题、副标题、正文、引导按钮,需要有明显的视觉差异,让用户不必“扫读”,而是“秒读”。
- 适度的留白:让页面呼吸,减少视觉拥堵,也让品牌显得更“高级”。
- 统一的对齐规则:对齐本质上是秩序感的传达,即使是自由排版,也要有“暗线”在心中。
- 品牌字体和色彩的应用:排版并非中性设计,它应该强化品牌的情绪与视觉调性。
- 移动端友好:如今的官网设计,80%流量来自手机,排版策略必须“响应式思维”先行。
● 小结
企业官网的排版,不只是设计师的审美技巧,而是一种品牌思维的体现。好的排版,是为信息的高效传递服务,更是为品牌性格量体裁衣。
你是谁,就该用什么样的方式“说话”;
你想吸引谁,就该在排版上“为谁说话”。
排版不是装饰,而是沟通。真正的官网高手,懂得如何用一套排版策略,让内容变得有节奏、风格有分寸、品牌有温度。